
個性的なデザインの製品にマッチした個性的すぎるインターフェースが面白い FILA Explore
特徴的なインターフェースデザイン
今回ご紹介するのは、スポーツ用品のメーカーとしてはかなりメジャーな FILA のウェブサイトです。
FILA Explore というコンセプトデザインの製品群を紹介する特設サイトなのだと思いますが、すごく独特なインターフェースとビジュアルを兼ね備えた作りになっており、なんとも個性的です。
ワイルドさや大胆さなど、活動的であることや情熱的であることをコンセプトの中心に据えているのかなと思うのですが、グリグリ動く感じがとっても楽しいサイトとなっています。
リンク:
カーソルの位置次第で風景がガラリと変わる
今回のサイトは、ちょっとわかりにくいかもしれないのですが、最初のロードが完了した直後には画面全体が白い背景に覆われています。
また、この白い背景のシーンの中では、薄い色のラインによってグリッド状にページ内部が区切られたようになっており、四隅の部分に縦書きで英単語が並んだような構図になっています。
このとき、画面全体がおよそ15分割くらいにブロックで別れていると思うのですが、四隅に近いブロック内にカーソル部分が進入すると……

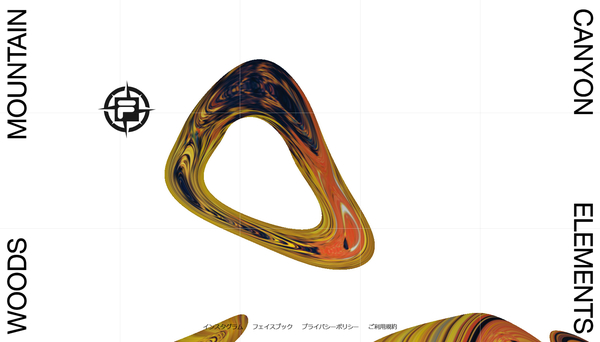
カーソルが左上の「MOUNTAIN」のエリアに侵入しようとしているところのスクリーンショット。
この上の画像のような感じで、突如背景に歪んだグラデーションのようなものが表れます。
このグラデーション模様、実は背景のシーン(写真とイラストの中間のような独特な風景画像)がノイズで歪んだ上で浮き上がってきているもので、一度完全に四隅の部分にカーソルを移動させてやると、背景画像の歪みが消えてプレーンな状態で画像が表示されるようになります。
うーん、言葉で書くと説明が難しいですね……

そして、一度でも背景に画像がプレーンな状態で表示されたあとは、これまで白い背景のときに起こっていたエフェクトが、直近の背景画像の上で発生するようになります。
画面の四隅にそれぞれ配置されたキーワードは、MOUNTAIN 以外にも WOODS や CANYON などがあるのですが、それぞれのキーワードから類推できるような画像が使われるようになっていますね。
ただ結構色合いがビビットな感じになっているので、歪んでいる状態ではどんな絵が浮かび上がってきているのかは、ちょっと想像するのは難しいかもしれません。
この浮かび上がってくるアニメーションがなんとも迫力のある動きになっており、思わずびっくりするというか……
ドキッとさせられるような面白い演出だなと思いました。

画像をノイズを使って歪ませる、というテクニックは、もはや WebGL 実装サイトではおなじみになりつつありますが……
今回のケースのように、スピード感のある実装になっていると思わず目を引き付けられるというか、一瞬で注意を引きつけられますね。
迫力があってすごく面白い表現だと思いました。
サイトのコンセプトというか、あるいは今回の場合は製品そのもののコンセプトなのだと思いますが、野性味あふれる活動的な印象のデモとして、サイトの雰囲気に見事にマッチした仕上がりになっているなと思いました。
ぜひチェックしてみてください。



