
イタリアを旅するバケーションの様子を疑似体験できるウェブサイト Isabellas Dream Vacation
WebGL の利用頻度は控えめ
今回ご紹介するのは、Air Canada が提供するバケーションの疑似体験が行えるコンテンツです。
WebGL を使っている場面はやや少なく、全体的に動画と画像によってコンテンツが作られています。
一部には、アクセントとして WebGL が演出に取り入れられている部分もありますが、どちらかというと、単純にコンテンツとして明るく楽しい雰囲気に満ちた構成が組まれており、気軽にいろいろ想像を膨らませながら閲覧できると思います。
リンク:
Isabella’s Dream | An Air Canada Vacations experience
インタラクティブ性を高める WebGL
今回のサイトでは、先にも書いたとおり、あまり WebGL が使われている箇所は多くありません。
具体的には、トップページの最初に表示されるシーンと、コンテンツの途中で現れる 360 度見渡すことができる全天球のシーンだけだと思います。(たぶん)
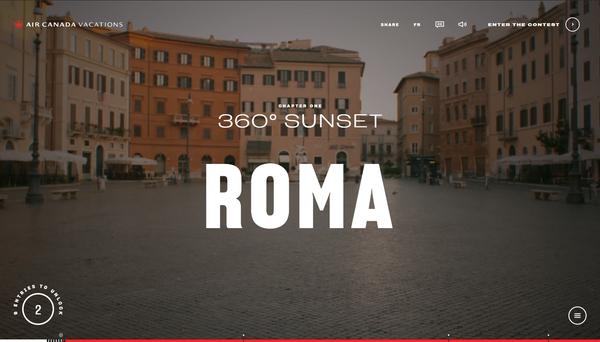
トップページの部分は、一見すると単なる静止画が背景に置かれているだけのシーンに見えるのですが、マウスカーソルを動かしてやると背景が微妙に傾くように動きます。この部分は Canvas にレンダリングされた WebGL のシーンと、CSS の transform によって動く DOM との合わせ技ですね。
実際にコンテンツをスタートさせると、画面の下に動画のシークバーのような領域が現れ、このコンテンツの主人公であるイザベラさんが登場します。

シークバーの部分を見ると、微妙にピンのようなパーツがシークバーの上に表示されている箇所があります。
このピン留めされている部分に差し掛かると、動画の中にプラスマークの書かれたアイコンが出てくるようになっていて、そこをクリックしてより詳細なコンテンツにアクセスできるような構造になっています。
全体的に、基本はこのような動画を中心としたコンテンツの構成です。
画面全体にビネットが掛かったような感じに見えるかなと思うのですが、この部分も WebGL によるシェーダの動的な処理というよりは、画像を上に重ねている感じですね。

WebGL が登場するのは、360 度を見渡すことができる全天球カメラで撮影されたシーンの場面。
こちらは、一般的な全天球のデモと同様に、あらゆる方向に視線を向けることができるモードになっています。
多くの観光客で賑わう様子がそのまま撮影されたシーンになっているので、旅行先にいる自分をに想像することができると思います。

今回のサイトは、WebGL は本当に一部にしか使われておらず、コンテンツのほとんどは動画や画像で構成されており、あくまでも主体はそれらの静的なコンテンツです。
ただ、それでもあえて今回のサイトを私が紹介しようと思ったのは、インタラクティブ性のある表現を底上げする、という意図で上手に WebGL が使われているなと感じたからです。
特に、トップページ部分で最初にマウスカーソルに対してインタラクティブに動くシーンをユーザーの目に見せることで、非日常である「バケーション」という経験を、強くユーザー本人の自主的な体験と結びつけていて、うまいなあと関心しました。
人により感じ方はいろいろあるかもしれませんが、一人の女性のバケーションの様子を一緒に疑似体験していくなかで、旅行や休暇に対する想像が膨らむ、面白いサイトだと思います。
ぜひチェックしてみてください。




