
昨年に引き続き WebGL で実装された統合失調症がコンセプトの Vivre avec la schizophrénie のウェブサイト
共に暮らしていくための支援を行うサイト
今回ご紹介するのは、実は昨年も当サイトでご紹介した、統合失調症をテーマにしたウェブサイトの 2019 年版です。
昨年のサイトも WebGL 実装で、かなり凝った作りになっていたのですが、今年もなかなか手の込んだ内容になっていますね。
WebGL の演出や実装としての見どころはもちろんですが、統合失調症について理解を深め、症状のあるひともそうでないひとも、一緒に暮らしていけるようにするための活動や窓口としても、今回のサイトが役に立っているのかなと思います。
リンク:
ノイズを上手に利用して表現
恥ずかしながら、私はあまり統合失調症について専門的なことはわからないのですが、そういう私自身も含めて、もっと世の中の多くのひとたちに統合失調症を理解してもらうための取り組みのひとつとして、今回のサイトが公開されているのだと思います。
昨年のサイトの時点で、このサイトの表題にもなっている「Vivre avec la schizophrénie」という映画は、すでに公開されていました。
統合失調症のひとの目線で作られた映像作品で、その症状を疑似体験できるような、特徴的な映像が随所に使われている作品です。
今回のサイトでも、その映画の場面を利用しながら、サイト全体の装飾が行われています。

この上の画像は、サイト内で表示されるカスタムマウスカーソルなのですが、カーソルが動くと、そこに残像のようなものが表示されるようになっています。
これはそれを縮小しないで原寸で載せているものなのですが、このマウスカーソルも含めて、サイト上のビジュアル全体が、まるでレンズを通して世界を見ているかのように滲んだり、ぶれたような感じで表現されていたりします。
私自身は(少なくとも診断として)統合失調症と自覚したことがないので、正確な表現かどうかはちょっと悩むのですが……
まったく違った様子で世界が見えるのだということが、サイトのビジュアルからも伝わってくるようになっているのかなと思います。

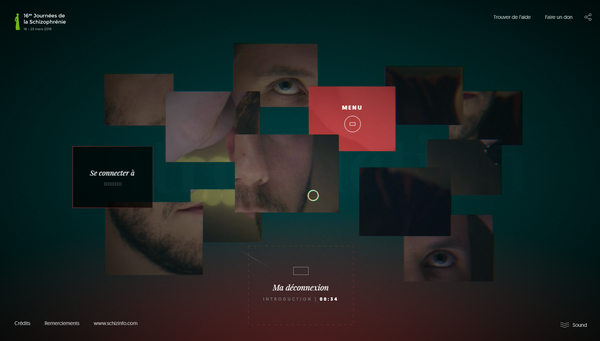
さらに特徴的なインターフェースになっているのが、この上の画像にあるような、いくつかのタイル状の写真が無作為に並べられたようなシーン。
ここでは、画面の中央、やや下のほうにある点線で囲まれたブロックに、黒い色のブロックをはめ込むような操作が必要になります。
ブロックをはめ込む際には、ブロックが点線の枠に近づくほどに画像がきれいに整列していくようになっていて、最終的に整列してぴったりと並んだ画像が、そのままシームレスに動画へと移行するようになっています。
このあたりは、なんというか単純に見せ方として面白いですね。

サイト内で描かれるものの多くが、WebGL を利用して CG 的にレンダリングされるようになっており、非常に繊細で細かい部分にまで演出が組み込みされています。
キャプチャ撮るのが難しかったのですが、文字の部分がノイズによって歪むようになっていたり、本当にいろいろなところにちょっとした演出が組み込まれていてすごいですね。
単純に WebGL 実装のウェブサイトとしても、レベルの高いサイトになっていると思います。
ぜひチェックしてみてください。



