
海の中に潜っていくような感覚を味わえるウォーターボトルメーカー Dopper のウェブサイト!
環境問題を考えたボトル製品
今回ご紹介するのは、日本語で言うならいわゆる水筒、つまりウォーターボトル製品を販売しているメーカーのウェブサイトです。
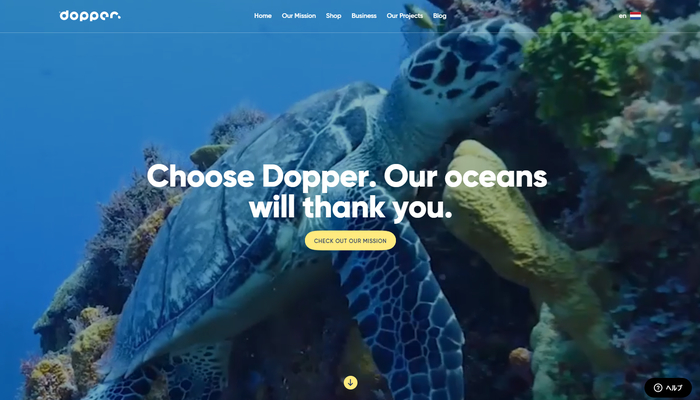
こちらのサイトでは環境保全みたいなアプローチで自社の製品を販促しているようで、トップページ部分では美しい海の動画などが再生されています。ペットボトルなどの環境問題を引き起こす製品は使わずに自分用の水筒を利用するようにしよう! ということだと思います。
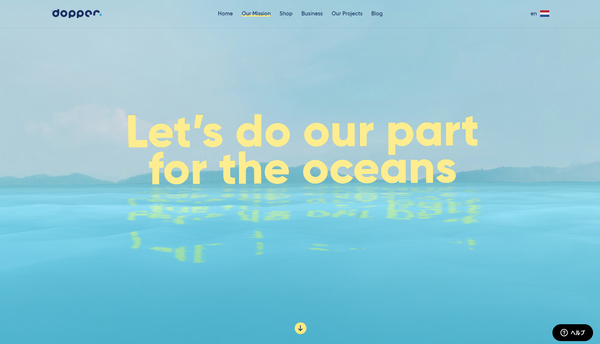
Our Mission と書かれたページに移動すると、WebGL を利用した美しい海の CG を楽しむことができます。
リンク:
深く沈んでいく程に様変わりするシーン
今回のサイトのトップページには「CHECK OUT OUR MISSION」と書かれた黄色いボタンが置かれています。
もしくは、ページトップの、ヘッダー部分にも同様のページへと移動できるリンクが配置されていますね。
これらの要素をクリックしてページを移動すると、海面の上に浮かんでいるような視点のシーンが登場します。
青い海の質感がなんともいい感じです。

黄色い文字の映り込みもキレイ!
ページ自体をスクロールしていくと、どんどん海の底へと潜っていくような感じでシーンが変化していきます。
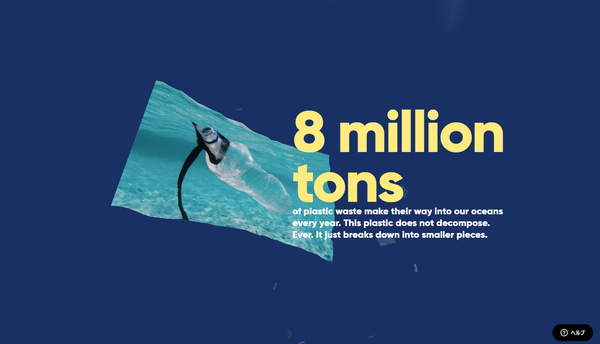
海面付近では明るい水色で描かれていたシーンも、より深く潜る(スクロールしていく)と少しずつ色が変わってきて……
さらには、海中にたくさんのゴミが浮かんでいる様子などが描き出されていきます。


ペットボトルの画像の部分も、なにかビニールかなにかが水中を漂っているかのように、ふわふわゆらゆらと揺らめいています。
やや見えにくいですが、背景にはゴミのような 3D オブジェクトが浮いていたりして、なかなか海の質感ともどもリアリティがありますね。
言葉で表現するのが難しいのですが、水中でなにかを見ているときの絶え間ない揺らぎみたいなものがしっかりと表現されているのは結構すごいなあと単純に感心してしまいました……

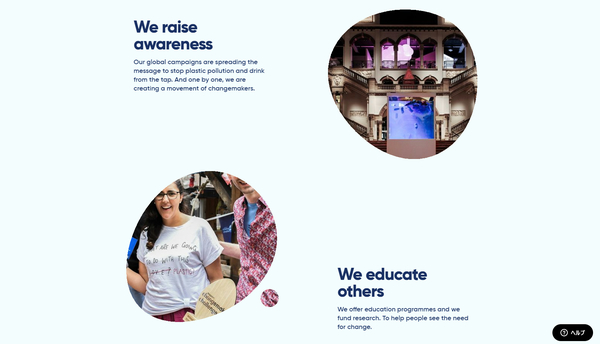
その他、サイト全体のインタラクティブ性もいろいろ工夫が盛り込まれていて、いろいろなところでオブジェクトが動いたり、あるいは形を変えたり、ユーザーの操作に対して何かしらの反応が起こる部分がたくさん用意されています。
ひとつだけ(超個人的な意見で恐縮ながら)気になったのは、海に潜っていくページの部分で彼らの製品であるボトルが登場する場面では、WebGL じゃなくて動画を使って製品を紹介してるんですよね……
ここも 3D モデルで表現していたら、またひとつ完成度が上がったのかなあとは思いました。
とは言え、サイト全体の完成度は非常に高い水準でまとまっていると思います。
気になる方は、ぜひチェックしてみてください。



