
派手すぎず、しかしさり気なく主張する WebGL の演出が光る! UT グループの 2019 年度新卒採用サイト
ほんの一瞬に込められた表現力
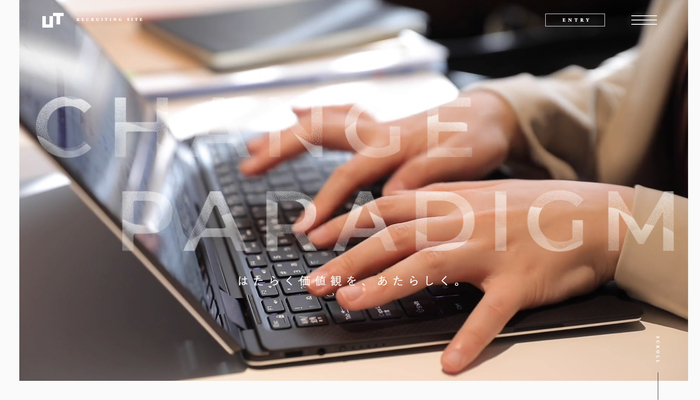
今回ご紹介するのは、UT グループの 2019 年度における新卒採用のリクルートサイトです。
今回のサイトでは、動画や画像をビジュアルの中心にしていて現場の雰囲気というか空気感がより伝わりやすいようなコンテンツになっています。
その中で、ほんの一瞬だけですが WebGL を利用してキーワードがインタラクティブにアニメーションする瞬間が実装されています。実際のところ、派手さという意味ではそれほど強烈に目を引くようなものではないのですが、そのさりげない主張がウェブサイトのコンテキストやデザインとも見事にマッチしています。
リンク:
全体としてのバランス感
今回のサイトは、先程も書いたとおりで派手な WebGL で実装された演出がバンバン出てくるといったようなサイトではありません。
全体のデザインも、どちらかというと落ち着いた雰囲気の、余白を上手に利用したレイアウトです。
画像や CSS を駆使したインタラクティブな表現のなかに、うまく WebGL で実装した演出を「良い意味で紛れ込ませている」という感じです。

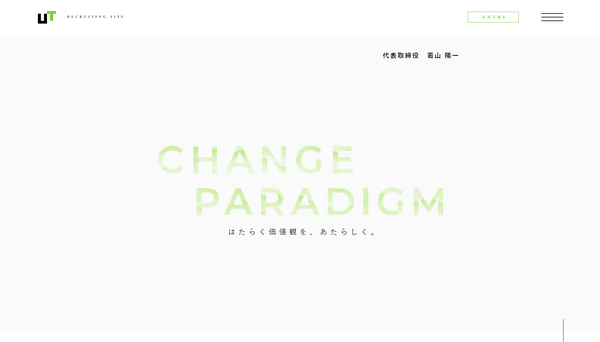
この上の画像で言うと、画面の右側に縦向きにレイアウトされている緑色のアルファベットが見えると思うのですが、この部分が WebGL を利用して描かれている部分です。
半透明で、優しいグラデーションが掛かったようなビジュアルですが、おそらくですけれどもこれは透過 PNG であらかじめ画像として波のような模様を作っておき、それを背景としてアルファベットのテクスチャと組み合わせているのかなと思います。
静止画で見るとわかりにくいのですが、ページのスクロール操作と連動するようにアニメーションが発生するようになっていて、最初に画面上に現れてくる瞬間は微妙に立体的な動きをするようになっています。

実際に WebGL の描画を透明なレイヤーとして DOM に重ねた経験があればわかるかと思いますが、こういった実装って見た目のさり気なさの割には、結構作るのは面倒なんですよね……
意外と、簡単そうで手間の掛かるタイプの WebGL の使い方だと思います。
サイト全体の雰囲気がどちらかというと落ち着いたデザインということもあるので、このさりげない感じの WebGL の使い方はバランス的にはバッチリだと思いました。
採用サイトということもあり、WebGL が目を引きすぎてその企業の良さや雰囲気を台無しにしてしまわないよう、計算した上でうまく組み込まれているのかなと思います。

最近の海外の WebGL 事情を見ていると、平面的(いわゆる画像や動画)なオブジェクトに対して、UV を操作して波打たせるとか、そういう比較的簡単な実装が多いように感じます。
今回のサイトの場合は、UV をどうこうということではなくジオメトリを操作して表現を行っているため、シェーダをコピペしただけで実装されているようなにわか仕込みな感じではなく、実装者の WebGL に対する造詣の深さを感じさせる実装だなと思いました。
ほんの一瞬のさりげない演出ですが、非常によく考えられた、練り込まれた実装になっていると思います。
ぜひチェックしてみてください。



