
直感で選択した画像や、ウェブカメラから推測する心拍数などを指標に心理テストを行う SEEKER が面白い
カメラでいったいどうやって心拍数計測してるんだ……
今回ご紹介するのは、ブラウザで楽しむことができる一種の心理テスト、SEEKER です。
こちらのサイト、どうやらリゾートホテルなどを経営している企業の企画みたいなんですが、よりパーソナライズされたサービスを提供するための施策の一環とかなんでしょうか……
ちょっと企画の細かい意図のところまではわからないのですが、今回のサイトではブラウザ上で心理テストが実際に体験できるようになっています。
リンク:
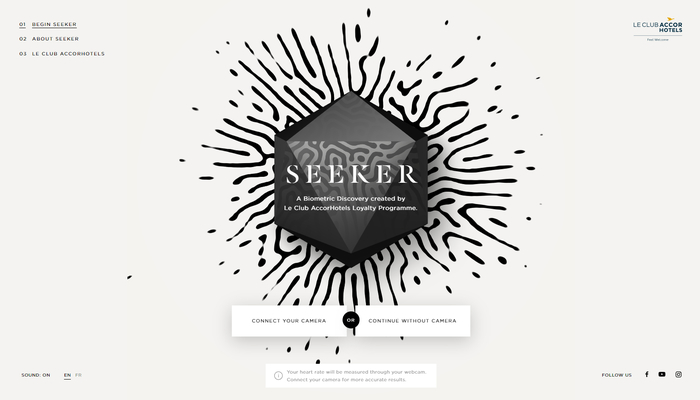
SEEKER: A Biometric Discovery | Le Club AccorHotels
とにかく直感で画像を選択するだけの簡単操作
今回のサイトは、ウェブカメラを利用して心拍数を計測している雰囲気なのですが、ちょっとそのあたり、どのように実現しているのかはよくわかりません。
実際は、ウェブカメラを利用しないモードを選ぶこともできるので、まああまり深く考える必要はないと思います。
サイトのトップ部分には、クリスタルのような美しい鉱物のようなオブジェクトと、心理テストの結果を可視化するのにも使われている指紋のような模様が描かれています。

心理テスト自体は、大きく3つのフェーズに分かれています。
ただ、フェーズが複数あるとは言ってもやること自体は「表示された画像から自分的にアリなのかナシなのかを直感で選択するだけ」なので、非常に簡単です。
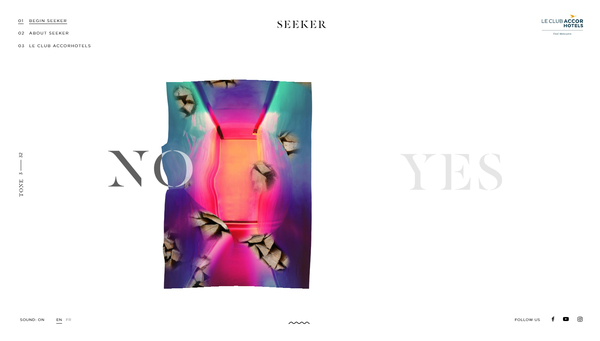
NO と YES のいずれに該当するのかを、直感だけでサクサクと選択していきます。
どうやら深く考えて選択することをさせないようにしたいという意図があるようで、あんまりゆっくりじっくり考えていると、時間制限でやり直しになってしまいます。


各選択肢を選んだ瞬間には、画像が切り替わるトランジションエフェクトが発生するのですが……
これらのエフェクトも小気味よい感じで、ほどよくレスポンスが感じられるポップなアニメーションになっています。
たとえば上の画像は、「ビビットな室内風景の画像」から、「薪が積まれた様子を撮影した画像」に切り替わる瞬間なのですが、線形にただパッと切り替わるだけでなくジワッと次の画像に切り替わっていく様子が想像できるのではないでしょうか。
結構一瞬の演出ですし、実際に見てもらったほうがわかりやすいかなと思います。

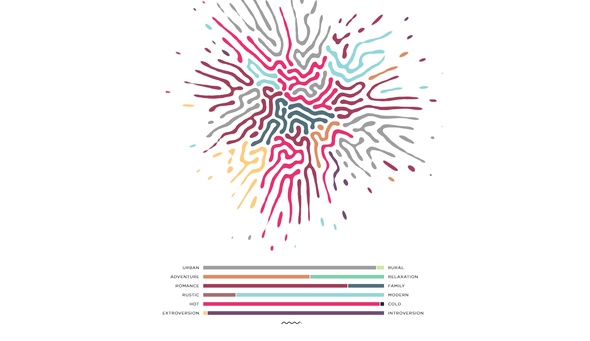
最終的に表示される模様の形や、その色は、選択肢をどのように選んだかによって変わるようです。
私の場合は思いっきり寒いところ大嫌いなインドア派という結果になっているのですが、そりゃ冬の景色は全部 NO にしたんだからそうだよなっていう感じで……
どこまできちんとした背景のあるテストなのかは、ちょっとわかりません。
WebGL 的には、エフェクトが効果的に使われており、参考になるのではないかなと思います。
とてもキレイなサイトなので、ぜひチェックしてみてください。



