
どこか心地よい暗闇と光の織りなす世界観! イタリアのデジタルエージェンシー Gothamsiti のウェブサイト
一言で表すなら雰囲気がすごい
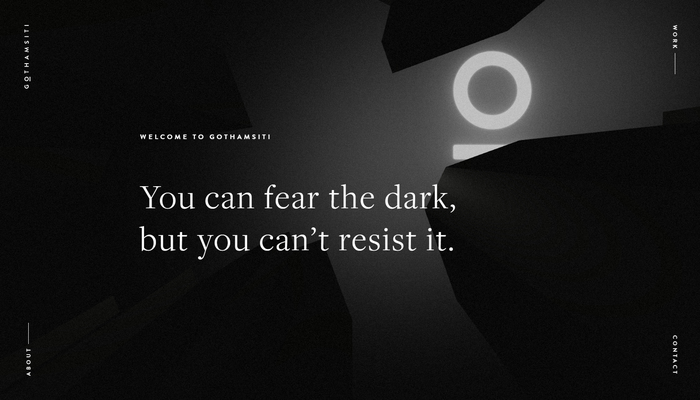
今回ご紹介するのは、イタリアのデジタルエージェンシー Gothamsiti のウェブサイトです。
なんとも言えない黒を基調にした暗めの雰囲気がとっても良いですね。黒い空間のなかにぼんやりと浮かび上がる光と闇の明暗がとても印象的なサイトに仕上がっています。
About ページに掲載されている所属するスタッフの写真なども含め、まるで映画のティザーサイトのような雰囲気満点の仕上がりになっています。
リンク:
Gothamsiti Digital Agency in Brescia
どこか廃退的な雰囲気がかっこいい
今回のサイトは、背景に WebGL によってレンダリングされたシーンが絶えず表示される形になっていて、カメラワークなどもよく工夫されています。
トップページ部分を中心に、サークルとラインを組み合わせたようなロゴマークが出てくるのですが、これがまた暗闇の中に置かれたライトのような役割を果たしていて、よいアクセントになっています。

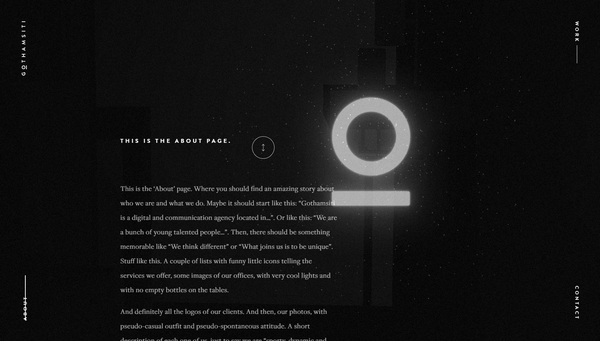
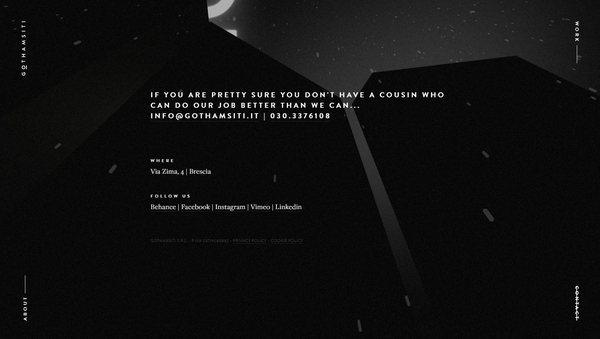
これは About ページの最上部をキャプチャしたものなのですが、ライトに群がる羽虫のようなパーティクルが描かれており、どこか廃退的な…… 世紀末っぽい雰囲気に仕上げられています。
シーン全体にもホワイトノイズっぽいエフェクトが掛かっているので、それも質感向上に貢献していますね。
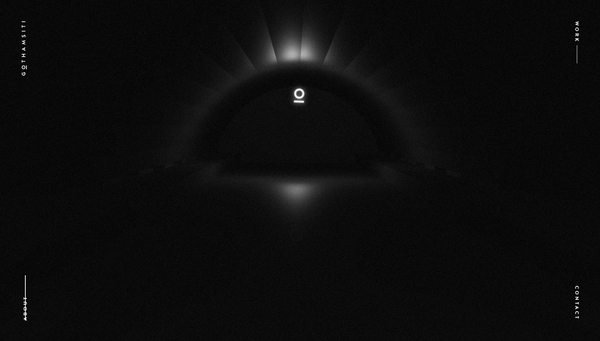
また、About ページの一番下までスクロールすると暗いトンネルのようなシーンが出てきたりもしますし、とにかく徹底して暗闇をテーマにした、独特の世界観でシーンが描かれます。

まるでゲームの中に入ってしまったかのような、雰囲気重視の WebGL 実装だと言えると思います。
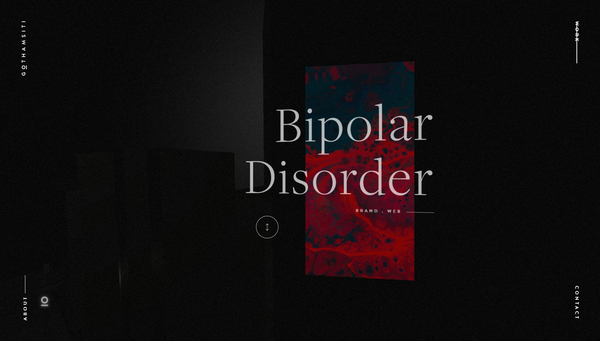
その他にも、事例を紹介する Work のページでは、暗がりにそびえたつ建造物の壁面に、まるでプロジェクターで投影したかのように事例のスクリーンショットやキービジュアルが表示されます。
マウスカーソルによるインタラクティブ性などもあるので、思わず見た瞬間に目を引きつけられるような構成だなと思いました。
Contact のページでは暗い夜空からいかにも冷たそうな雨が降り注いできますし、ほんとにシーンの雰囲気に統一感があり、かつ、それが徹底されていますね。


WebGL を使ってリアリティのあるシーンを描く方向性だと、どうしても、リアリティを追求するあまり、大量のテクスチャを使ってしまったり、描画負荷の高いシェーダを使ってしまったりしがちです。
というか、どうしても思考がそっちに振られるというか、そういう路線で頑張ろうとしてしまいがちだと思います。
その点、今回のサイトは黒をベースにしてうまくシーンがローポリゴンで構成されていて、WebGL 実装としてのバランス感覚も優れていると感じました。
とてもかっこいいサイトだと思いますので、ぜひチェックしてみてください。



