
直線的なデザインと流れるようなアニメーションの心地よさがお見事! 株式会社ナナメのコーポレートサイト
エッジの利いたスマートなデザイン
今回ご紹介するのは、映像制作会社、株式会社ナナメのコーポレートサイトです。
最近リニューアルされたばかりのウェブサイトで、全体のデザイン及びディレクションはデザイナーの @hydekick さん、WebGL を含むフロントエンドの実装は @P5Aholic さんが手掛けたものだそうです。
P5Aholic さんの得意とするところの、心地よいアニメーションがふんだんに盛り込まれていて、流れるような、爽やかな仕上がりになっています。
リンク:
株式会社ナナメ - CREATIVE MOVIE MAKER
演出のひとつひとつに注目してみよう
今回のサイトでは、画像に対する特徴的な演出が使われています。
この演出、一見単純そうにも見えるのですが、よくよく観察してみると様々な効果を複雑に組み合わせて表現されていて、シンプルながら奥深いビジュアルを実現していると思います。
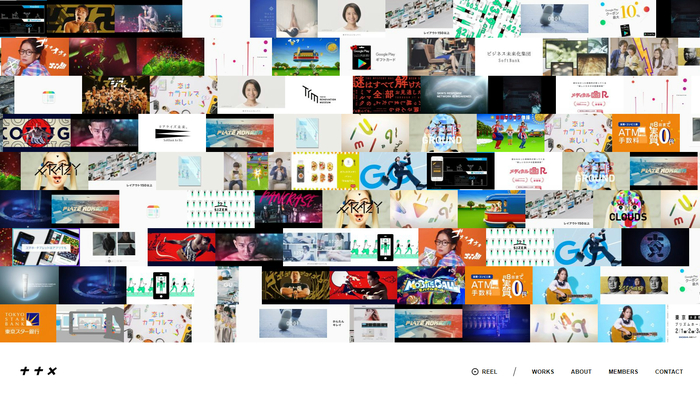
サイトのロードが終わると全体がフェードインするような感じで大量のサムネイルが並んだシーンが登場するのですが、常にゆっくりと流れるように、ナナメさんが手掛けた事例を俯瞰して見ることができます。

静止画では、ちょっとわかりにくいかもしれませんが……
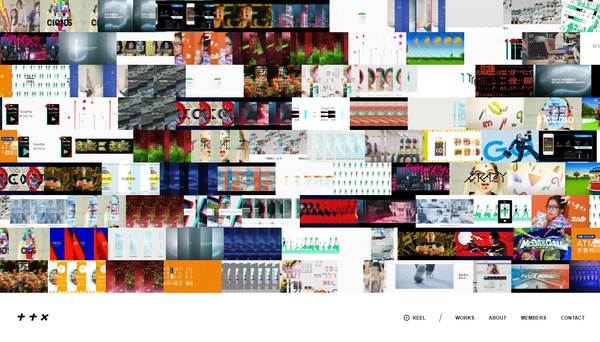
いくつかの画像が、縦に何重にも分割されたような状態になっているのがわかるでしょうか。
実際には、単に矩形で UV をずらす効果だけでなく、色収差のような効果を横方向に対してのみ微妙に適用していたり、全体としてのアニメーションの強弱(高低)に差があったり、じっくり観察してみると様々な効果が複雑に組み合わさっています。
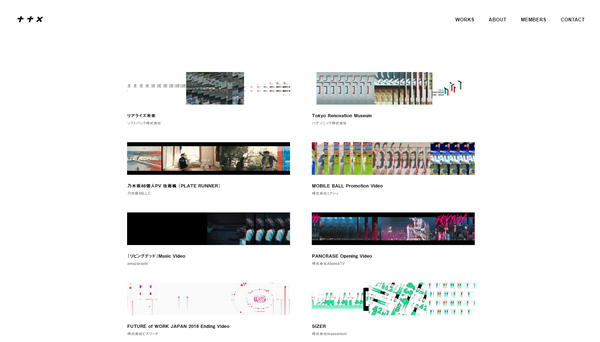
また、WORKS のページでも、同じコンセプトの演出が使われていて、全体的な統一感もしっかりと揃えられていますね。

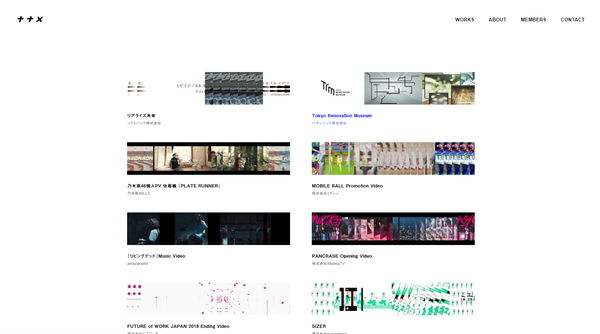
この WORKS のページでは、各事例のサムネイル部分がマウスカーソルのホバーによってさらに状態変化するようになっています。
この「ホバーによる状態変化」についても、0 から 100 にパッと状態が変化するのではなく、スルッと滑るような独特なイージングアニメーションが発生します。
余白を大きく取った、エッジ感の目立つデザインながら、絶えず動きのあるパーツばかりで構成されているので寂しい感じはまったくしないのがすごいですね……
About ページにもちょっと変わった演出が置いてあったりするので、チェックしてみていただけたらと思います。

日本国内のサイトでも、WebGL が使われる事例は年々増えていて、最近は結構目にする機会も増えました。
とは言え、ウェブの制作会社がバリバリの 3D 表現を行うケースは実際にはかなり稀で、今回のサイトのように 2D 的な表現をうまく活用することで、従来のウェブの良さみたいなものを活かしたまま WebGL を取り入れているケースが多いのかなと思います。
そんな中でも、やっぱり動きやインタラクションにこだわりを持って丁寧に作られたサイトとして、今回のサイトはすごくよくできていると思います。
ぜひ、実際に動くところをチェックしてみてください。



