
情報の銀河のなかを探索しよう! 大規模データとそのつながりを可視化する Laniakea
データの関連性までをも見える化する
今回ご紹介するのは、いわゆるビッグデータの可視化に関連したプロダクトのウェブサイトです。
今回のサイトでは、Wikipedia などの各種データソースのなかに含まれる膨大な数の項目について、それらの関係性をまるで宇宙のように可視化することができます。
フィルタを掛けることによって情報がどんどん抽出されるような使い方もできるようになっていて、なかなかおもしろい事例だなと思いましたので、ご紹介しようと思います。
リンク:
情報を整理してより見やすくわかりやすく
今回の事例は、あまり派手な WebGL の活用事例ではなく、どちらかというと WebGL の性質を上手に利用した事例と言えると思います。
大量に存在するデータを見やすく分類しつつ可視化することで、より直感的に見る人がそれを把握しやすくする、そんなツールを目指して開発されたものなのかなと思います。
データの参照は、Wikipedia がデフォルトで参照先として設定されていますが、バイオメディカルに関連したデータソースなども選択できるようになっているようで、結構研究機関向けっぽい雰囲気です。
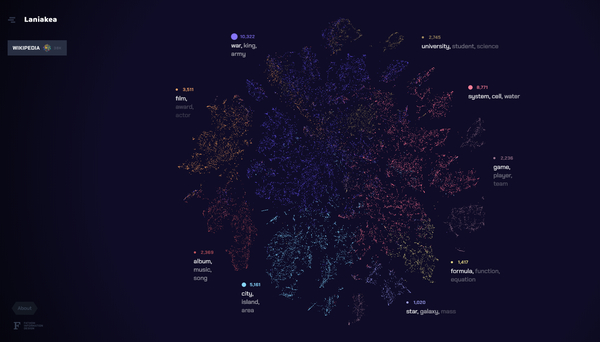
ページのロードが完了すると、大量のパーティクルがばらまかれているような、そんなシーンがレンダリングされます。

キャプチャ画像ではちょっと見えにくいかもしれませんが、たくさんの情報がパーティクル(粒子)のように分布した形で可視化されます。
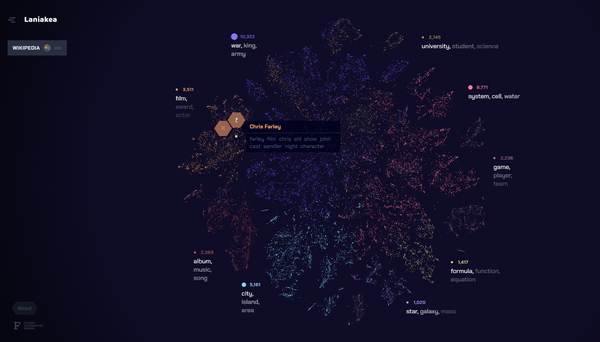
ひとつひとつのパーティクルがなにかしらのデータソースに紐付いている形になっており、マウスカーソルをホバーさせてやると、そのパーティクルが紐付いている情報のタイトルが表示されます。
さらにクリックしてやると、該当する項目の概要が表示され、リンクの役割となっているアイコンなども表示されます。

また、パーティクルに色がついているのがわかるかと思うのですが、この色はある程度カテゴリ分けされた結果に対して適用されているもののようで、それぞれのカテゴリは、パーティクルの周辺にキーワードでも示されています。
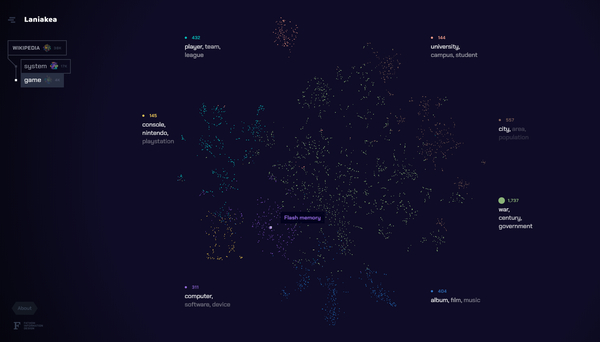
この「パーティクル周辺に表示されているキーワード」のほうをクリックしてやると、データが再取得され、それに関連するパーティクルだけがフィルタされた上で再表示されます。
このように次々と関連するキーワードを選択しながら抽出を繰り返していくと、より関連性の高いキーワードだけが徐々に明確になっていく、という感じでしょうか。
画面の左側にも、情報を選択してきた軌跡(ルート)がツリーのように表示されるようになっているので、インターフェースはかなりわかりやすく工夫されているように感じられました。

静止画ではお伝えするのが難しいのでキャプチャ画像こそ用意していませんが、各キーワードを選択した際にはアニメーションでパーティクルがグワッと動いたりもするので、実際に操作しながら観察したほうが面白いと思います。
ビッグデータを銀河に例えて、自分が知りたいキーワードがその銀河のなかにどのように位置しているのかを確認しながら、より関連性の高いデータについて検証したり、観察したりできるツールということになるのかなと思うのですが、こういうものっていわゆる普通の WebGL の事例とはまた違った楽しみ方ができて、個人的には結構好きです。
ド派手なエンターテインメント寄りの使い方とは、ちょっと違った面白い WebGL の事例かなと思います。
ぜひチェックしてみてください。



