
擬似 3D 表現とネオンのような発光表現がシンプルなデザインにマッチした Get のウェブサイト
たくさんの機能を持つウェアラブル・デバイス
今回ご紹介するのは、Get という名前のウェアラブルデバイスのウェブサイトです。
この Get というデバイスは、心拍計などのヘルス機能はもちろんのこと、通話機能や各種の支払いに対応する機能などかなりいろいろな機能を搭載しているみたいです。
今回のサイトでは、そんな Get の特徴を様々な形で紹介しているのですが、擬似的な 3D 表現を用いた「手」にフォーカスした演出と、その背景の部分が WebGL で作られています。
リンク:
Get – High-tech bone conduction wearable
まるで動いているかのように見える手
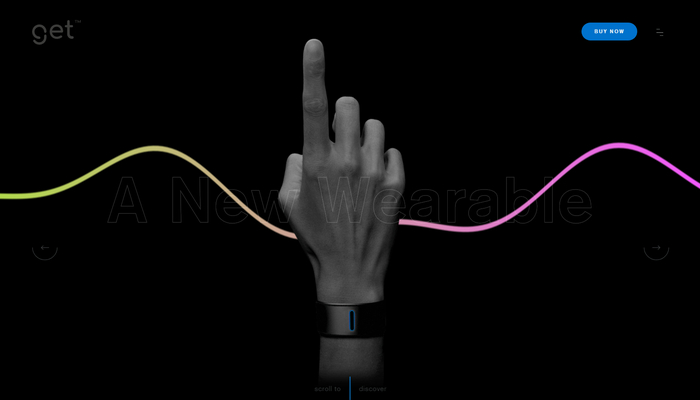
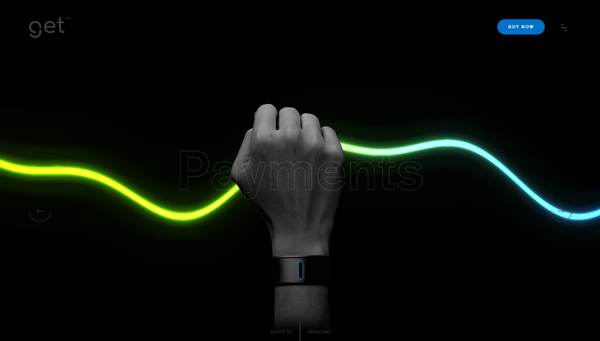
ページのロードが完了すると表示される手を撮影した写真と、ネオンのような背景のライン。
写真のほうは、手首にところに今回のサイトの主役である Get が取り付けられた状態になっています。
このトップページなどで表示される手の画像は、静止画では伝えるのが難しいのですが擬似的な 3D 表現が施されていて、元となっている静止画がまるで立体であるかのように錯覚します。

こういった擬似 3D 表現は、この二年くらいの間にすっかりやり方が浸透してしまって、あまり珍しいテクニックというわけでもなくなりました。
それでも、CG や画像処理に詳しくないエンドユーザーが見たら、ちょっと驚くかもしれませんね。
また、背景の部分のネオンのようなラインは、シーンに連動してレインボーカラーに色が変化するようになっている他、輝く光の強さなどもシーンが変わるとちょっと変化しますね。
今回のサイトでは、トップ部分の手が表示されているページから、画面の両端に Next と Prev の矢印アイコンが出るようになっていますので、それでページを移動してみるとわかりやすいかもしれません。

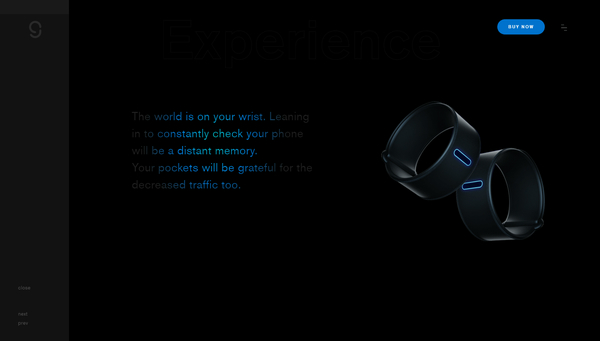
今回のサイトの全体的なデザインは、比較的シンプルな雰囲気に統一されています。
これは、恐らくこの Get という製品のデザインがまずそうであるように、余計な装飾を伴わないシンプルでスマートな印象に仕上げたいからなのだろうと思います。
そういうデザインの意図に対して、WebGL のネオンのような輝くラインが、よいアクセントになっていると思います。
CSS を利用した文字のライティングのようなちょっと変わった演出もありますね。

擬似 3D 表現を用いる演出では、3D モデルが不要というところが制作を行う側の目線では最も大きなメリットになると思います。
シェーダも比較的簡単な実装で行うことができますし、リソースの準備さえちゃんと行ってあげればそれなりのビジュアルを担保できます。
今回のサイトでは、手のモデルの部分に対してのみそれが設定されている形ですが、なかなかインパクトのある演出になっているのではないでしょうか。
なお、製品そのものはクラウドファンディングの最中みたいです。興味のある方は出資してみてもいいかもしれませんね。
ぜひチェックしてみてください。



