
恐らく期間限定でしか見ることのできない LED 照明のような演出が面白い Gucci のウェブサイト
肝心のファッションについては……
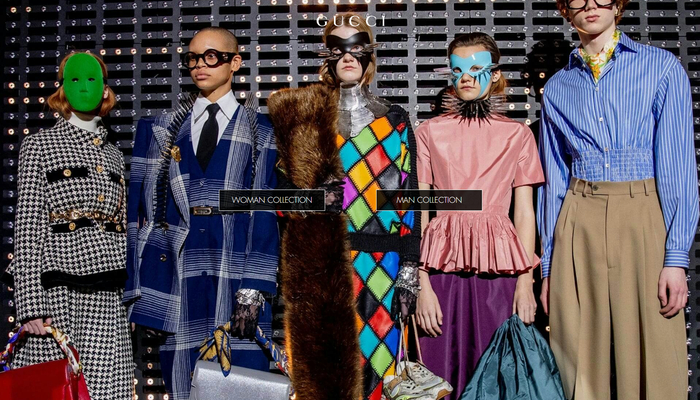
今回ご紹介するのは、Gucci の秋冬モデルの新作に関するウェブサイトです。
最近はこういった高級ファッションブランドのサイトで WebGL が使われているケースがだんだん増えてきている感じがしますね。特に Gucci は積極的に利用しているような印象があります。
今回のサイトの場合、実際に行われたファッションショー(?)と同じような演出効果が使われていて、Pixi.js による LED ライトのような表現がなかなかおもしろいです。
なお、肝心のファッション製品の内容については私にはハイセンスすぎて全然理解できません……
リンク:
Gucci Fall Winter 2019 Lookbook
スクロールやカーソルに応じたライトアップ
今回のサイトでは、トップページから先に進むと、まず最初に実際に行われたファッションショーの様子が動画で再生されます。
これを見るとわかるのですが、モデルさんたちが服などを身に着けて颯爽と歩いていくその後ろで、壁全体に小さなライトが敷き詰められたインスタレーション作品のようなデモが動いています。
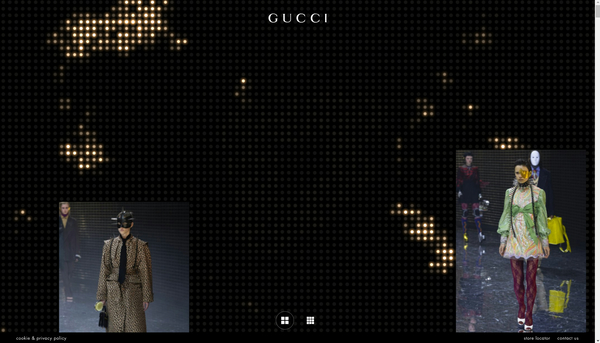
この小さなライトを使った演出が、そのままウェブサイト上でも再現されている形ですね。

ちょっとこの画像だとわかりにくいかも……
動画を見ている感じ、全体が激しく輝いている状態だと、かなり明るくなりますね。
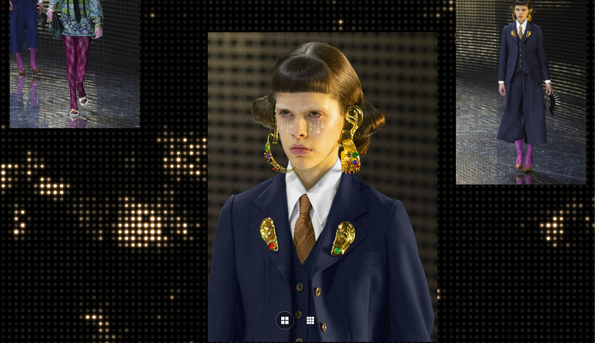
これを再現した WebGL のデモの方でも、時と場合によってライトの点灯する数や、その模様がかなりインタラクティブに変化するようになっています。
カーソルの位置に追従する光り方や、スクロールに連動した光り方がなかなかカッコいいですね。


ファッションがあまりにも先鋭的すぎて私にはまったく理解できないのですが、でも世界最高峰の高級ファッションブランドの場合、こういう文化というか……
実際にそれを着る人がいるかどうかという視点とは、ちょっと異なる視点で行われるものなんでしょうね。
Pixi.js を使った表現が多く取り入れられているので、サイト全体のアニメーションは全体的にかなり滑らかに動いています。

今回のサイトは、URL を見ると 「fall.gucci.com」みたいな感じなので、恐らく期間限定でしか見ることができないものだと思います。
季節に合わせて常にサイトを最新の状態に保っていくことが必要なのだと思いますが、こういった手軽な演出で、リアルなイベントと親和性高くサイトを公開していくというのはなんともいいですね。
キャプチャ画像を撮るのが難しかったのですが、スクロールの際に起こるライトの点灯演出など、あまり見たことのない面白い演出だと思います。
ぜひチェックしてみてください。



