
スペースキーを押すたびに生まれる新しい発見! ジェネラティブアートをテーマにしたシンプルデモ
シンプルで茫洋とした雰囲気が良い
今回ご紹介するのは、Roberto Lucha さんという方が公開している、クリエイティブコーディングやジェネラティブアートをテーマにした小さなデモ作品です。
ユーザーに許されている操作は、基本的にスペースキーを押すことだけ。
次々と現れる不思議な形状、模様に、時を忘れてしまいそうになります。
余計なものがほとんど置かれていないシンプルなインターフェースが、より世界に入り込んでしまうことを助長してくるかのような、そんなサイトになっています。
リンク:
不思議な没入感を体験してみよう
すごく個人的な印象で恐縮ですが、今回のサイトは、なんとも言えない不思議な没入感を持っているような気がします。
「没入感」というと、最近では VR などの分野でよくこの言葉が使われますが、ウェブサイトにも、思わず見入ってしまってなかなか気持ちが戻ってこないようなサイトって、ありますよね。
今回のサイトは、余計なものが全然置かれていないシンプルな構図なのですが、それだけに動的に生成される不思議な模様や形状に、なんか時間を吸われますね……

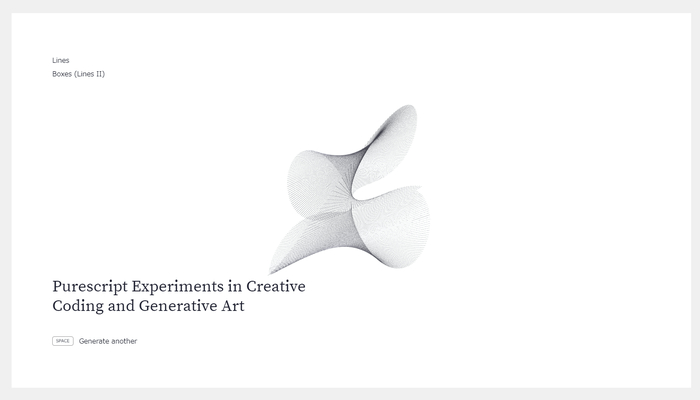
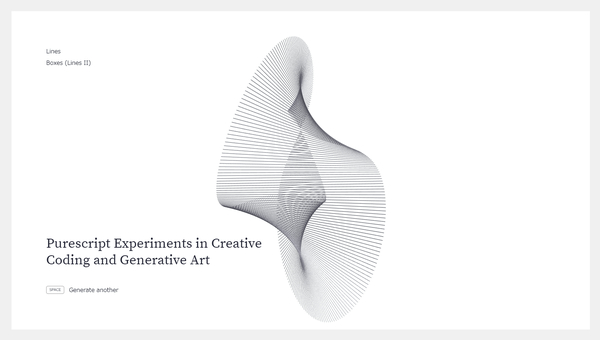
ページを開いた直後は、まずは「ライン」を組み合わせて描かれるシーンに設定されています。
画面左下のあたりに小さく書いてあるのですが、スペースキーを押すことで、ランダムにラインの状態が変化するようになっています。
基本的なラインの流れる動きそのものは変化していないようですが、ラインの長さが変わっただけで、まったく別物のように見えるのが不思議ですね……

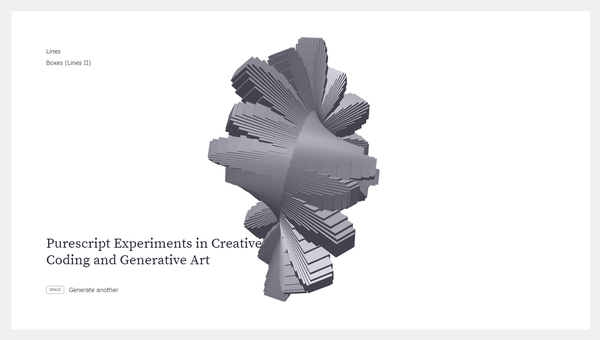
また、画面の左上のほうには、おもむろに「Lines」や「Boxes」と書かれた文字が書かれています。
実はこの部分は形状を変化させるためのボタンのような役割になっており、単なる線分のラインから、キューブを引き伸ばしたような、立方体を用いたモードに変更することができるようになっています。
こちらは陰影という効果も視覚に入ってくるようになるので、より複雑な印象になりますね。

ジェネラティブアートの世界って、最近ではすごく人気も高まっていますし、なんか妙にかっこいい響きがありますよね。
でもそれを実際に実践できる人って実はかなり希少なのではないかなと思います。
今回のサイトは、DOM の構造としては本当にシンプルな構成になっていて、しかもジオメトリ(3D で描かれるオブジェクト)のほうも実際はかなりプリミティブな形状が使われているに過ぎず、画面全体を 3D オブジェクトで埋め尽くすでもなく、ただただ等速で動き続けるオブジェクトが描かれるだけです。
しかしいろいろ削ぎ落とされたデザインだからこその、言葉にしがたい没入するような感覚を味わうことができる、稀有な WebGL 事例になっていると思います。
ぜひチェックしてみてください。



