
シェーダエディタなど多彩な機能を備えたソーシャルサービスとして開発されている ShaderLab が面白い
コメントや Like などのソーシャル機能も
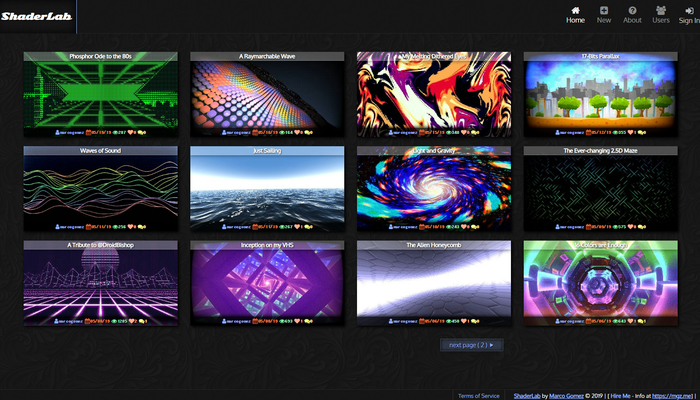
今回ご紹介するのは、Marco Gomez さんが開発されている ShaderLab というオンラインサービスです。
一見、Shadertoy や GLSL Sandbox のようなサービスなのかなとも思ったのですが、実際に細かいところまで見ていくと、コメントなどのユーザー同士がコミュニケーションを行うためのソーシャル機能までをも備えた、かなり本格的なサービスの体裁が作られています。
どうやら実装は Node.js や React などを活用したものになっているようで、結構本格的です。
リンク:
サウンドやマルチパスシェーダなどにも対応!
今回のサイトは、作者である Macro Gomez さん自身の作品がまだまだ多くを占めている状況ではありますが、アカウントを作ってサインアップすることで、誰でも利用できるように作られています。
一部のコメント機能などは、どうやらアカウントを作ってログインしないと使うことができないようですが、いわゆるプレビューモードについてはアカウントの制限なく、一般に向けて広く公開できるように作られています。
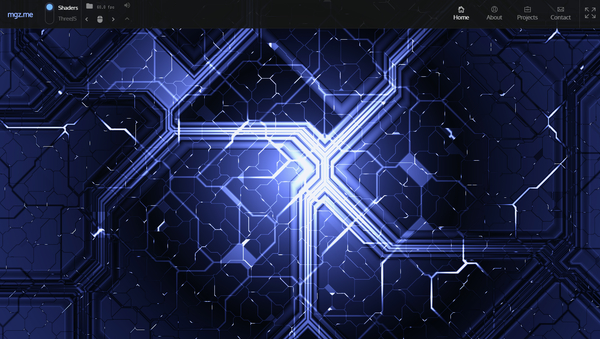
ちなみに、Macro Gomez さん自身のポートフォリオも、恐らく基盤はほとんど同じシステムで動いているのだと思います。
トップページ部分にはシェーダによる美しいレンダリング結果が表示されています。

上の画像は、Macro Gomez さんのポートフォリオサイトのほうのキャプチャ画像ですが、ShaderLab のほうもおおよそ似たような作りになっています。
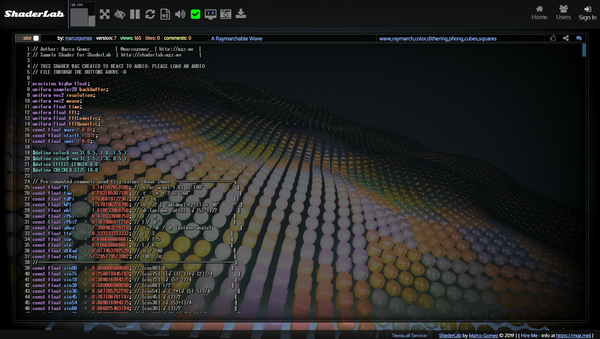
また、ShaderLab のほうで表示されるサムネイル画像のほうをクリックするとライブエディタのようなものが表示されるのですが、アイコンでうまく機能を整理してあり、直感的でなかなか使いやすそうなインターフェースですね。
コードペインのフォントにはテキストシャドウのスタイルが当たっているので、コードの読みやすさなどにも工夫がされています。
サウンドデータをアップロードしたりすることもできる作りになっていて、かなり多機能です。

WebGL を利用したオンラインエディタ系のサービスは多くありますが、ここまで「アプリケーションとしてのインターフェース」がしっかり作られているケースは、結構珍しいかもしれません。
また、About などを見た感じだとタイムラインの仕組みとかも入っているみたいなので、利用するユーザー数が増えていくと、すごく面白いサイトになるかもしれません。
Macro Gomez さん自身がどんどん作品を追加していっているので、既に公開されている作品群を眺めるだけでも、楽しめると思います。

独特な質感の流体っぽい表現など、シェーダテクニックとしても興味深い作品が公開されています。
今回のサイトは、恐らくユーザーがある程度集まってくれないとソーシャルなサービスとしては成り立たないところがあるので、そういう意味ではユーザー集めこそが最も難しいテーマかなと思います。
ただ、機能面はかなり充実しているので、使いこなせたらかなり多彩な表現をこのサイト上だけで構築できるのではないかなと思います。
ログインしていない状態でも、既に公開されている作品を閲覧したりはできますので、気になる方はぜひチェックしてみてください。



