
流れるように動くパーティクルや布の質感に圧倒される Prior Holdings のウェブサイト
幻想的ですらある空気感がすごい
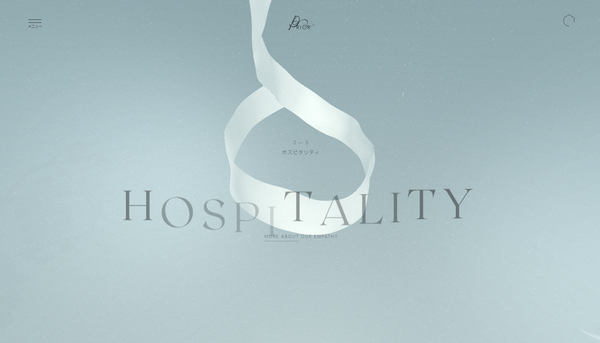
今回ご紹介するのは、Prior Holdings のウェブサイトです。
こちらのサイトは、企業のコーポレートサイトとは別に、ブランドイメージをしっかりとビジュアルで表現したエクスペリエンスのサイトという位置づけのようです。
制作したのも海外のスタジオのようで、(良い意味で)どこか日本の企業らしくない、洗練された印象に仕上がっています。
リンク:
流れるように動く布はインタラクティブに姿を変える
WebGL の実装がプリレンダリングされた動画や画像と異なる点として、最も大きな部分にインタラクティブ性があると思います。
今回のサイトでも、その WebGL の大きな利点のひとつであるインタラクティブ性が存分に発揮されていて、ユーザーの操作に応じて滑らかにシーンが変化していく様子を見ることができます。
今回のサイトは英語版と日本語版が用意されているのですが、英語版であっても、恐らくですが意図的に、日本語のキーワードがいくつか残された状態で表示されています。

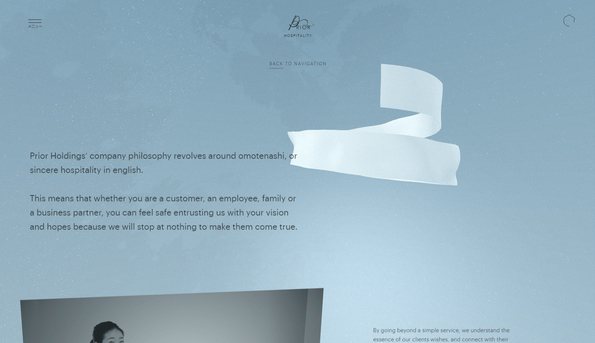
この上の画像を見ると、背景に描き出されている WebGL のレンダリング結果だけでなく、CSS などを駆使してウェブページ内の要素がインタラクティブに動いている様子がわかるかなと思います。
文字のひとつひとつが順番に、微妙にタイミングをずらして画面に出てくる様子など、WebGL 実装以外の部分についてもすごく丁寧に作られています。
また、WebGL で描かれるシーンには、細かくパーティクルが漂うように浮かんでいて、まるで水の中にいるかのような透明感のあるシーンが描かれます。


流れるように動く布のようなオブジェクトには、シーンに応じて印象的なイラストが浮かび上がって見えてくる場面もあります。
すぐに画面に出てくるのではなく、布のオブジェクトが自然とそこに流れ着いたかのように留まった後、じんわりと滲むような感じで浮かび上がってくる様子がなんともカッコいいですね。
また、メニュー画面などでは、カーソルの位置が可視化され、そこに向かって流れる布が方向を変えるような演出も見られます。

黙ってただ眺めているだけでも非常に美しく世界観にどっぷり入っていけるシーンづくりがされていますが、その中にも、WebGL 特有のインタラクティブな表現を取り入れた、レベルの高い仕上がりになっていると感じました。
驚くべきは、3D シーンのなかにも「意図的に作られた余白」が感じられることだと思います。
近年のウェブのデザインのなかには、平面的な構図のなかで、余白をうまく活用しているものって多いと思うのですが…… それを三次元の世界でも見事に体現している例は、なかなか珍しいのではと思います。
すごくキレイな、透明感あふれる素敵なサイトです。
ぜひチェックしてみてください。



