
WebGL や 2D グラフなどを駆使してシンセサイザーの仕組みや知識を深められる Learning Synths がすごい!
音楽関係の知識が丸わかり!
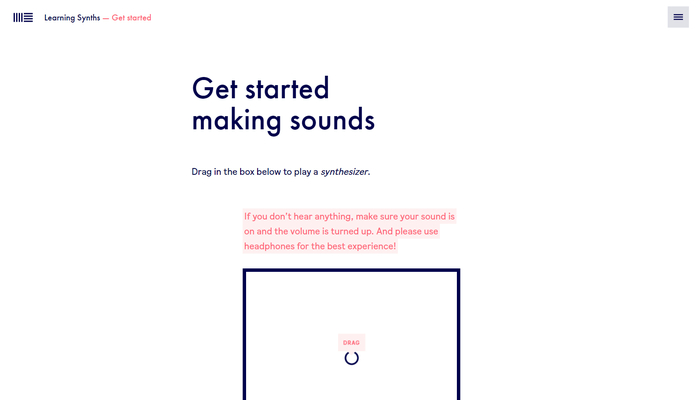
今回ご紹介するのは、Learning Synths というウェブサイトで、その名のとおり、シンセサイザーの仕組みなどを詳しく知ることができるウェブサイトです。
音の性質を言語化したり、どのような要因で音が変化したりするのかといったことを説明するのは、それなりにこの分野に関して造詣が深くないと難しいことだと思います。
今回のサイトでは、そういった専門的でやや難しいサウンド(やシンセサイザー)に関する知識を、グラフや WebGL のビューを使ってわかりやすく説明しています。
コンテンツのボリュームが非常に大きく、かなりの見応えがあります。
リンク:
とにかくインタラクティブに操作できる楽しさが素晴らしい
今回のサイトは、WebGL が使われているのは全体のコンテンツの量に比較するとごく一部です。
しかし、情報をうまく可視化することで初学者の理解を助ける、という意味では、WebGL が描く立体表現がとても見事に作用していますね。
全体的に、2D のグラフなどを用いた表現が多めですが、そこにも立体的な演出が加えられている場合が多いです。

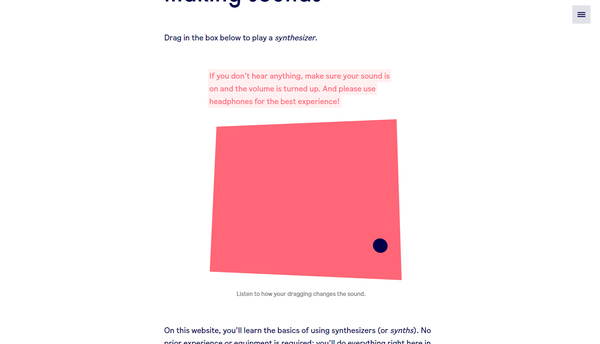
たとえば、上の画像にあるように、ドラッグ操作でインタラクティブに音程や音質が変化するような、矩形を使った表現が今回のサイトにはたくさん出てきます。
このような矩形などを操作するビューでは、CSS を使った transform 3D での表現がなされています。
画面の一番下までスクロールすると、右下のところに次のページに進むためのリンクが置かれていて、サクサクとページをめくるような感じで閲覧していくことができます。
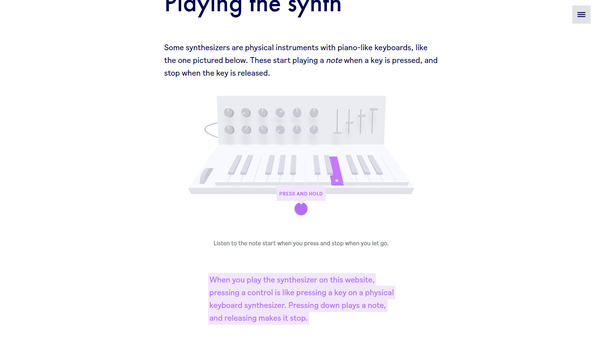
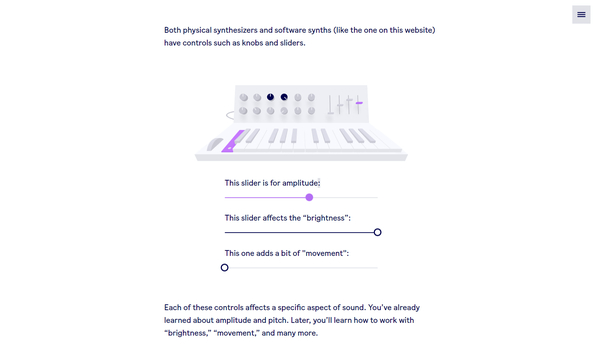
最初のうちは、ちょっとした矩形やグラフを使った表現が多いですが、途中には WebGL を使って立体的な CG が描かれるページも登場します。


スライダーを操作すると、それに連動して鍵盤やツマミの部分が動くようになっていて、どこを操作したら音にどんな変化が現れるのか、視覚と聴覚によって同時に把握することができます。
言葉で聞かされる、あるいは読まされるのと違い、かなり五感に直接伝わってくる感じが強く、めちゃくちゃわかりやすいですね……
本当にすごいです。
さらにどんどん読み進めていくと、立体的な音響効果などに触れているようなページも出てきて、本当にコンテンツの量と質がすさまじいことになっています。

今回のサイトそのものは、実装者目線で WebAudio などの JavaScript の API を説明しているものではなく、純粋にサウンドにフォーカスした内容です。
ただ、WebAudio 触った経験がある方ならわかるかと思いますが、WebGL に負けず劣らず WebAudio ってものすごく使うのが難しい API なんですよね。そして、その難しさの要因のひとつが、専門的な用語の理解を同時に求められることだと個人的には思います。
今回のサイトでは、用語の意味と、その要素がどういうふうにサウンドに変化を及ぼすのかが、手に取るようにわかります。
直接 API を解説するようなコンテンツではないですが、WebAudio に興味のある方にとっても、非常に有益な内容になっているのではないでしょうか。
ぜひチェックしてみてください。



