
Nike のフットボール用スパイク Mercurial を自分好みにカスタマイズできる Mercurial By You
フォトリアルな質感を見事に再現
今回ご紹介するのは、スポーツ用品メーカーとしては世界的にもメジャーな、ナイキ(Nike)のウェブサイトです。
いわゆるサッカーで使われるスパイクを、自分好みに自由にカラーリングして購入することができる、オンラインコンフィギュレータですね。今回のサイトから実際に購入プロセスまで進むことができるようになっています。
日本語版もしっかりと用意されており、グローバルに対応した内容となっています。
リンク:
Nike By You / Mercurial By You
3D ビューの美しさはもちろん UI もシンプルで GOOD
今回のサイトは、いわゆる WebGL を用いたオンライン・コンフィギュレータです。
スポーツ用品のメーカーサイトでは、近年こういったオンラインで自由にカスタムを行って、そのまま購入できるシステムを運用しているところが増えていますね。
少し前までは、画像ベースだったり、あるいは Flash だったりが使われているケースが大半でしたが、最近は WebGL 版をリリースしているメーカーも非常に多いです。
Nike といえば世界的なメーカーということもあって、今回のサイトもかなりしっかりと作り込まれた完成度の高い内容になっています。

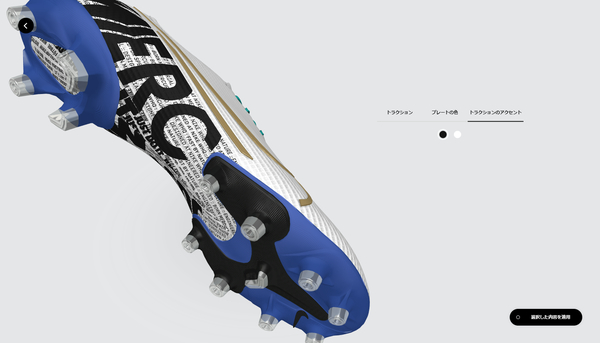
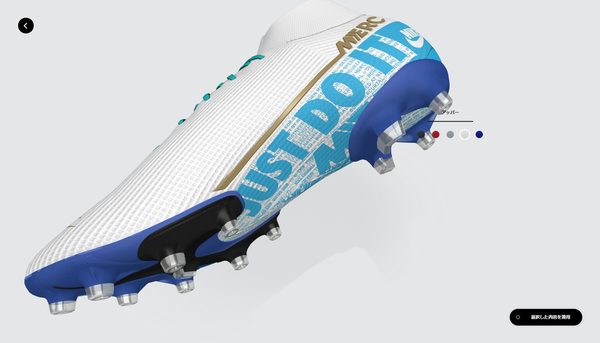
ご覧の通り、3D ビューの上にアイコンが配置されており、スパイクシューズの各部位が、実際に表示されている画面上の位置にしっかりとこのアイコンが追従してくるような作りです。
説明文が表示されたり、そこからさらにカスタマイズを行ったりといった操作が行えます。
サイト全体が日本語化されているのですが、UI としてはとてもシンプルで直感的な作りなので、仮に英語だったとしても全然難しくはなさそうですね。

そして、静止画ではちょっとわかりにくいかもしれませんが、WebGL でレンダリングされる 3DCG も非常に美しい仕上がりです。
シューズですから布地の部分が多くなっているのですが、布の質感はもちろんのこと、ソールの部分や、スパイクの突起の部分など、かなり「素材が部位ごとに違っている」ということが伝わってくる外見をしています。
キラリと光を反射するような質感の部位があったかと思うと、ソールの部分なんかはゴムっぽい、いかにもマットな質感が見た目でしっかりとわかります。
おそらくこのあたり、かなりこだわりを持って制作されたのかなと思います。


近年では、three.js が PBR に対応していることもあって、比較的手軽に、フォトリアルな質感を再現しやすい状況だと思います。
とは言え、レンダリングする仕組みがあっても、それに見合ったリソース(3D モデルデータやテクスチャのデータ)がなければ、トータルで見たときの質感やその品質を底上げすることはできません。
今回のサイトでは、各部位の質感の違いなどがしっかりと感じられ、全体的にすごくキレイにまとまった UI も相まって、とても完成度の高いサイトのように感じられました。
ぜひチェックしてみてください。



