
Amazon の AWS に関する情報を全世界レベルで可視化した AWS Global Cloud Infrastructure が面白い!
AWS のインフラをわかりやすく視覚化
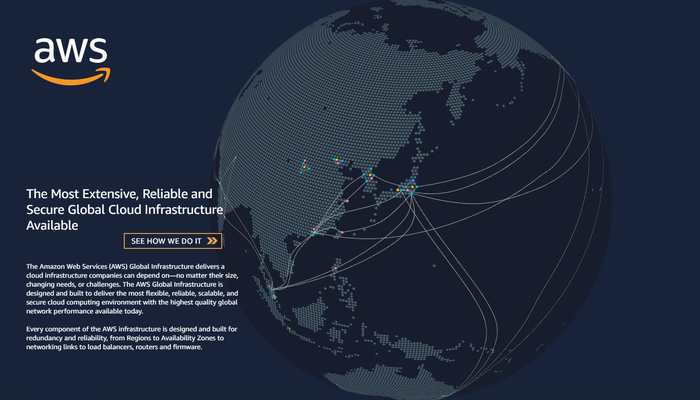
今回ご紹介するのは、ウェブサービスなどの運用に欠かせない存在である AWS に関連したウェブサイトです。
今回のサイトでは、AWS のサービス全体がどのようなインフラで繋がっているのかをグラフィックスを用いてわかりやすく閲覧することができます。
データセンターなどを中継しながら、どのようにユーザーに情報が届けられているのかなんとなく想像することができますし、セキュリティや障害が発生した際に有用な仕組みなど、様々な観点から観察することができます。
リンク:
AWS Global Cloud Infrastructure
比較的動作は軽快だが大量の DOM を操作する豪腕な実装
今回のサイトは基本的に WebGL で動いているため、大量のオブジェクトを描画していますが動作自体は軽快です。
しかし若干ですが、なんか引っかかるような感じがあるなあと思ってよくよく見てみると、大量の DOM を 3D シーンに連動して動かしていたり、コンソールに大量の出力が行われていたり、細部まで見ていくといろいろおもしろいところがありますね。
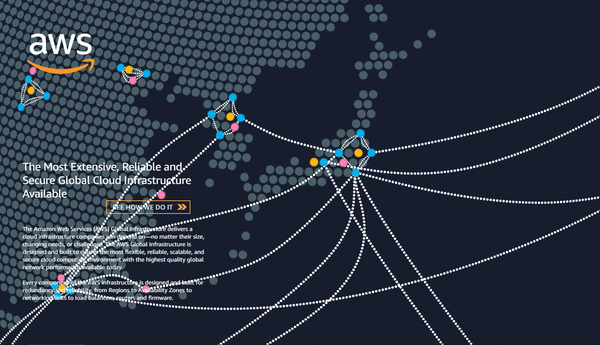
肝心のグラフィックスのほうは、ネットワークの状態がドット模様の流れるような動きで表現されているなど、全体的に点の描画をうまく利用した作りになっています。

これは想像ですが、たぶん点のひとつひとつはテクスチャを貼り付けたポリゴンだと思います。丸い模様の描かれた画像を貼った、板状のポリゴンですね。
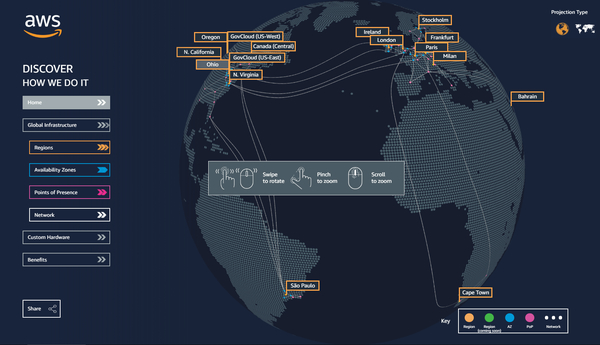
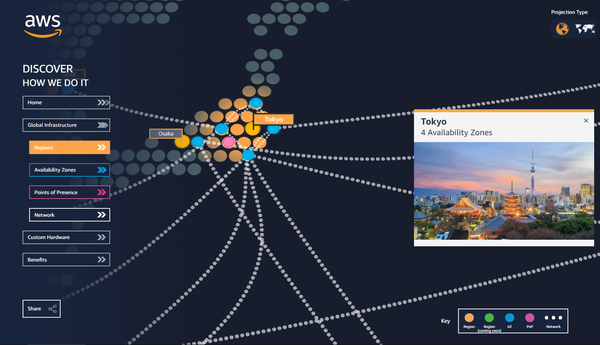
「SEE HOW WE DO IT」と書かれたボタンをクリックすると、各項目ごとにフォーカスしながら閲覧できるビューに切り替わります。ここでは左側に並べられた項目名をクリックすることで、その要素に関する説明などを見ることができます。
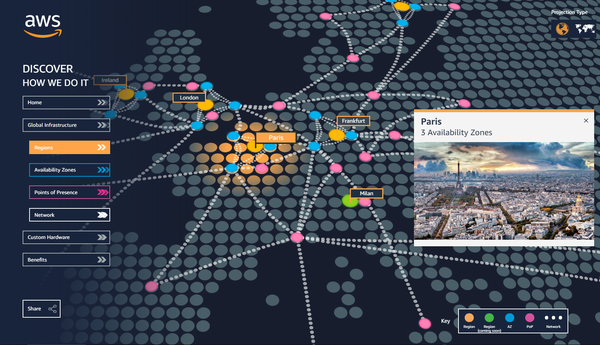
地域のほか、Availability Zone の情報やネットワークの情報などが用意されています。
オレンジ色の枠で囲まれた地名は、DOM ですね。行列で世界各地の地点がスクリーン上でどこに描かれるかを計算してやり、DOM を CSS で移動させているのだろうと推察します。


可視化としてはとても位置関係が把握しやすいデザインです。
転送されるデータの量などはどこにも表現されていないのですが、そのネットワークの密度をみることで、なんとなく想像できますよね。
また各地域を表す画像などがポップアップされることもあるのですが、東京とかの画像を見ると、明らかに現地の実際の写真ではなく創作されたものだという感じがします。
とは言え、こういう画像もしっかり作って質感重視で出してくるというのが、なんともお金の掛かってそうな感じではあります。

奈良と京都と東京を足して 3 で割ったような感じの風景だ(笑)
AWS は今や多くのサービスを支える巨大なシステムになっていますが、こうやってその規模感をグローバルレベルで可視化しているデモは、考えてみると今まで見たことがない気がします。
カラーリングというか質感も実に Amazon らしい感じのシンプルなインターフェースです。
WebGL の実装は、ちょっと私は知らないエンジンかライブラリを使ってるっぽいのですが、全体としては丁寧に作られている印象でした。
可視化事例として単純に面白いサイトです。ぜひチェックしてみてください。



