
一風変わった雰囲気が楽しい! パリにあるフランスの百貨店のウェブサイトが WebGL 実装でとってもオシャレ
単体ページのシンプル実装
今回ご紹介するのは、パリにある歴史ある百貨店、Galeries Lafayette のウェブサイトです。
日本で言うと、高島屋とか三越とかになるのかなと思いますが、やっぱりというかなんというか、銀座とかで感じるおしゃれな雰囲気を感じるウェブサイトになっています。(個人の印象です)
フランスの感性というか、大手百貨店がこのサイトをリリースしているというのがなかなか興味深いところです……
リンク:
Galeries Lafayette Champs-Élysées
情報は極めて少ないが遊び心に溢れている
今回のサイトは、あんまり情報はありません。
というか全然ありません。
最初、なんのサイトだか正直わかりませんでした。
Galeries Lafayette で検索して、それが百貨店の名前だということがわかったのですが、それでもやっぱりこのサイトの意味するところがよくわからない……
コーポレートサイトというわけではなく、なにかのイベントを告知する特設サイトなのかもしれませんね。

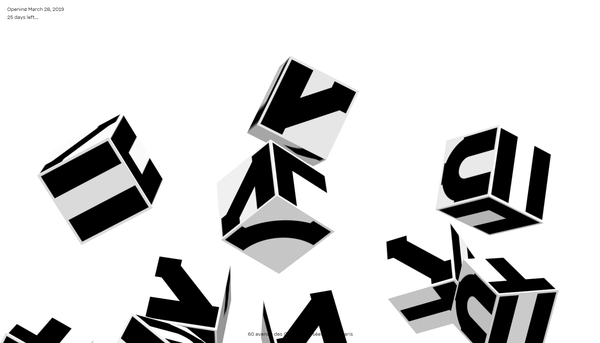
サイトに行くと、下の方からキューブが浮き上がってくるようなシーンに出くわします。
というかこのサイトは、このキューブしか登場しません。
キューブの各面には不思議な、なにか通路のような模様? が描かれていて、微妙に意味があるような無いような……
なんかアーティストとかデザイナーさんとか、有名な方の作品を模したものなのかもしれませんね。
そしてこれらのキューブなのですが、なんとクリックすると小さく分離するようになっており、キューブが分離する瞬間には小さく音が鳴るようになっています。

分離したキューブは、どんどん小さくなっていき、同時に再生されるサウンドも少しずつ高い音に変わっていきます。
思わずキューブを超連射クリックしたくなるのですが、かといってスコアが計測されているとかそういうゲーム性は無いので、実用的な意味があるわけではありません。
3D に詳しい人なら、これ実は見た目以上に工夫して作られているということが、よく観察するとわかるかもしれないですね。
キューブ同士がどうして接触しないのか?
深度テストを切ってるわけでも無さそうだが……?
という感じで、いろいろ分析してみると面白いかもしれません。

今回の作品では、小さなキューブがユーザーのアクションによって生成される場合が考えられますが、そのキューブが大きなキューブの内側にめり込んで消えてしまうようなことはありません。
そのあたり、実際にはかなり工夫が凝らされているんじゃないかなあという気がします。
一見シンプルな実装なので手抜きしているようにも感じられるかもしれませんが、結構これはよく考えて作られていますね。
気になる方は、そのあたりもよく観察しながら、ご覧いただくといいかもしれません。
ぜひチェックしてみてください。



