
ドット模様を使ってあえて情報の解像度を落とした独特な描画が面白い! Sensor Station のウェブサイト
あまり見かけない不思議な表現
今回ご紹介するのは、クリエイティブ・エージェンシー Sensor Station のウェブサイトです。
コーポレートサイトとしては非常にシンプルな作りになっていて、あまり情報量が多いサイトというわけではありません。
WebGL のデモ実装はページ内に2箇所配置されているのですが、これがなかなか味わい深い、面白い質感のレンダリングとなっています。
一見するとシンプルな実装のようにも見えるのですが……
実はじっくり観察してみると、いろいろなこだわりが詰まった興味深い事例であることがわかります。
リンク:
Sensor Station | A Design & Development Outpost
2箇所のそれぞれに異なる質感
今回のサイトでは、先程もちょっと書きましたが、WebGL で実装されているグラフィックスの表現が2箇所あります。
たったの2箇所だけですが、だからといって手を抜いて実装されているというわけではありません。むしろ、逆にしっかりとこだわって作られていることが感じられる仕上がりだと個人的には思いました。
どうしてそのように感じたのかは……
以下のキャプチャを見ながら説明しようと思います。

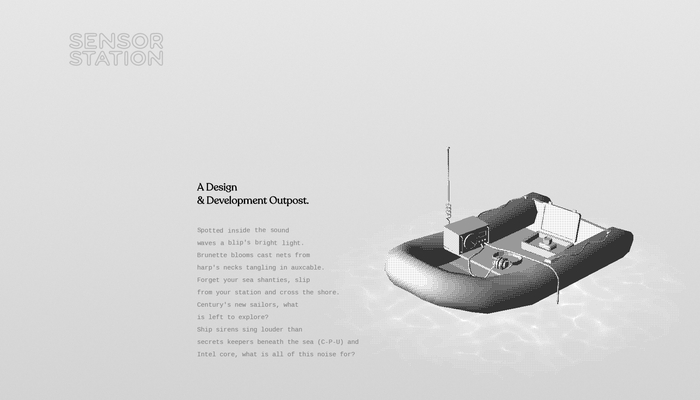
今回の記事のトップ画像にあるように、こちらのサイトのトップページというか、ページのヘッダー部分にはビニールボートのようなオブジェクトが描画されます。海に浮かんだボートの様子を描画したものですね。
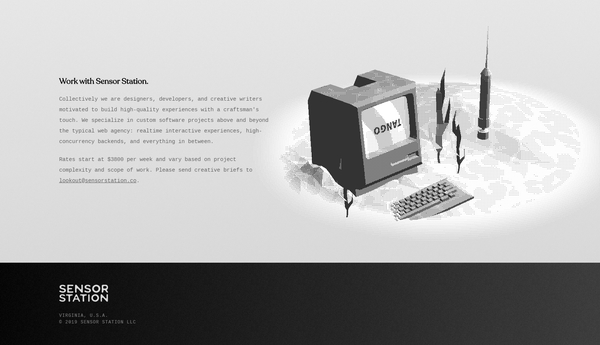
そして一番下までスクロールしてやると、この上の画像にあるような、ちょっとレトロな形をしたコンピューターの筐体が描かれます。
いずれも、色の明暗を比較的クッキリと表現しつつ、細かい質感の違いはドット模様を利用して再現しています。情報の解像度をあえて落としてしまうことで、古き良き時代のグラフィックスを想起させるような独特な風合いに仕上げています。

こちらは、ボートの方のレンダリング結果をほぼ等倍でキャプチャしたものなのですが……
当たり前ですがボートというのは水面の上に浮かんでいるものですから、ボートの下には水面(の表面)を思わせる、白っぽい波の模様が描かれています。
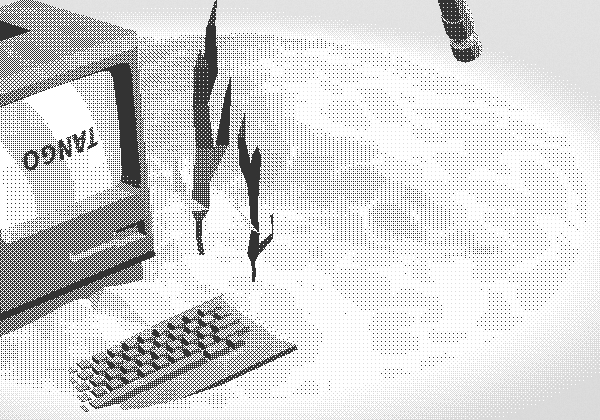
一方で、ページの一番下までスクロールすると出てくるコンピューターが置いてあるシーンのほうはと言うと……
こちらはロケーションとしては海底をイメージしているのでしょう。海藻が配置されている様子からも、そこが水面の上ではなく、海の底であることがわかると思います。
そして、この海底の部分には水面のときとはまったく異なるコースティクスの模様が描き出されます。水面の上から見える揺らぎと、海底に映り込む水面の揺らぎとが、見事に描き分けられているのですよね。

同じ「水の揺らめき」を表現するふたつの質感が、水面の上と海底とでしっかりと描き分けされていて、一見するとシンプルな実装のように見えて、実はかなりこだわりを持って作られているものだということが細かく見ていくとじんわりと伝わってきます。
ページのヘッダー部分に「水面の上の世界」があり、スクロールしてフッターの部分まで進むと「海の底の世界」があるという、なんともロマンチックな作りになっています。
シンプルだけど、あなどれない。実はしっかりとした意図を持って作り込まれたサイトだと思いました。
ぜひチェックしてみてください。



