
流れるように滑らかに動くギャラリーページがすごい! 心地よいインタラクティブ性を感じられるウェブサイト
スイスイ動く心地よさ
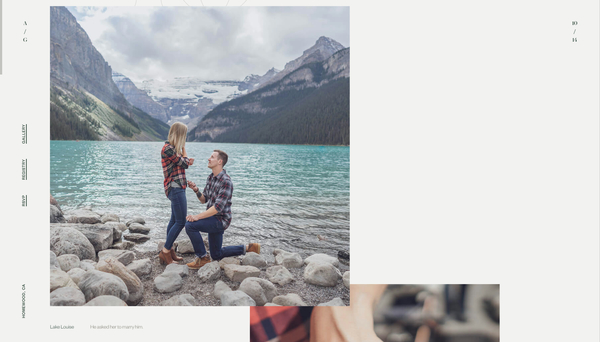
今回ご紹介するのは、Veley / Ross — Wedding というサイトなのですが、ぶっちゃけこのサイトはいったいなんのために作られたサイトなのか、私にはちょっとわからなかったです……
いったいこれ何のサイトなんだ……
ただ、このサイトで使われている画像を閲覧するギャラリーモードの実装が非常に素晴らしくて、スイスイと滑らかに動くアニメーションがとっても心地よい仕上がりになっています。
リンク:
実は全体が canvas 実装
今回のサイトは、一見すると画像などは普通に DOM として配置されているかのように見えますが、画像のように見えている部分は全体的に canvas で描かれているようです。
WebGL を使ってシェーダを動的に活用すれば、単なる平面的な画像であっても様々なエフェクトを掛けることができるようになりますが、今回のサイトでも WebGL を使って細かく画像の質感を変化させているみたいですね。
普通に閲覧しているだけだと、カーソルを乗せたりしても特になにか変化があるわけではないので、ちょっとわかりにくいかもしれません。

一見普通の画像のようだが canvas によって描かれている。
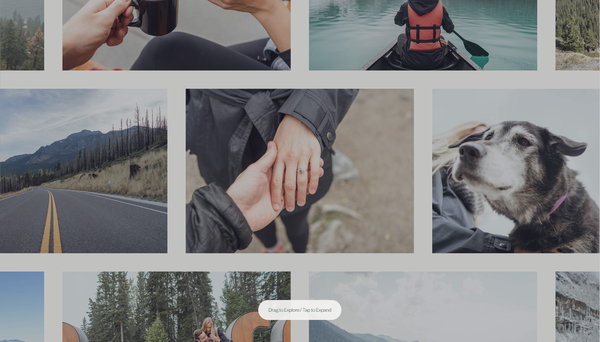
この canvas によって描かれている効果が最もわかりやすく顕在化するのが、ギャラリーモードです。
このギャラリーモード、たくさんの画像が並んだ状態で表示され無限にスクロールすることができる特殊なビューです。スクロールはスルスルと滑るように行われ、とってもスムーズ。
各画像は、クリックすることで選択することができるようになっており、選択された画像は画面全体を覆うような大きさにまで、自動的に広がってきます。
元の状態に戻る場合は、画面内を再びクリックしてやることで、一覧の状態に戻ります。

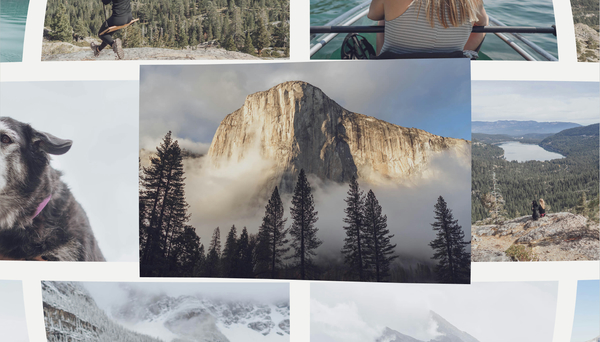
一覧の状態から、個別の画像が選択されている状態へのシーン遷移が、これまた非常に素晴らしいアニメーションになっています。
言葉で説明するのが難しいのですが、ふわりと画像が浮き上がってくるかのような、独特な演出になっています。
スクロールするときの滑らかな動きももちろんそうなのですが、このヌルっとした動きは実装者のこだわりなんでしょうね。

WebGL を平面的に使うと言っても、今回のような表現のタイプの場合は完全な平面ではなく 2.5D くらいの、疑似立体的な表現だと言えると思います。
しかしこのちょっとした立体的な演出ひとつでも、そのタイミングや意図(なぜその動きをする必要があるのか)がしっかりと練り込まれていれば、とても効果的な演出になることがわかります。
特に今回のサイトの場合は、全体的な「動きの質感」が統一されていて、きれいにまとまっている印象を受けました。
ぜひチェックしてみてください。



