
こだわりの演出がたくさん盛り込まれたドイツのクリエイティブ・デベロッパー Davide Perozzi さんのポートフォリオ
余白の使い方と文字の使い方が絶妙
今回ご紹介するのは、ドイツのクリエイティブ・デベロッパーである Davide Perozzi さんのポートフォリオサイトです。
全体的に大きめに取られた余白と、様々な個性を持つ文字を使った表現により、一種独特な雰囲気をまとっています。
また、インタラクティブな要素に対する強いこだわりが感じられる、非常に手の込んだ演出がたくさん用意されています。
リンク:
Davide Perozzi | Creative developer
様々なサイト内の変化を楽しもう
今回のサイトでは、カーソルを動かしたときや、あるいは何かの要素にカーソルがホバーしたとき、さらにはスクロール操作に対してなど、かなりインタラクションに対する工夫が凝らされています。
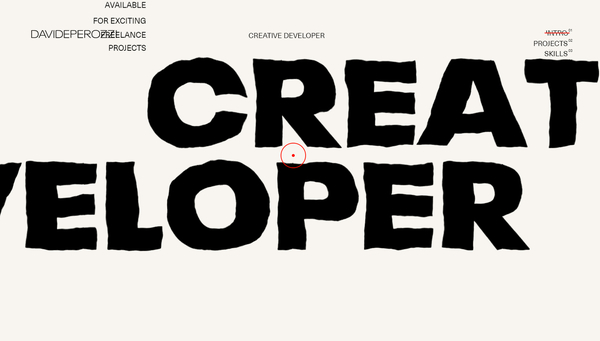
まず最初のトップページ部分からして、Click & Hold の操作を行わないとコンテンツが何も出てこない独特な入り口になっていて、すごく個性的なサイトであることがひと目でわかります。
サイトのトップ部分で Click & Hold の操作を行うと、大きな黒い文字で Creative developer の文字が現れます。

この黒い文字は、最初は少しだけゴツゴツしてるというか……
ちょっとだけシルエットが歪んだような感じになっているのですが、スクロール操作を行うと、それがゆらゆらと動き出します。
ユーザーが操作を行ったことに対して連動するように演出がスタートする感じですね。
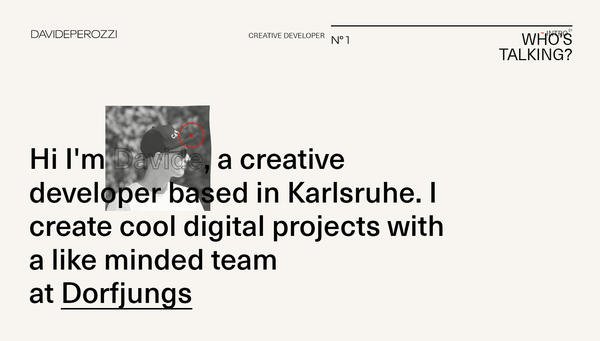
また、そのままスクロールしていくと、彼の名前の部分に重なるように画像が出てきたりするのですが、このようなページ内の様々なインタラクティブな変化が非常に面白いサイトとなっています。

その他にも、事例を紹介する Projects などのエリアでも、やはりカーソルの動きに応じた演出を見ることができます。
逆に言うと、カーソルを動かしてみないと仕込まれている演出の詳細がわからないというふうにも言えますね……
文字に対してカーソルが重なったときだけ現れるスクリーンショットは、その登場する際のトランジションも独特で、なんとも印象に残りやすい演出だなと思いました。

今回のサイトは一見すると非常にシンプルな、文字だけで構成されているサイトのようにも見えるかもしれません。
しかし実際にはスクロール操作や、マウスカーソルの位置に応じた演出がいろいろな形で仕込まれていて、操作しながら楽しく閲覧できるように工夫されています。
WebGL を使っている部分は歪むような演出が中心で、3D 的な表現こそ出てきませんが、サイトの雰囲気にもしっかりとマッチした、見事な温度感になっていると思います。
ぜひチェックしてみてください。



