
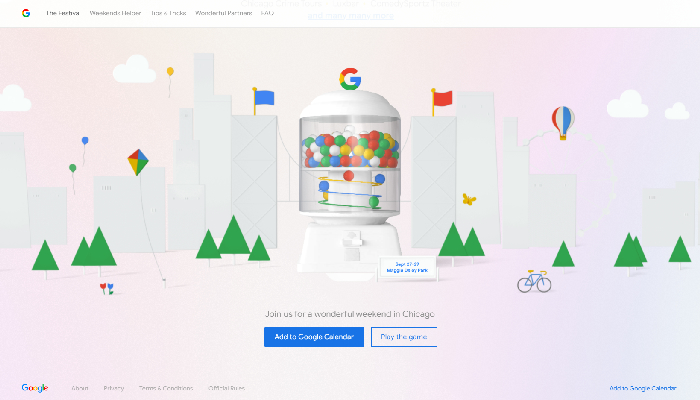
遊び心あふれるギミックがたくさん! Google 主催で行われたイベント Wonderful Weekends CHIKAGO のウェブサイト
もう既に終わってしまったイベントだけど……
今回ご紹介するのは、Google 謹製のウェブサイトです。
白をベースにしたシンプルな背景に、Google のロゴなどに使われているコーポレートカラーをあしらった 3D のミニゲーム風コンテンツになっていて、非常に完成度の高いサイトとなっています。
残念ながら、このサイトの本来の目的であるところのイベントそのものは、既に終了してしまっているようです。私がこのサイトを見つけたのが今だったので今さら感はあるのですが紹介してみようと思います(笑)
リンク:
Wonderful Weekends | #withalittlehelp from Google
ド派手ということではないがとにかく丁寧な作り
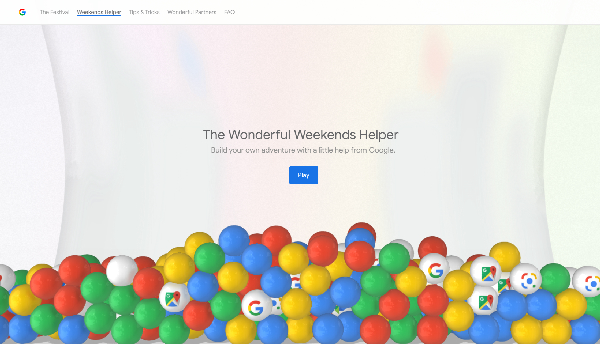
WebGL を使ったシーンはトップページ上にも登場しますが、ヘッダー部分にある「Weekends Helper」を選択するなどしたあとに、ミニゲーム風のコンテンツが WebGL で実装されたシーンとしてスタートします。
今回のサイトでは物理演算を利用していて、登場する各種オブジェクトがリアルに動く様子を楽しむことができます。
各種オブジェクト、というふうに書きましたが、実際には「動くもの」というのはシンプルな球体状のボールです。このボールが日本で言うところのガチャガチャ(あるいはガチャポン?)のなかを縦横無尽に動き回りながら、出口を目指して進んでいきます。
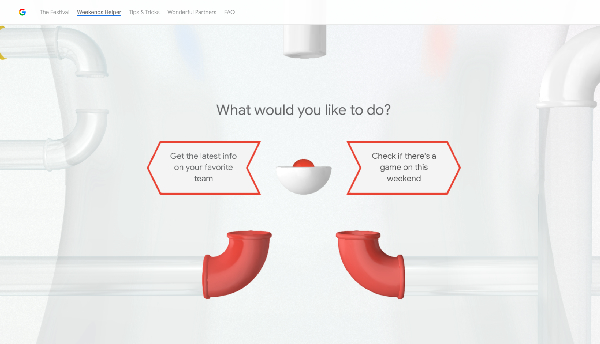
出口へと至る様々な場面では、二択の選択肢が現れるようになっており、ウェブサイトを閲覧しているユーザーに、選択肢に応じた適切なアドバイスをしてくれるという趣旨みたいですね。

この画面上に出てきているボールのひとつひとつが、それぞれに物理演算の対象になっています。
溜まっているボールをカーソルで撫でるようにしてやると、弾かれるようにボールが飛び跳ねる様子を確認することができると思います。
画面中央にある Play のボタンをクリックすると、まずはテーマを選択するボタンが登場し、さらにこれをクリックすることでシーンが次の段階へと変化します。


全体的にかなりの部分が WebGL で描画されており、DOM がそのまま置かれているのか、WebGL のジオメトリとして描画されているのかは、一見するとその境目がわかりにくいよう意図的に実装されているように見えますね。
選択肢を表示しているラベルの部分なども、3D のオブジェクトとして描画されている場合が多いようです。
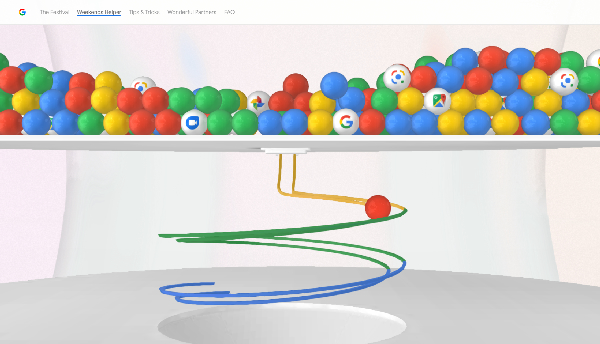
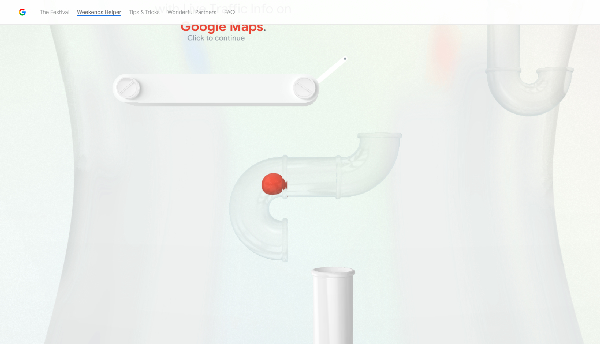
また、選択肢を選んだあとにボールが流れていくルートには「透明な筒」がたびたび登場するのですが、この透明な筒のなかは現実世界のように中身が歪んで見えるようになっていて、リアリティがあります。
下の画像は、そんな透明の筒のなかをボールが転がっていく様子をキャプチャしたものですが、微妙にボールの形が歪んでいるのがわかるでしょうか?

ギミックも、また WebGL の実装としても、非常に丁寧に作られている今回のサイト。
巨人 Google ならではのしっかりとしたクオリティで、安心して楽しめるように作られています。
また Google らしい白をベースにしたシンプルなデザインも、シンプルだからといって味気なくなってしまうこともなく、本当にきれいにまとめられていますね……
Google が作る WebGL コンテンツには、本当にいつも驚かされます。
ぜひチェックしてみてください。



