
CSS も活用した多彩な動きが面白い! デザイン・エージェンシー Green Chameleon のウェブサイト
WebGL と CSS のバランス感覚
今回ご紹介するのは、イギリス、ブリストルを本拠地に活動しているデザイン・エージェンシー Green Chameleon のウェブサイトです。
アワード系のサイトなどでも彼らの作品は比較的よく目にすることがあると思いますので、名前を知っているという人も多いかもしれません。
彼らのコーポレートサイトとなる今回のウェブサイトでは、WebGL だけでなく CSS の transform3D を活用したダイナミックなアニメーション演出を見ることができます。
リンク:
Green Chameleon – Bristol based Design Agency
インタラクティブ性の非常に高い仕上がり
今回のサイトでは、実は WebGL を使っている箇所はごく一部のみです。
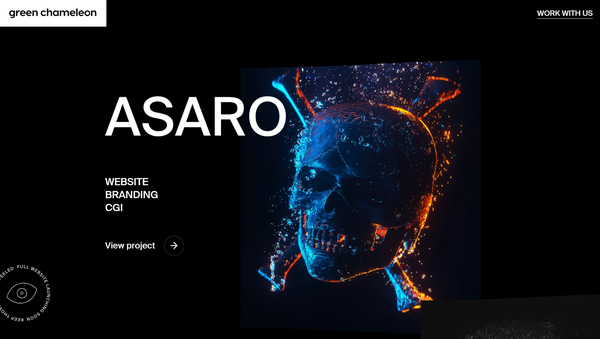
ページのトップ部分に配置されている、円形の窓のような部分の向こう側に、グラデーションを波打たせるような独特なシェーダ表現が配置されています。
なんとも言えないカオスな雰囲気が、シェーダによる滑らかなアニメーションによってうまく表現されていると思います。

こういった特徴的な色彩は、それ単体でも十分にコンテンツになりますよね。
けしてそれが悪いことというわけではないのですが、こういったグラデーションが波打つようなシェーダによるグラフィックスって、ついつい画面全体を覆う背景として配置してしまいがちのような気がします。
その点、今回のサイトではあえてそこを丸く切り取ったように見せてやることで、より注目してしまいたくなるような、ユーザーの目を引くコンテンツに仕立てられているように感じました。

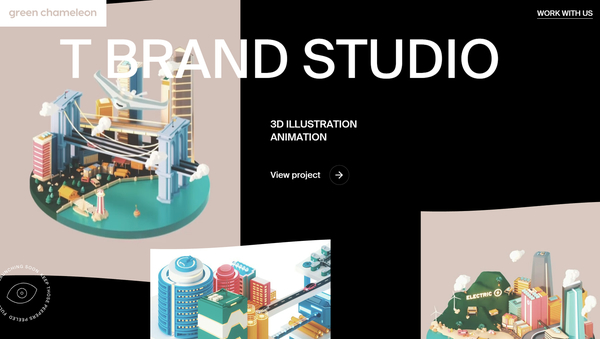
その他のコンテンツは SPA 方式で作られたサイトの構造に合わせて、スクロール操作を行うことで閲覧できるようになっています。
こちらは DOM と CSS を使った表現が多いみたいですが、それでもスクロール操作に合わせてぐいぐいと要素が動く様子はとても迫力があります。
DOM の形状がちょっと波打つみたいに変形するのですが、スクロールの勢いに応じて波打つ度合いが変わるようになっていて、思わず勢いよくスクロールしたくなってしまいます。
こういうのは WebGL でガリガリ実装するのもいいですが、私なんかの場合はむしろ、これを CSS でやってるというのがすごいなあと思ってしまいます。

Green Chameleon が手掛けたサイトでは、結構 WebGL が使われているケースが多いように思います。
ただ全体的に、3D で出さないといけないのか、それとも 2D 的なエフェクトのほうが適しているのか、そのあたりをきっちり理論的に使い分けているような印象があります。
今回のサイトでは、2D か 3D かという対比ではなく、WebGL か CSS かというところの対比で見てみると、デザインした人や実装した人の考え方が想像できるようで、なかなかに興味深いポイントがいろいろと見つかりそうな気がします。
ぜひチェックしてみてください。



