
被写界深度やドロップシャドウの描画によって実現されるフォトリアルな質感! Thorne のウェブサイトがすごい!
パーティクルが押し寄せる圧倒的な迫力
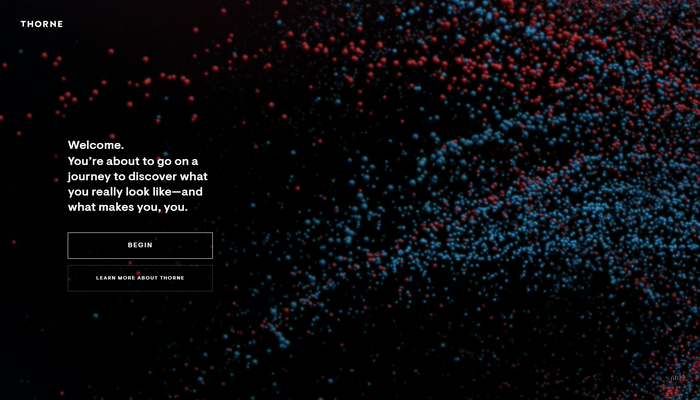
今回ご紹介するのは、たぶん……なにかサプリメントなどの健康食品を扱うメーカーだと思うのですが、Thorne という企業のウェブサイトです。
サイト内には、ほとんど製品の画像とかは出てきません。
今回のサイトは、製品の紹介というよりは、ウェブカメラ越しに取得した画像を解析して、あなたの健康状態をチェックします! 的な、ウェブでインタラクティブな診断体験ができるものだと思います。
とにかくパーティクルが美して、圧倒されるような迫力があります。
リンク:
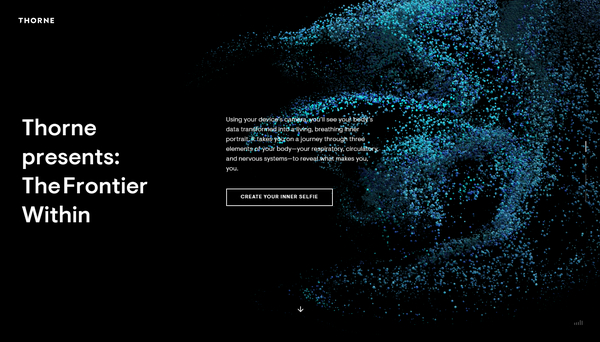
Thorne presents: The Frontier Within
立ち姿勢でウェブカメラで撮影して診断を行う仕組み
今回のサイトは、ウェブカメラで取得したムービーの状態を解析して、それに応じた様々なスコアを表示してくれる仕組みになっています。
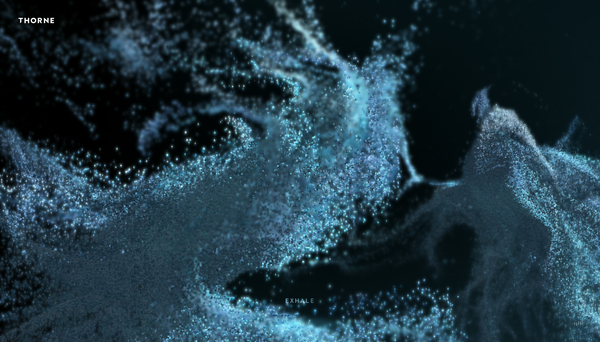
それぞれの診断項目ごとにシーンが別れていて、パーティクルの色や、シーンごとのパーティクルの流れる動きなどが異なっています。
トップページの部分からパーティクルを惜しげもなく使ってくるのですが、シーンごとに特徴を持たせた表現がなされているので、飽きてしまうような感じもしません。

静止画では伝えることが難しいのですが、今回のサイトのパーティクルは基本的にマウスカーソルなどで触れることができるようになっています。
なんというか……ちょっと粘り気のある動きというか……
カーソルでぐいぐいとかき混ぜるようにしてやると、なんとも言えない不思議な動きを見せてくれます。
被写界深度っぽいブラーの効果と、パーティクルに対して落ちるドロップシャドウの効果によって、ものすごくリアリティのある CG が描かれます。


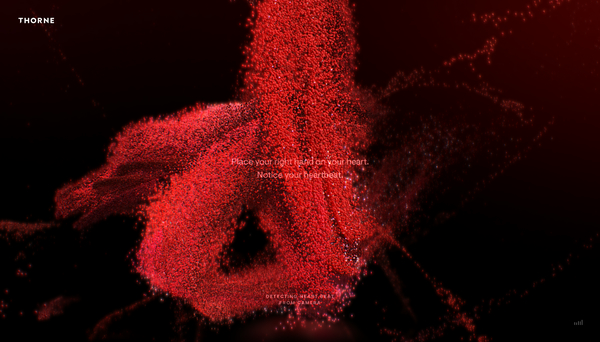
心臓の鼓動をイメージさせるような赤い色が中心のシーンがあったり……
あるいは脳内のニューロンを想起させるような幻想的な雰囲気のシーンがあったりと……
とにかく見せ方が非常にうまいと思いました。
また、単純にこれだけ複雑な動きをパーティクルで制御しているというのも、本当にすごいですね……

WebGL で 3D の描画を行う際、パーティクルを使うとお手軽に迫力のあるシーンを描くことができるので、そういった事例は比較的よく見かけますよね。
しかし今回のサイトの場合、そういう「ありがちでお手軽なパーティクル」とは一線を画する、本格志向の仕上がりになっています。
パーティクルの動きだけでなく、ポストエフェクトなどを利用したシェーダによる複雑な表現についても、かなり参考にできる点が多いのではないでしょうか。
とても美しい演出を見ることができるサイトとなっています。
ぜひチェックしてみてください。



