
高品質なレンダリング画像やその深度マップを使った表現が面白い! Anoukia Perrey — In Pink
3D デザイナーさんの見ている世界
今回ご紹介するのは、3D Designer であり 3D Generalist でもある Anoukia さんのポートフォリオサイトです。
恐らくですが、2019 年の時点でのポートフォリオサイトなので、期間限定でしか閲覧できないかもしれませんが、非常に高品質なレンダリングされた画像と、それらを利用した興味深い演出が面白いウェブサイトとなっています。
こういう形で 3D 系のデザイナーさんの作品が見られるのって、素敵ですね。
リンク:
ブラックなダークモードが非常に刺激的
今回のサイトは、テーマカラーに Pink が採用されています。
サイトの全体的なカラーリングも、淡いピンクを主体に構成されていて、すごく柔らかな印象に仕上がっています。
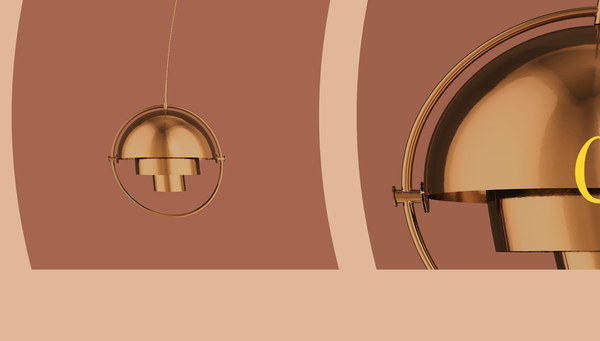
一見写真と見紛うような画像が置かれているのですが、これらが CG で描かれているもの、ということですね。

まあ……なんというか、ほぼ写真ですよね……
でもこれは、Anoukia さんが実際にデザインし、レンダリングしたビットマップです。
すごく、リアリティがありますよね。
これらの矩形で描かれる画像は、実は WebGL によってレンダリングされており(よーく観察すればすぐにわかるかと思いますが)、左右にドラッグ操作を行ってやると、慣性で画像全体が変形する様子を確認することができます。

また、ページの一番下の方まで行くと、ダークモードに切り替えることができるリンクが、ちょっと控えめな感じで置かれています。
控えめな感じで置かれているのですが、しかしこれをクリックしてモードを切り替えると、全然違う世界がそこには広がります。
画像たちは一様に深度マップのような質感に変化し、それがリアルではなく 3DCG であったのだということを見る人に教えてくれます。
いや……ほんとこの演出好きだわ……
めちゃくちゃかっこいいですね。

今回のサイトは、ウェブの制作やデザインを行っているクリエイターさんというよりは、3D のデザインなどを手がけるクリエイターさんのポートフォリオサイトなので、実装された方はまた別の方なのだと思います。
それでも、本当に Anoukia さんの作品の魅力がものすごく強く伝わってきて、本当に素晴らしい内容になっていると思いました。
ぜひチェックしてみてください。




