
カーソルをホバーさせた瞬間に世界が一変する大胆なトランジション! クリエイティブスタジオ Zero のウェブサイト
一見真っ暗な画面だけど……
今回ご紹介するのは、Zero という名前のニューヨークにあるクリエイティブスタジオのウェブサイトです。
こちらのサイト、トップページが表示された直後は、真っ暗な画面に白いフォントで文字が書かれているだけで、一見すると WebGL が使われていそうな雰囲気は無いのですが……
マウスカーソルをホバーさせると、印象的なトランジション演出が発生する独特な仕組みが実装されています。
リンク:
画面全体が一変する面白さ
今回のサイトは、先程書いたとおりで最初の状態では黒い背景の一見すると味気ない感じのサイトに見えます。
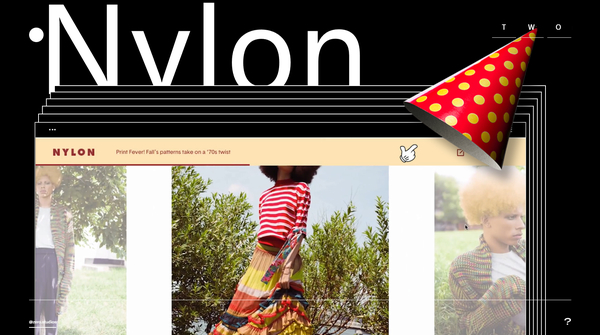
しかし、画面の中央あたりにやや大きめのフォントで書かれている「Two」の文字の部分に特殊な演出が盛り込まれており、そこにマウスカーソルをホバーさせることで画像のトランジション演出が発生します。
画面全体の印象が一気に変化するので、迫力があります。

上の画像が、そのトランジション演出の発生直後の状態。
ここでは黒い画面から画像の配置された状態へと、フェードインの効果と共に波打つような歪みの演出も加えられます。
フェードインしながら徐々に鮮明になる動作と、歪みが補正されて徐々に正しい状態へと収束していく動作が、絶妙に合わさって表現されています。
また、Two の文字の一文字ずつに、それぞれ違った背景画像が用意されているので、文字間を横に移動するようにカーソルを動かすと、それぞれの画像がフェードしながら重なったように見える場面も見ることができます。

その他、WebGL を思いっきり演出に使っている部分以外にも……
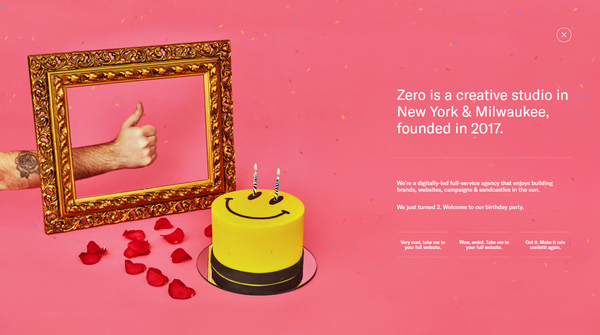
まるで枠が幾重にも重なったようなレイアウトのページがあったり、花吹雪が舞うような About ページがあったりと、随所に面白い演出が組み込まれています。
スクロールに連動した演出なども、ちょっと立体感を見る人に与えるような特徴的な実装になっていて、興味深いです。


今回のサイトでは、ダイナミックで迫力のあるトランジション演出を中心に、ポイントを絞って WebGL が活用されています。
画像自体がカラフルで見た目に面白いということもありますが、全体的な印象としてポップで楽しい雰囲気と、シックでクラシカルな印象とが使い分けされており、高いデザインセンスを感じさせる仕上がりになっています。
ぜひチェックしてみてください。



