
「ブランドエクスペリエンスデザイン」を掲げるアートアンドサイエンス株式会社のウェブサイト
コーポレートサイトらしい丁寧な作り
今回ご紹介するのは、日本の企業のウェブサイトです。
ブランディングデザインを手掛けるアートアンドサイエンス株式会社のウェブサイトで、最近リニューアルされたものみたいですね。
About ページを見た感じでは、いわゆる一般企業だけでなく、教育現場や行政機関とも取引があるようで、ブランディングを通じて様々な分野と関わりを持っている企業さんです。
リンク:
ブランディングデザイン|art & SCIENCE Inc.
徐々に磨き上げられていくかのように
今回のサイトでは、WebGL を利用したトップページでの演出の他、各ページのヘッダ部分などでも、同じシーンを活用した WebGL のビューが使われています。
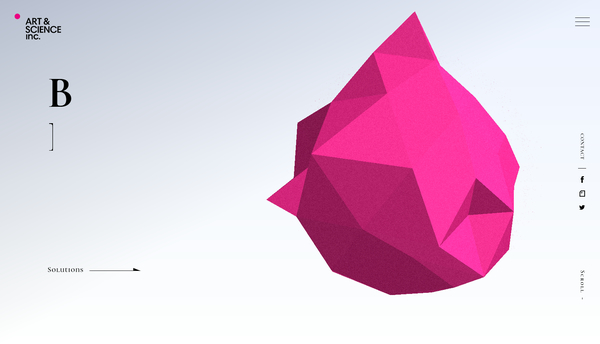
特に目を引くのが、トップページに実装されている WebGL で描かれるオブジェクトが、ページのロード完了と同時に少しずつ形を変化させていく演出です。
これは実際にご覧いただかないと、キャプチャ画像ではちょっとわかりにくいかもしれないですが、オブジェクトの形状がランダムに次々と変化していきます。

上の画像が、ページがロード完了した直後の様子。
画面の左側に表示されるテキストも、この段階では完全には表示されていないのがわかるかと思います。ロード完了とともに少しずつ新しい要素が取り込まれていき、段々と形やメッセージがハッキリしてくるような、そんな演出になっています。
特に右側に配置されている WebGL で描かれるオブジェクトは、最初のほうこそゴツゴツした、あるいはトゲトゲした形をしていますが、最後はキレイな球の形になります。
この球の形へと徐々に変化していく演出が「少しずつ磨き上げられて表面が滑らかになっていく様子」を想起させるような印象になっており、ブランド価値やコンセプトを磨き上げ洗練させていく、そんな場面を想像させる演出だなと思いました。

全体的に、WebGL が中心のサイトということではなく、あくまでもキービジュアルとして活用されている印象ですね。
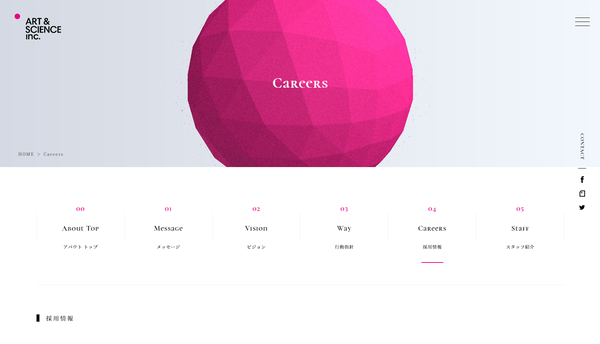
上のキャプチャ画像は、モザイク模様のようにも見えるかと思いますが、これは細かくブロック状に分かれている画像がひとつの形に収束していく、そんな演出の途中をキャプチャしたものです。
WebGL を用いてモザイク模様の演出が行われている一方、モバイル版ではちょっと違った挙動になるなど、実装に工夫が凝らされているようです。
適材適所、必要な部分だけを WebGL で実装している形になっていて、フロントエンドの実装としてのバランス感覚が素晴らしいと思いました。

トップページのキービジュアルで登場する球体のオブジェクトの周辺には、細かくパーティクルが漂っているなど、シンプルそうに見えても細かいところまでこだわって作られています。
サイト全体のデザインと、WebGL の実装側のグラフィックスとのデザイン的な親和性も高く、本当に全体として均衡が取れた作りになっているように個人的には感じました。
ド派手な WebGL の演出ではないですが、その落ち着いた印象が逆に今回のケースではサイトや企業の持つ雰囲気に見事にマッチしていると思います。
ぜひチェックしてみてください。



