
水をイメージさせるような演出が面白い! 競泳用のスポーツ用品などを扱う arena の新製品 Swipe のウェブサイト
水面の揺らぎや流れ落ちる水の表現など
今回ご紹介するのは、競泳用の水着や水中ゴーグルなどのスポーツ用品等を販売している arena というメーカーのウェブサイトです。
こちらのサイトでは、どうやら新しい商品で Swipe というゴーグルが発売されるようなのですが、その製品ページに WebGL が使われている感じですね。
水をイメージさせるような独特な表現がいくつか使われており、なかなか興味深い製品ページとなっています。
リンク:
やや負荷は高めな印象
今回のサイトには、ちょっと一見しただけではわかりにくい部分もあるのですが、いくつかの趣向の異なる WebGL 実装が行われています。
3D モデルを描画するタイプのものと、2D 的にエフェクトで表現しているものですね。
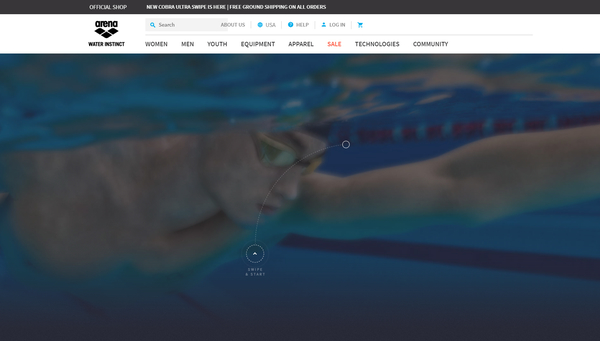
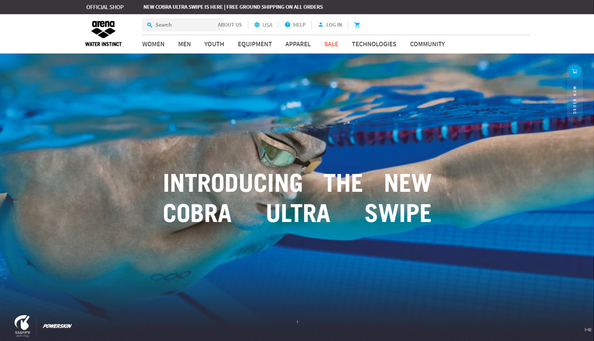
まずページのトップ部分では、水面下で競技者を撮影した画像が置かれているのですが……
この部分の、ちょうど画像の上のあたり、水面の部分が映り込んでいる箇所がシェーダによってゆらゆらと揺れるように動くエフェクトが使われています。


上の2枚の画像のうち、上段にあるようなやや暗いレイヤーのようなものがかぶさっている状態では、単なる静止画のように見えています。
画面の中心にあるスライダーのような部分を、ドラッグ操作、もしくはスワイプ操作することで、エフェクトで動きのつけられた下段のような明るいビジュアルに変化する仕組みです。
製品名が Swipe なので、スワイプする操作をイメージさせるようなインターフェースになっているのだろうと思います。
そしてそこからページをスクロールしていくと、今度はゴーグルの構造を 3D で閲覧できるビューが出てきます。

製品の特徴を抜粋しながら、いくつかのプリセットで組み込まれている視点から、製品を眺めることができるようになっています。
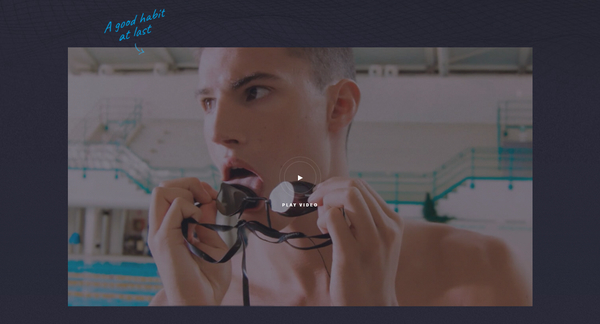
また、そこからさらにスクロールしていくと、今度はふたたび 2D 的なエフェクトを使っているシーンが出てきます。
これは下手すると気が付かない人もいるのでは? と一瞬思ってしまうのですが、水が流れるような感じで、本当に微妙にですが画像が歪むようなエフェクトが掛かっていますね。

静止画ではわかりにくいですが、水が表面を流れているかのように、微妙に画像がゆがみます。
今回のサイトは、やってること(演出の内容)に対して、どうも負荷が高すぎるような感じがするのがちょっと気になります。
開発者ツールを開いてみると絶えず console.log でコンソールの内容を書き換え続けているみたいで、ほんとに無駄に負荷が掛かっていますね……
ちょっとそのあたりも含めて、やや富豪的なプログラミングがなされている感はあるのですが、演出の方法としては非常に挑戦的で面白い内容になっていると思います。
ぜひチェックしてみてください。



