
パーティクルを利用して粘性流体をシミュレートすることができる Atomize が面白い!
パラメータ調整も可能なインタラクティブコンテンツ
今回ご紹介するのは、粘性のある流体をシミュレートする WebGL のデモコンテンツです。
Atomize と名付けられたこのプロダクトでは、弾むような動きをするパーティクルの様子を観察することができ、パラメータを操作することで様々な状態を再現することができます。
見た目にも鮮やかな色彩が美しい、非常に面白いデモになっています。
リンク:
パラメータを動かして様々な状況を確認できる
今回のデモは、パラメータ類がいくつか用意されていて、それらを操作することでパーティクルの振る舞いが変わるようになっています。
ただ、見た目的には比較的シンプルで、パーティクルが敷き詰められたような状態を基本に、マウスカーソルでそこに干渉していく仕組みです。
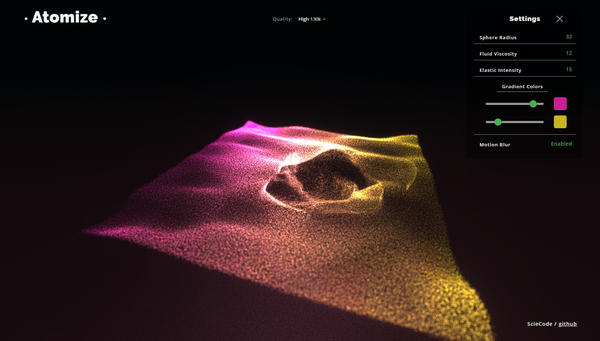
デフォルトの状態では、緑色っぽい感じパーティクルが微妙に波打つような感じで配置されています。

上の画像を見るとちょうどパーティクルが途切れたように空白ができている部分があることがわかると思います。
ここは勢いよくマウスカーソルが手前に動いたことによってできた溝の部分で、カーソルを使ってパーティクルを弾くように動かすことができます。
また、画面の右上にあるメニューアイコンをクリックすると、とてもリッチなパラメータ操作用の UI が出てきます。
この UI 部分がすごく良くできていますね……

スライダーなどを用いて色を変化させたり、マウスカーソルの影響力の広さを変えたり、あるいは粘性や弾性を変化させたり……
とにかくいろいろな部分に干渉できるようになっています。
実際にパラメータを変化させてみると、かなりいろいろな挙動の違いが観測できて、すごくリアリティがありますね。
どの程度物理的に正しいロジックが取り入れられているのかはちょっと私では判断できないのですが、動きを見ているだけでも非常に楽しい作品だと思いました。

WebGL では、比較的簡単にパーティクルを飛ばすことができるのですが、こういった物理現象を再現したようなデモを実装するためには、WebGL の知識だけでなく、物理・数学に関する知識が必要になります。
もともと数学や物理に詳しい方であれば、シェーダを記述するルールや構文を覚えてしまえば、意外とこういうのは簡単に実装できるものなのかもしれませんが、今回のケースではパーティクルの動きだけでなく GUI のほうもとてもリッチでわかりやすく作られていて、その点でも個人的には非常に参考になりました。
興味のある方は、ぜひチェックしてみてください。



