
こんな WebGL の使い方もあったのね…… デジタル・マーケティングエージェンシー Union のウェブサイト
一見すると WebGL 使われてなさそうに見えるけど……
今回ご紹介するのは、デジタル・マーケティングに特化したエージェンシー、Union のウェブサイトです。
今回のサイトは比較的大きめの画像がたくさん使われていて、上手にグラフィックスを活用したサイトになっていますが……その反面、一見すると WebGL を利用した演出はどこにも施されていないように見るかもしれません。
しかし、個別の事例を紹介するページなど、トップページから他のページへ移動しようとした際に、その演出を目にすることになるでしょう。
リンク:
Award-Winning Digital Marketing Agency in Charlotte, NC | Union
あくまでもシーン遷移にのみ WebGL を活用
今回のサイトには、比較的 WebGL の利用事例としてよく見かける、シェーダによる画像のトランジション演出や、マウスカーソルに応じたディストーション演出などは一切使われていません。
ですから一見すると、画像や動画がそのまま配置されているスタンダードなウェブサイトのようにも見えるかなと思います。
少なくとも、要素をクリックすることなくスクロール操作してサイトを眺めているだけでは、WebGL を利用した演出に出くわすことはありません。

一見普通のウェブサイトのようだが……?
もちろん「単に画像が配置されているだけに見える」とは言っても、CSS を活用したトランジション演出などは随所に使われているので、非常にモダンなデザインのように見えます。
全体的な実装としては、非常に丁寧な作りだと思います。
そんな中で、演出のアクセントとして WebGL によって演出されているのが、シーン遷移の演出です。
なにかサムネイル画像などをクリックした際や、メニューから他のページに移動しようとした際など、なにかしらのシーン遷移に際して演出が行われるようになっています。

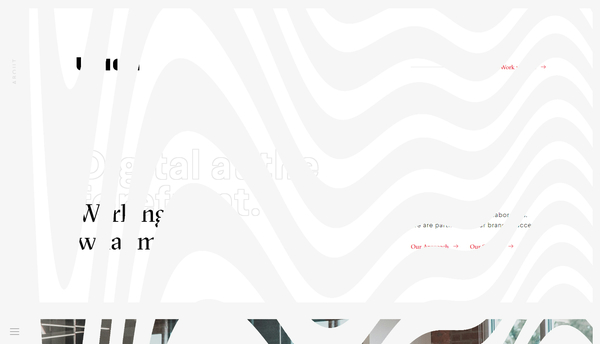
これだけを静止画で見せられても何が何やらわかりにくいかもしれませんが……
この波打つような、細かくスリットが入ったような模様が、一種のカーテンのような感じでページ全体に覆いかぶさってきて、それが解消されると同時に移動先のページへとシーンが切り替わっている、という感じですね。
波打つような模様は、結構一瞬のうちに表示されては消えていくので、実際に動いているものを見たときの印象と、こうしてキャプチャ画像として見ている印象とは、結構違った雰囲気になっていると思います。
ぜひ実際に動く様子を確認してみてもらいたいところです。

今回のサイトでは、あえてそうしているのかは確かめていないのでわかりませんが、シーン遷移のその瞬間のためだけに WebGL が使われています。
個人的には、WebGL を使う、ということを決めた時点で、あれもこれもいろいろ演出を詰め込みたくなってしまうような気がするので…… 今回のケースのようにあえてシーン遷移にしか使わない、という選択をしたこと自体がなんだか新鮮に目に写りました。
こういった、局所的な演出に WebGL を気軽に使っていくという傾向は、ウェブの既存の仕組みの延長線に WebGL が降りてきた、というふうに個人的に思えます。違う言い方をすれば「敷居が下がってきている」ということだとも言えると思いますし、すごく良いことだなと思いました。
ぜひチェックしてみてください。
リンク:
Award-Winning Digital Marketing Agency in Charlotte, NC | Union



