
まるで覗き穴のような演出が面白い! イタリアにある大理石を扱うメーカー Marini Marmi Srl のウェブサイト
独特な演出が不思議な雰囲気を作る
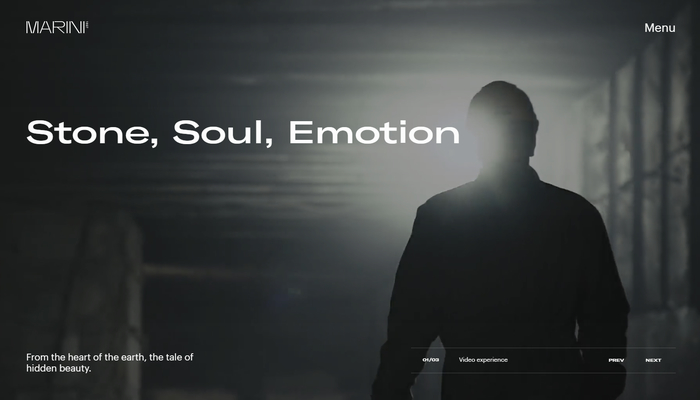
今回ご紹介するのは、イタリアのメーカーで Marini Marmi Srl という大理石を扱う企業のウェブサイトです。
大理石を扱うメーカー……という時点でパッと思い浮かぶ企業名が個人的にはひとつも無い……のですが、イタリアは歴史的な建造物などにも大理石がたくさん使われたりしていそうな雰囲気があります……
今回のサイトでは、石切場の動画なども見ることができるのですが、どことなくユーモアを感じさせる演出が使われており、不思議な雰囲気のサイトになっています。
リンク:
マウスを動かし、クリックし、ホールドする
今回のサイトでは、インタラクションとしてはマウスを利用したものが多く使われています。
カーソルの動き、カーソルのホバー、クリックや、ボタンのホールド状態に対するインタラクティブな演出が、いろいろと使われていてどれも面白いですね。
トップページ部分では、動画が背景に再生されるようになっており、これに対してマウスカーソルを使って干渉することができます。

ちょうど、この上の画像の中心あたりに、まるでブラックホールのように黒い穴があいているのが見えるでしょうか。
こちらは、マウスカーソルの位置に現れる演出の、クリック&ホールド操作を「行った直後」の様子です。
この演出は、さらにホールドする時間を長引かせることで、また少し違った演出に進化するようになっていて…… ホールド操作を開始した直後には、小さな穴のような感じに見える程度の大きさなのですが、一定時間が経過すると、この穴の部分が画面いっぱいに広がって勢いそのままにまったく別の動画のシーンへと遷移する仕掛けになっています。

上の画像を見ると、大きく開いた穴の中に、ボートが浮いている様子が映っていますよね。
この穴の向こう側に見えている動画も、手前に表示されている動画と同様に絶えず再生された状態になっています。つまりその時々によって、穴の向こう側にどんな様子が映し出されるのかは変化する感じですね。
世界に穴があき、それが広がっていって気がつけばまったく別の世界が目の前に広がっている……そんなふうに感じさせてくれる演出で面白いと思います。
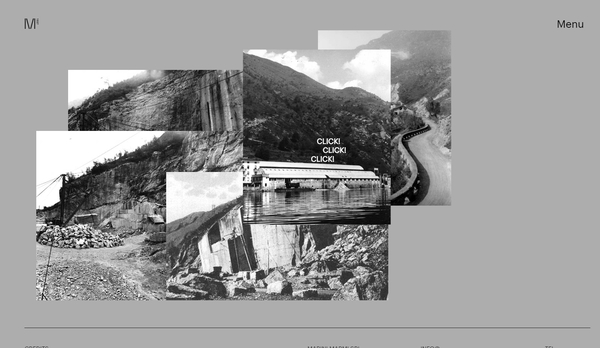
またサイト内にはその他にも、スタンプのように画像をページ内にどんどん配置していくことができる仕組みなど、ちょっと変わった演出がいくつか用意されていて、ちょっと独特な雰囲気になっています。

CLICK! CLICK! と軽快にアニメーションメッセージが出る、スタンプのような動作がおもしろい。
大理石を扱うメーカーのサイトなので、なんとなく、一見するとちょっとお硬いというか、クラシックな感じのサイトなのかなと思ったのですが……
蓋を開けてみれば、WebGL を利用した穴が広がっていくような演出や、スタンプのように操作できる演出など、どこかに遊び心みたいなものが感じられるサイトになっていると感じました。
もしかしたら、これは実装した制作会社の持つ雰囲気というか、実装・デザインのスタイルなのかもしれないですね。
ちょっとユニークな、面白いサイトになっていると思います。
ぜひチェックしてみてください。



