
モノクロとカラーの間を絶妙な演出でつなぎこむ! Analogue production のコーポレートサイトがすごい
なんともオシャレでちょっと捻りも利いてる
今回ご紹介するのは、Analogue production というオーディオ・ビジュアルプロダクションのウェブサイトです。
いわゆるカメラなどの機材を利用して映像の撮影や編集などを行うプロダクションですね。
ウェブサイトのほうは、彼らの手がけた映像が動画として再生されるようになっているのですが、WebGL を利用してそこにエフェクトが追加されています。このエフェクトがなんとも独特で、面白いですね。
リンク:
Analogue Production - Collectif lyonnais de production audiovisuelle
遊び心溢れるたのしいウェブサイト
今回のサイトは、映像制作のプロダクションのウェブサイトということで、動画や、あるいは写真が非常にたくさん使われています。
文字よりも、彼らが撮影した映像そのものがコンテンツになっている、という感じでしょうか。
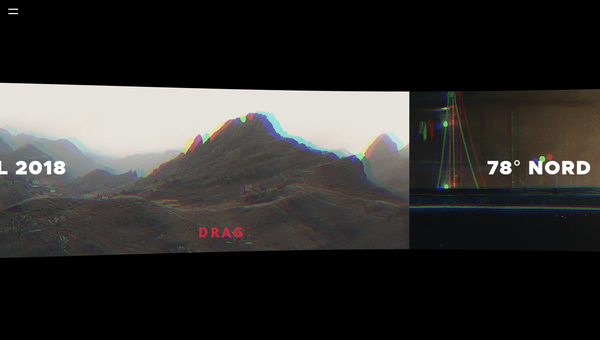
トップページ部分も、ロードが完了するとまずは動画の再生される、映画のスクリーンのようなビューが出てきます。

このスクリーンのようなビューは、基本的にモノクロで映像が再生されるようになっているのですが、カーソルをすばやく動かしたり、スワイプするように左右にドラッグしたりすることで、微妙にエフェクトが掛かるようになっています。
このエフェクトがなんとも独特で非常に面白くて、RGB がずれるような、いわゆる色収差のような効果と、モノクロとカラーがリニアに補間されるような効果が、同時に使われています。
これ、言葉で説明すると上記のように「色収差 + カラー補間」になってしまうのですが、実際に目にしてみないとわかりにくいというか、どういうことか伝わりにくいかも……
こういう演出は結構珍しい気がします。

この手の演出方法としては、色収差をカーソルの動きに連動したインタラクションって結構よく見かける気がします。
一方でモノクロのシーンとカラーのシーンを補間してつなぐ演出って、結構珍しい感じがします。私もこれまでそういう演出を実際に使ってみたことはないのですが、今回のサイトを見るとかなり印象深い演出だなと思いますね……とても参考になります。
なんていうか、モノクロからカラーへと映像が切れ目なく補間されてつながっていることで、虚構と現実がシームレスに繋がっているかのような、すごくダイナミックな印象になりますね。

ややネタバレになりそうなのでキャプチャ画像は撮りませんでしたが、 À propos のページなんかも非常に遊び心のある、楽しい演出が仕込まれていたりして、すごく個性的なサイトになっていると思いました。
また、彼らの撮影風景の画像とかも掲載されているのですが、すごく楽しそうに仕事をしている雰囲気です。
全体のデザインとしてはどちらかというとシンプルでエッジが尖っているような感じなのですが、掲載されている内容のほうはふんわり暖かいような印象で、そのあたりもなんか不思議ですね。
ぜひチェックしてみてください。
リンク:
Analogue Production - Collectif lyonnais de production audiovisuelle



