
その名前のとおりの精悍な犬の 3D モデルが美しい! クリエイティブスタジオ Dogstudio のウェブサイト
表情が変化する犬のモデルがなんともリアル
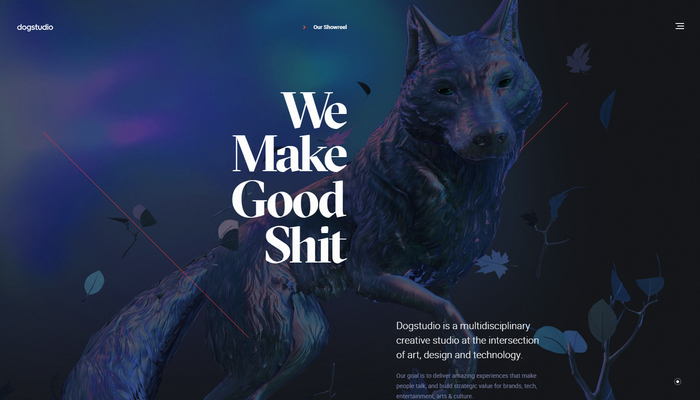
今回ご紹介するのは、シカゴやベルギーなどに拠点を持つクリエイティブ・スタジオ、Dogstudio のウェブサイトです。
そのスタジオの名前にも使われている Dog が主役の今回のサイトでは、その犬のモデルが表情豊かに描かれています。
またマテリアルが独特な印象のものに仕上がっていて、インタラクティブに外見が大きく変化する様子など、とても迫力があって楽しいサイトとなっています。
リンク:
Dogstudio. Multidisciplinary Creative Studio.
法線マップを利用して毛並みを表現
今回のサイトは、スクロールに連動して状態が変化するトップページと、いくつかのコンテンツページから構成されています。
まずローディングが完了して表示される最初のページから、犬の 3D モデルが大迫力な感じで登場します。この犬のモデルがサイト全体で演出に使われるようになっていて、メニュー画面などから選択することで移動できるその他のページでも登場します。
表面の毛並みの質感などもしっかりと表現されていて、かっこいいですね。
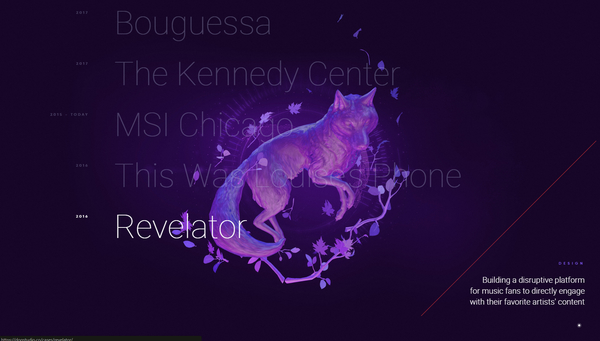
そして、トップページをスクロールしていった先にある事例を紹介する部分では、各事例のタイトルにマウスカーソルをホバーさせると、3D モデルや背景の質感がガラッと変わる演出を見ることができます。

もともとのサイトの雰囲気が、やや暗めの色になっていることもあるのかもしれませんが、カラフルでビビットな色がマテリアルに採用されたときの、なんとも言えない華やかな感じがすごくいいですね。
背景の色も場合によっては大きく変化するので、まるで違った印象になるのが素晴らしいです。
3D の犬のモデルは、絶えず空中に浮かんでいるかのようにゆらゆらと揺れているのですが、表情の変化などもすごくリアルで、本当にグラフィックスの持つ圧倒的な迫力を感じさせてくれるビジュアルです。

また今回のサイトでは、3D のレンダリング結果と 2D 的なウェブの構成要素が絶妙に組み合わされていることも、大きなポイントのひとつかなと思いました。
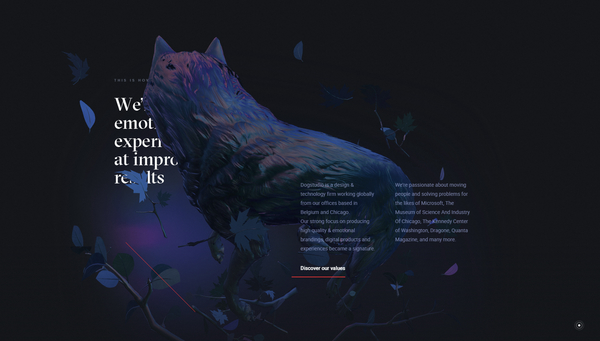
たとえば以下の画像にあるように、場合によっては DOM 構造として canvas よりも後ろにパーツが置かれている場合もあって、CG によって文字が遮蔽されるような場面もあります。
最初はこれ、文字も WebGL でレンダリングしているのかなと思ったのですが、単純に canvas 側を fixed にして DOM 側は自然にスクロールするようにしているみたいです。
意外と、こういう表現ってありそうであんまり見かけない、珍しい見せ方だなと思います。

WebGL は最近様々な活用がなされていて、どちらかというと「3D 的な表現よりも手軽な 2D 表現」のほうにユースケースのベクトルが向いている傾向があったと思います。
しかし、やっぱり今回のサイトみたいなのを見せられてしまうと、3D が持っているビジュアルとしての説得力みたいなものが大きな波のような感じで迫ってきますね。
2D でシェーダを使ってゆらゆらさせたりグリッチ掛けたりするのも、それ自体は全然悪いことではなくて良いものは良いのですが、高品質な 3DCG が見せてくれる迫力あるグラフィックスは、やっぱりものすごく強いメッセージ性を持っているなと感じました。
ぜひチェックしてみてください。



