
引きずられるかのように色が歪むディストーションが斬新! NewYork に居を構える Firstborn のウェブサイト
サイト全体の画像で統一した演出
今回ご紹介するのは、NY にあるマーケティングから制作までを手がける Firstborn という企業です。
デザインや制作と、マーケティング、ブランディングをすべて自分たちで行っているのだろうなと思うのですが、結構アメリカでは有名な企業なのかもしれません。
今回のサイトの場合も、余白を活用したスッキリとしたデザインに、WebGL の演出が見事に組み合わされていて、非常にかっこいい仕上がりになっています。
リンク:
スクロールに連動したエフェクトが見事
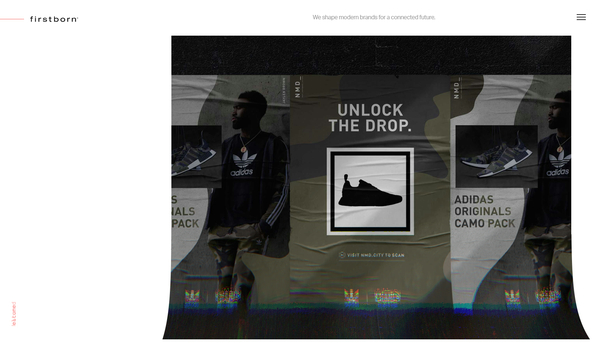
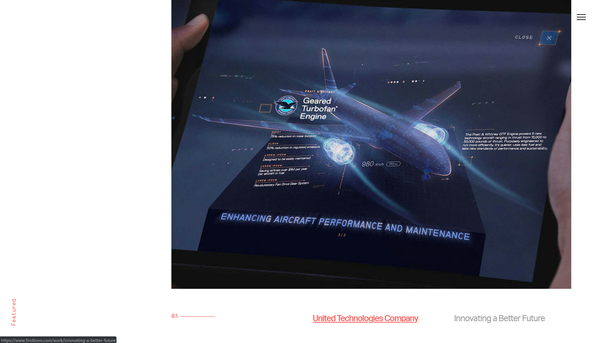
今回のサイトでは、画像の多くに WebGL による演出が加えられています。
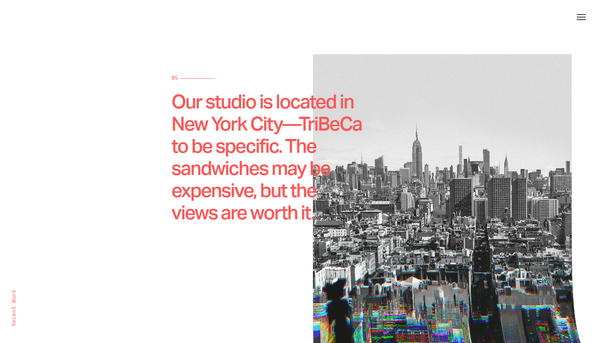
この演出がスクロール操作に連動するようになっているのですが、画面をスクロールした際に、画面下端の部分で、まるで引っ張られるような感じで画像が歪みます。
このとき、画像そのものがやや広がるように形を変えることに加えて、色収差のように RGB のズレが発生するようになっており、あまり見ない珍しい演出ですがとてもインパクトが強いですね……

これ、なんと表現したらいいのかわからないですが、色と一緒に幅も変わるので、どこかレンズによる歪みっぽい質感を感じさせる、そんな演出になっていると思います。
これ考えたひとすごいですね……
さらに、この画像部分はマウスカーソルのホバーに対するエフェクトも設定されているのですが、こちらはちょっと静止画では様子がわからないと思います。
ブワッと広がるような感じ……と言ったらいいでしょうか……
なんとなく膨らんでくるような感じのホバーエフェクトが使われています。

全体的に、画像が結構多めに使われていて、文字は一見するとちょっと少なめな感じに見えます。
ただ目立たせたい部分はフォントサイズや色を変えて適切な配置がなされており、デザインについてあまり詳しくない私でも、思わずうまいなあと思わせるようなレイアウトになっています。
WebGL を利用して画像を配置するという力技を行っているのにもかかわらず、その重みみたいなものを感じさせない、サラッと爽やかな印象に仕上げているのがすごいと思いました。
主張しすぎない WebGL の使い方です。

近年の WebGL の事例は、バリバリの 3D シーンがどんどん少なくなってきているような気がしてしまいますが……
実際には、3D の事例自体はそもそも実装が難しいですし、件数的にはあんまり変わらないのではないかなと思います。むしろ、2D での WebGL の活用事例が急激に増えているというのが実際なのではないでしょうか。
今回のサイトの場合も、実際には平面的な WebGL の処理しか行っていないと思いますが、非常に見た目に迫力のある、見事な演出効果を持っていると思います。
ぜひチェックしてみてください。



