
プログラミング不要で Babylon.js による WebGL を利用した 3D コンテンツを制作できる Naker が面白い
登録不要で体験も可能
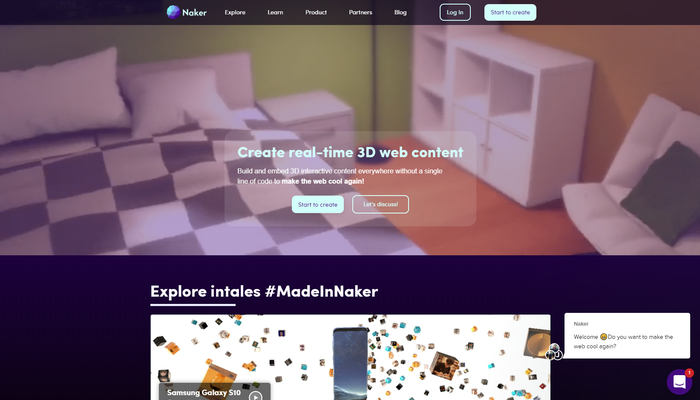
今回ご紹介するのは、Naker というウェブサービスです。
Naker はリアルタイムにレンダリングされる 3D のコンテンツを、ウェブで展開するためのエディタを備えたウェブサービスで、基本的に無償で利用することができるようになっています。
オンラインで、ブラウザ上でコンテンツの制作を行うことができるようになっていて、スクリプティングなどを一切行うことなく、GUI ベースでシーンを作ることができるようになっています。
リンク:
Naker.io - Create & Publish Interactive 3D Content | No code
Babylon.js をエンジンに利用
Babylon.js は、Microsoft が開発している WebGL 向けの 3D ライブラリで、PBR などにも対応する本格派です。これを足回りに使って Naker は動作しているようで、レンダリング結果は比較的キレイに仕上がっているものが多いように見えます。
オリジナルの GUI を備えたエディタがサービスに組み込まれていて、無料で利用することができます。
簡単に体験するだけなら登録しなくても OK で、雰囲気を掴むだけなら本当に気軽に楽しめますね。
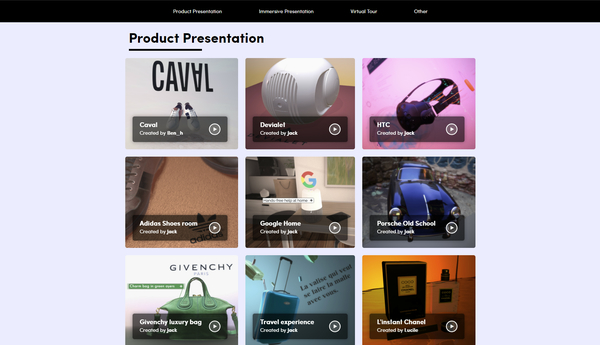
また、Naker のトップページには、実際に Naker で作られたコンテンツが置かれているので、描画されるシーンの質感や雰囲気をチェックすることもできます。


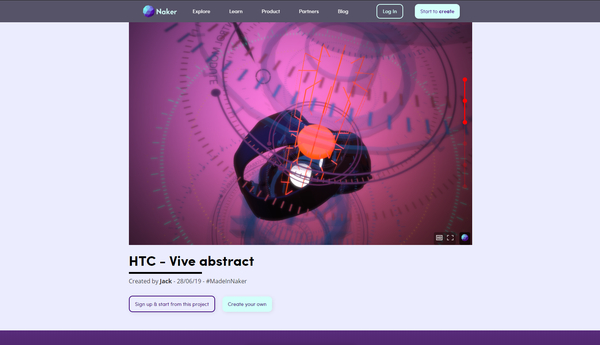
上の画像は HTC Vive を使ったシーンが実際に動いている様子なのですが、ブラーを使った被写界深度的な表現やブルームなどが掛かっていて、なかなかキレイです。
Babylon.js を使っていることを考えれば、こういう画作りができることは不思議ではないですが、カメラワークなども含めてひとつの「コンテンツとして完成させる」というところが重視されているようにも感じられます。
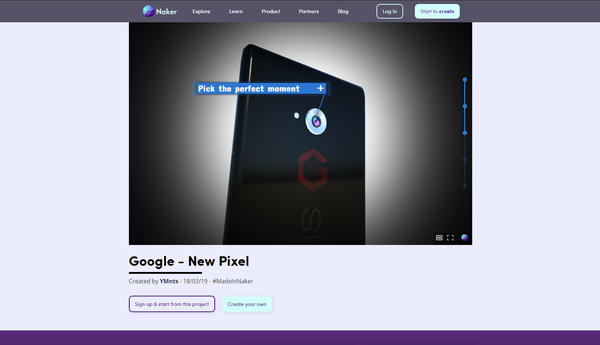
また、クリッカブルなラベルなどを置くこともできるため、ウェブ上でリッチな演出を行いたい場合に、利用しやすいようにいろいろと考慮されているのがうかがえます。

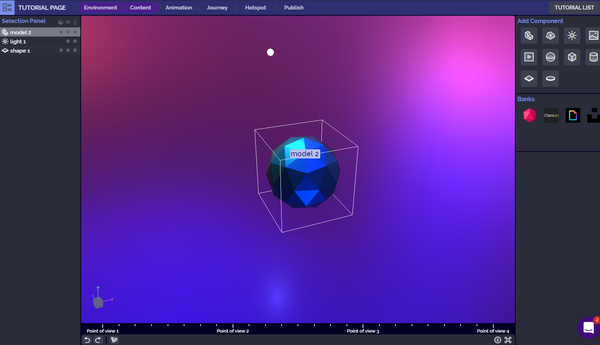
登録なしでも気軽に体験できるエディタ部分は、アニメーションやカメラの位置なども含めて、ひとつの箱庭的な空間での演出を、ゼロからしっかり作り込めるように作られています。
全体的にアイコンなどを活用して、グラフィカルに操作を行うことができるように工夫されていますね。
モデルデータのインポートなども、外部のウェブサービスを活用した方法が選択できるようになっており、結構柔軟な印象です。
本当に、手軽にシーンを作れそうですね。

Naker のビジネスモデルは、コンテンツのプレビュー回数に依存しているようで結構面白い形態ですね。
プロジェクト自体は無制限に作ることができるようで、それらを公開した後の、プレビュー数の上限値に対して価格が変化するようです。
無料プランの場合 1,000 PV / 月までは使えるということみたいなので、個人で細々とやる分には全然問題なさそうですが…… 比較的大きなクライアントの場合は、PV 数に余裕を見ることも考慮すればやっぱり有料プランを選択するしか無い感じですね。
この手の「オンライン 3D コンテンツ制作ツール」は、結構昔からいろいろあるのですが、果たして Naker は本流に食い込めるのでしょうか。今後がちょっと楽しみなウェブサービスだと思います。
ぜひチェックしてみてください。
リンク:
Naker.io - Create & Publish Interactive 3D Content | No code



