
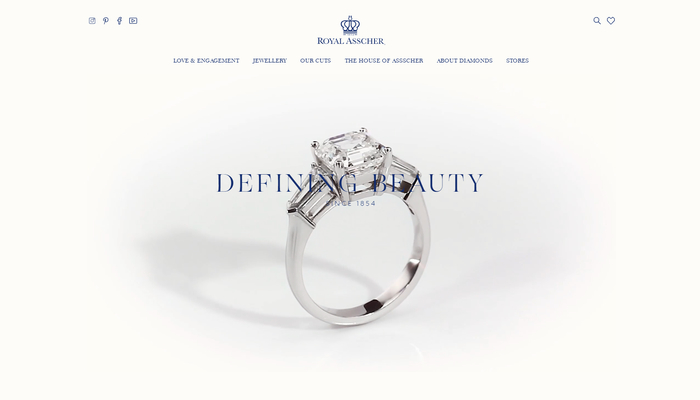
いくつもの多様なパターンを見せてくれる WebGL の背景パターンが美しい Royal Asscher のウェブサイト
さりげないけどこだわりが感じられる
今回ご紹介するのは、ダイアモンドを扱う宝石店 Royal Asscher のウェブサイトです。
どうやらオランダにある宝石店のようで、サイトのタイトルには「Since 1854」とありますから、結構な老舗っぽいですね……
サイト全体の落ち着いた印象を引き立てるように、一見さりげない感じで WebGL の演出が使われています。サイト内のコンテンツをけして邪魔することなく、絶妙なアクセントとして背景に彩りを添えています。
リンク:
Royal Asscher - Diamonds since 1854
ページごとに異なる表情
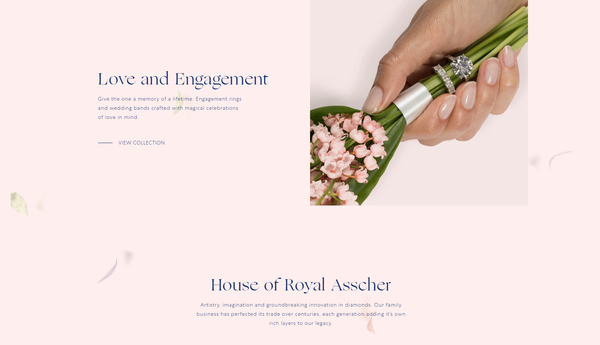
今回のサイトは、WebGL を全面に押し出して演出しているというよりは、しっかりと演出を下支えするような、そんな使われ方がされていますね。
あくまでも、動画や画像を使ってジュエリーの魅力を伝えているのですが、そこに華を添えている、という感じとでも言えばいいでしょうか……
おしゃれな気の利いたセリフは言えそうにないのですが、とにかく嫌味の無い、とてもキレイな演出がされていると思います。

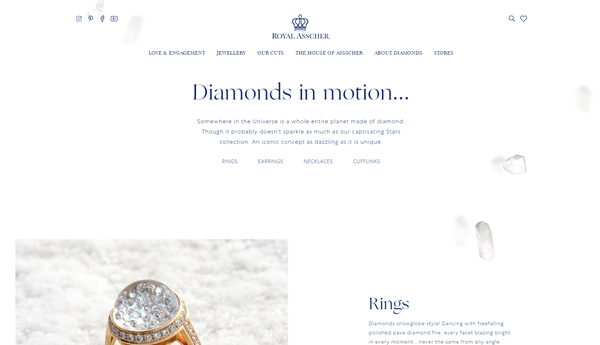
上の画像を見ると、微妙に背景に花びらのようなオブジェクトが浮いているのがわかりますでしょうか。
こんな感じで、全体的に WebGL の物量感とかはそれほど重視されていませんね。
コンテンツありきのデザインであり、補助的なビジュアル要素としてうまく WebGL が機能していると思います。
カーソルやスクロールに連動するように動くのですが、これらのちょっとしたアクションに対する反応も、すごくよく練られた動きになっていると思います。


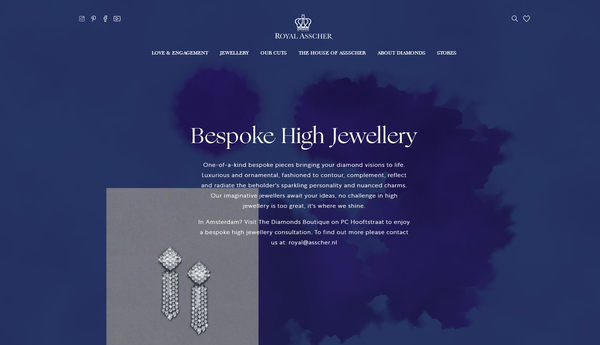
個人的に非常に驚いたのが、この下にあるインクが滲むような演出が行われるページです。
この不思議な水性インクのような演出はとてもおもしろいですね……
他のページの演出も、どれも繊細な感じですごくキレイなのですが、このインクのようなページのインタラクティブ性の高さはひときわ目を引きます。

今回のサイトでは、文章として描かれるコンテンツのほうも、比較的小さなフォントで描かれます。そして、そこに華を添えている WebGL の描画のほうも、余白をしっかりと意識した演出がなされていますね。
ちょっとしたオブジェクトの描画も、その質感や、うっすらと落ちる影の演出などによって、すごく奥行き感のあるビジュアルを実現しています。その立体感が、結果的にサイトに具体性というか、リアリティを与えているんだろうなと個人的には思いました。
非常に美しいサイトになっています。
ぜひチェックしてみてください。



