
独特なグリッチ演出を施した動画や画像が印象的な Greater Than Avatars のウェブサイト
ショートフィルムのティザーサイト
今回ご紹介するのは、Greater Than Avatars という短編映画の特設サイトみたいなのですが、どうやらいわゆるハリウッドなどの映画などとは違う、自主制作映画に近いものなのかもしれません。
映画の公開された時期を見ても、ちょっと前のサイトなのかな……
今回はたまたまこのサイトを見つけた感じでしたが、動画に対して適用されているグリッチ演出がちょっと特徴的な感じで面白かったので、ご紹介しようと思います。
リンク:
カーソルをホバーさせたときにのみ演出を行うスタイル
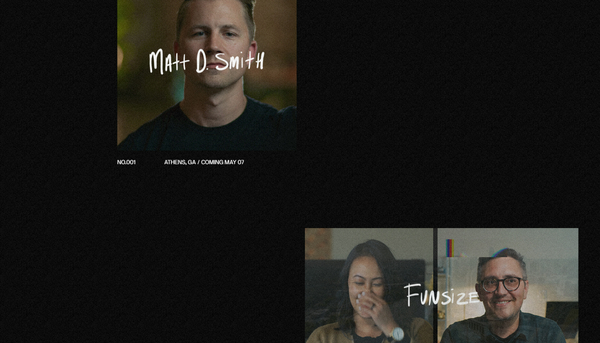
今回のサイトは、黒い背景にコンテンツが点々と配置された、どちらかというとクラシカルなレイアウトです。
短編映画がサイトのメインコンテンツなので、写真と映像を使って、ユーザーにそれらの魅力が伝わりやすいようにサイトが構成されています。
トップ部分にも、やや横長の動画が自動再生されるエリアが配置されているのですが、ここではマウスカーソルを動画に乗せてやると、RGB がずれるようなディストーションとグリッチノイズを組み合わせた演出を見ることができます。

このグリッチのような演出が、ブロックがずれるような感じのグリッチノイズでなんとも味わい深いですね。
そもそも、よーく観察してみるとノイズの演出が掛かる前から、微妙にホワイトノイズみたいなのが乗ってるのですが、そのあたりも含めて「ほどよく派手すぎない演出」という感じで全体的に統一されている印象です。
さらにコンテンツをスクロールしていくと、いくつか写真が並んだような構図になっているのですが、この部分でも同様にグリッチノイズの演出が掛かるようになっています。

シェーダでこのような演出を行う場合、参照する UV をずらすことになるわけですが……
ブロック状にノイズを掛ける場合は、ちょっとシェーダの記述も工夫してやらないといけません。
今回のサイトで使われているグリッチノイズは、一見した感じではオリジナルというか、よく使われるフレームワーク(に含まれるシェーダ)の使い回しでは無いような感じがしますが…… 実際どうなんだろうな……
自前でシェーダを書いて実装したのだとすれば、高次元でセンスと技術が融合しているタイプの開発者さんだなと思いました。

黒い背景を基調にしたシンプルなデザインながら、ノイズを上手に活用した演出がよいアクセントになっており、とてもきれいにまとまっているサイトだなと個人的には感じました。
ノイズをテーマにするといういか、演出の軸にするサイトというのは、やっぱりかっこいいですしこれまでにもたくさん実装例があります。
今回のサイトの場合は、リンク文字にカーソルをホバーしたときに同じような演出が掛かるようになっているなど、ほんとに過激すぎない、ちょっとしたところにうまく演出が組み込まれているなと思いました。
ぜひチェックしてみてください。



