
リズム感と記憶力が試される! ポップな見た目が可愛らしいミニゲーム作品 Noiz!
可愛いキャラクターたちも魅力的
今回ご紹介するのは、ブラウザでプレイすることができるミニゲーム作品で、WebGL を利用して様々なキャラクターを表現した Noiz! です。
今回のウェブサイト上では、純粋にゲームそのものと、関係者を一覧にしたクレジットが置かれているのみで、その他のコンテンツや読み物は特に用意されていない感じですね。
この記事のトップ画像がクレジットの部分をキャプチャしたものなのですが、すごく可愛いキャラクターがたくさん登場する、楽しいミニゲームとなっています。
リンク:
ぜひサウンド再生を有効にして楽しみたい
今回の作品は、一見した雰囲気こそポップな感じで子供向けのような印象になっていますが、ゲームの内容は記憶力が試される結構ストイックな内容です。
ゲーム自体は、登場するキャラクターやアイテムが順番にフォーカスされていくので、そのフォーカスされた順番を正確に記憶して、まったく同じ順番でクリック(もしくはタップ)していくというもの。
絵柄はすごく印象的なかわいい仕上がりなのですが、記憶力勝負なので真面目にやろうと思うと大人でも結構な集中力が必要になるかなと思います。

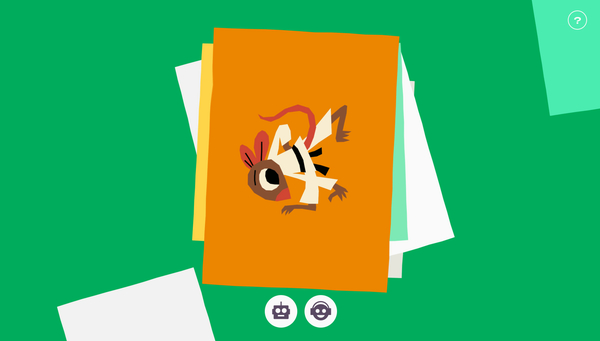
ロードが完了すると、この上の画像のような画面になり、たくさんのカードが折り重なっているようなシーンが描かれます。
カードの部分はマウスでドラッグ操作を行って掴んでやったり、あるいはスワイプ操作などを行うことでスライドさせることができ、画面外の方向に勢いよく滑らせる、なんてこともできます。
掴むような操作ではなく単純にクリックしてやったりすると、カードにフォーカスが当たった状態となり、画面の下のところにふたつのボタンが出てきます。

ロボットの顔のようなボタンと、ヘッドホンをかぶった状態の顔のアイコンのふたつですね。
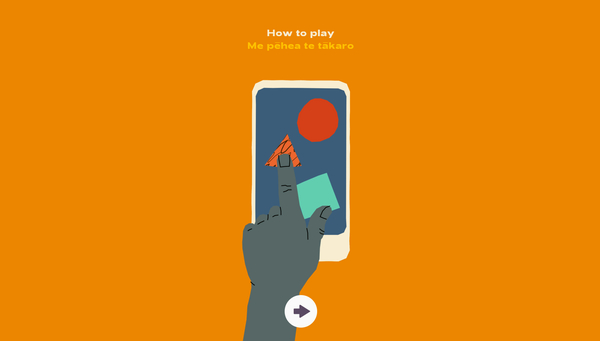
ゲームを実際にプレイする場合はロボットの顔のアイコンを選択します。ゲームのチュートリアル(順番にタップしていく様子をアニメーションで表現したもの)が再生されたあと、実際に記憶力勝負のミニゲームをプレイすることができます。
ゲーム自体は非常にシンプルな内容なので、チュートリアルの親切さも相まって、初めての挑戦でもまず戸惑うことは少ないんじゃないかなと思います。
WebGL で立体を表現しているわけではありませんが、すごく滑らかスムーズな生き生きとしたアニメーションで、ワクワクするような気分を味わえると思います。


WebGL を使わなくても実装自体は問題なくできそうなシンプルなグラフィックスですが、それでも、結構一度にたくさんのスプライトを描画しているので、やっぱり WebGL だからこそのスムーズな挙動なのかなとも思います。
また、ゲーム中に登場する各種スプライトは、クリックなどで選択している間だけ、本来のイラストとは異なる殴り書きしたようなテクスチャが当たるようになっていますが、このへんも WebGL じゃなかったらちょっと面倒かもしれないですね。
ミニゲームとしての完成度が高く、音を有効にした状態でプレイすると大人でもなんとも楽しい気分になること請け合いです。
ぜひチェックしてみてください。



