
その社名のとおりの直球勝負な WebGL 実装! アメリカ・NY にある Mirrorball 社のウェブサイト
楽しく陽気な雰囲気がすごくいい
今回ご紹介するのは、ミラーボール(Mirrorball)という社名を持つ、アメリカ・ニューヨークにある組織のウェブサイトです。
いわゆるマーケティングやブランディングを中心に手がける組織のようなのですが、その社名のとおりの、ミラーボールを模した WebGL 実装が用意されたウェブサイトが彼らのコーポレートサイトとなっています。
すごく陽気で楽しげな雰囲気がなんとも良い感じです。
リンク:
ミラーの一片が大きく広がるような演出が面白い
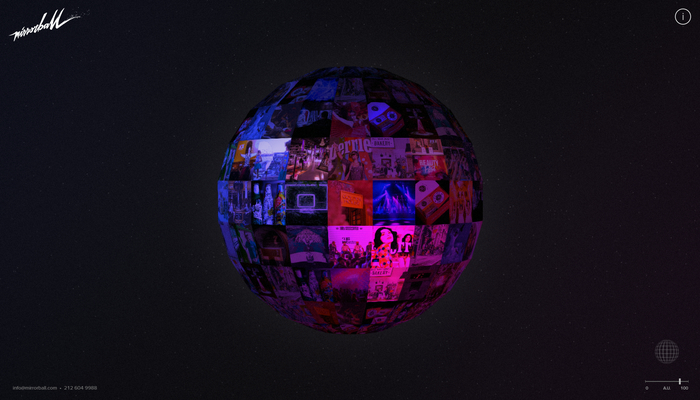
今回のサイトでは、まずローディング画面が表示されたあと、ロード完了と共にページの中心にミラーボールを模した球体のオブジェクトが登場します。
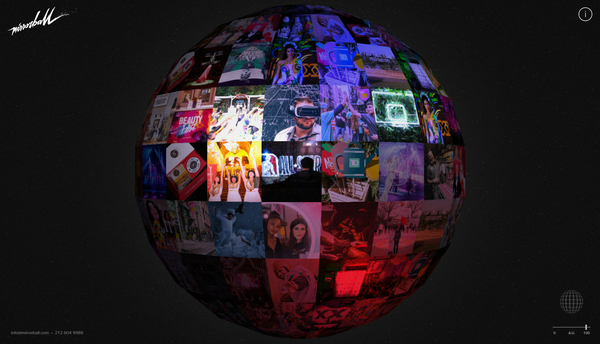
このシーンはホイール操作でズームイン・アウトができるようになっている他、マウスのドラッグ操作などでミラーボールの向きを自由に変えられるようになっています。
ズーム具合を変えてみるとわかるかと思うのですが、ミラーボールに近づけば近づくほど、ミラーボールの表面に貼り付けられている画像の「本来の色」が鮮明になります。
逆に離れていると、ネオンのような色が強く乗算された色になります。

そして、このミラーボールの各面を覆っている画像のひとつひとつが、実はそのままコンテンツへのリンクになっています。
静止画ではわかりにくいですが、マウスカーソルをホバーさせてやると、その部分だけ画像の内容や明度が変わるので、実際にサイトに行って操作してみてもらえたらと思います。
さらに、ミラーボール上でクリック操作を行うと、そのクリックされた面の部分が画面全体に広がるような演出が発生するのですが、これがなかなかおもしろいですね。

この上の画像が、ちょうどミラーボール上の、ひとつの面をクリックした直後の様子をキャプチャしたものです。
クリックされたミラーの一片が、そのまま画面全体に広がったかと思うと、そこにより詳しい事例の紹介コンテンツが出てくるという寸法ですね。
それぞれの事例紹介のページも、大きめの画像でシンプルにレイアウトされた見応えのあるものになっていて、写真もキレイなものが多いので見ていて楽しいです。

社名がミラーボール、というのがなんともアメリカっぽい感じですが、それをそのまま WebGL でコンテンツとしてまとめてしまうというのが、発想からして楽しい試みだと思います。
WebGL の実装としては、一見すると球体のオブジェクトしか使っていませんし、すごく簡単なもののように見えるかもしれませんが、実際にはネオンカラーが映り込むライトの具合など、結構工夫されているところがいろいろ見受けられますね。
もともとの写真素材がすごく良い、というのもあるかもしれませんが、全体的に雰囲気が陽気でポジティブな仕上がりになっていてすごく楽しいサイトだと思います。
ぜひチェックしてみてください。



