
ウェブページ上にマスクを掛ける様々なテクニックに言及したプレゼンテーション Masks が面白い
超リッチなスライドがまずかっこいい
今回ご紹介するのは、ベルギーで行われたフロントエンド開発のカンファレンスで実際に利用された、ブラウザ上で閲覧できるプレゼンテーション・スライドです。
スライドを紹介するっていうのもなんだか変な感じですが、スライドの中にそのままインタラクティブ性のある WebGL の実装が埋め込まれた形になっていて、すごくリッチなプレゼンテーションに仕上がっています。
私の環境では、若干画像などの読み込みに時間が掛かってしまうようでしたが、リソースが正しく読み込まれた後の本来の姿はかなりかっこいいので、ご紹介します。
リンク:
マスクを掛けるための様々なテクニックを網羅
今回のスライドは、画像などに対して、たとえば文字のシルエットを重ねて表示する場合などを想定した、いわゆる「マスク処理」をテーマにしたもののようです。
最初にページが表示された直後は、このスライドの操作方法などを説明したイントロページが表示されます。スライド内のコンテンツとして5つのテーマがあることや、カーソルキーでページ間を移動できることなどが簡単に説明されています。
実際にスライドをスタートさせると、まずはこの記事のトップ画像にあるような、MASKS と書かれたかっこいいイントロがスタートするのですが、この部分もマウスでドラッグ操作を行うと干渉することができるようになっており、最初からめちゃくちゃかっこいいですね。
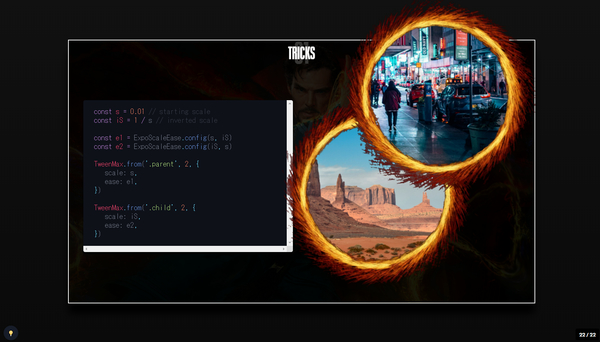
最初のテーマである Tricks を見ている時点では WebGL は出てきませんが、続く CSS や SVG、JavaScript を駆使した実装例のなかで、様々なマスク処理が紹介されていきます。


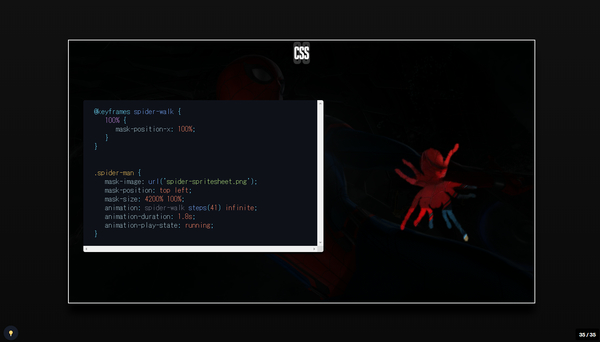
順番にページをめくっていくと、CSS や SVG などを利用するだけでも、かなり様々な演出が行えるということがわかるのではないでしょうか。
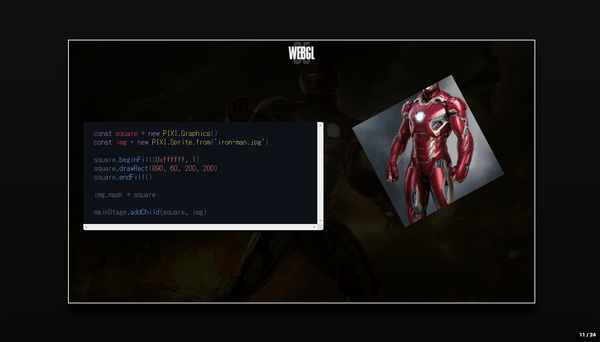
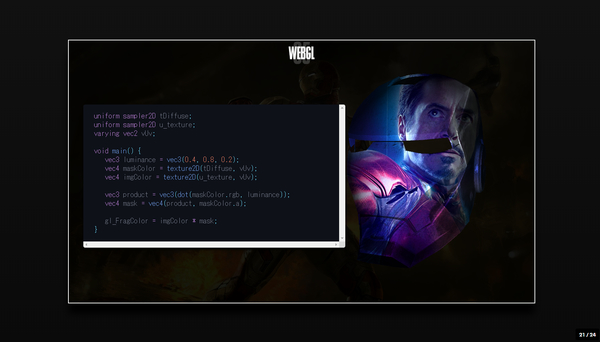
CSS や SVG など、5つあるテーマのうち、最後のひとつが WebGL をテーマにした内容になっています。
WebGL のパートでは Pixi.js や three.js が登場し、私からするといい意味でお馴染みというか……
いつも見ているような安心できる内容が次々紹介されていきます。こういうのは、WebGL を普段使いしている人からするとかなり基本的なことばかりかもしれませんが、逆に WebGL を使ったことがないというフロントエンド・エンジニアからすると、かなり参考になりそうな内容ですね。

最終的には、3D モデルのジオメトリを利用してマスク処理を行っているデモで締めくくられます。
この最後の段くらいまでくると、ちょっと three.js を触ったことがある、というくらいのレベル感の人からすると、具体的なやり方が思い浮かばない、ちょっと難易度の高いテクニックなんじゃないでしょうか。
こういうの(ちょっとレベルの高い 3D 実装)をカンファレンスとかで教えてくれるというのは、すごく反響が大きそうだなと思いました。

とても洗練されたデザインで、インタラクティブ性も高く、また内容も素晴らしく、とにかく完成度の高いスライドだと感じました。
特に最後のほうの内容は、結構 3D の実装に詳しくないと実装方法がわからないんじゃないかなと思いますし、聴講した方々にとってはかなりためになる講演だったと想像できます。
「マスク処理」をテーマに、これだけ充実したスライドを作れる Thomas Di Martino さんの才能が、本当に素晴らしいなと思いました。
冒頭にも書きましたが、私の環境のせいかもしれないですが日本からのアクセスだと、読み込みに若干時間が掛かる場合があるようなのでその点だけ注意してもらえたらと思います。
ぜひチェックしてみてください。



