
ノイズを使った印象的な演出が多数登場! 少数精鋭のクリエイティブ集団 Reform Collective のウェブサイトがすごい!
その魂は細部に宿る
今回ご紹介するのは、Reform Collective というクリエイティブスタジオのウェブサイトです。
サイトに載っているキーワードや文章を見ていくと、少数精鋭の小さなチームだけど、その分だけ、チームワークもかなり重要視した組織になっているようです。
今回のサイトもそうですが、とにかくデザインからインタラクティブな表現まで、細部に強いこだわりを感じる様々な実例と実績が紹介されています。
リンク:
Reform Collective | We Live In the Details
作り込みが素晴らしい演出の数々
今回のサイトは、たぶんエンジニアというか WebGL 実装を行う開発者の目線で見た場合と、ウェブデザイナーの目線で見た場合で、結構印象が違うんじゃないかなあと個人的に感じました。
というのは、WebGL の技術としてはあんまり難しいことをやっているわけじゃないというか……
どちらかというと、どこかで見たような演出の組み合わせなんですよね。
ただ、その演出の組み合わせ方や、それが発動するタイミングなど、とにかくデザインやインタラクティブ性などをすごく練り込んで演出が発生するようになっていると思いました。
トップページに戻ったときに発生する大胆なノイズを使ったディストーションエフェクトとかも、かっこいいです。

トップページ部分の背景を中心に、ノイズを上手に活用した演出がいくつも登場します。
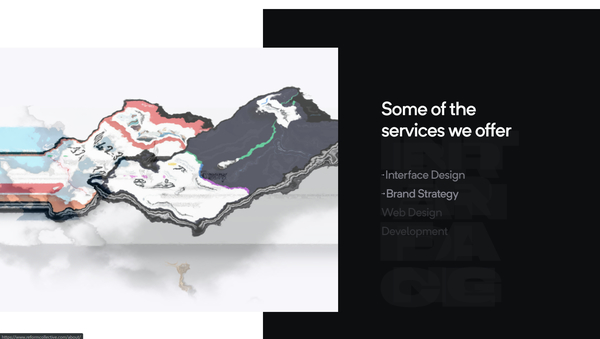
比較的粒度の細かい、どちらかというと岩の表面のようなトゲのあるノイズを使っている場面もあれば、逆に流線型の滑らかなノイズを使っている場面もあります。
これらのノイズの使い分けだけを見ても、かなり見た目の印象を考慮して技術を使い分けているのがうかがえます。
たとえば、この下の画像はページ遷移の際に浮かび上がる曲線がなめらかなノイズを使った遷移演出です。

その他にも、マウスホバーで発動するエフェクトがあったり……
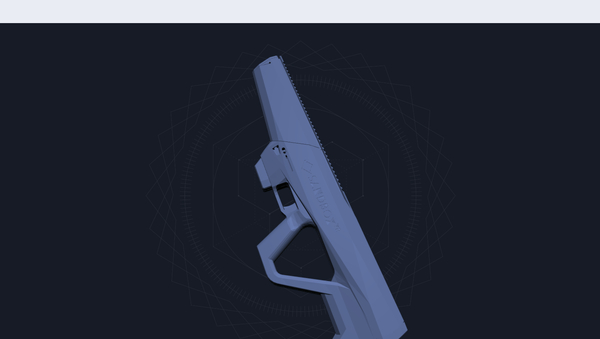
あるいは、3D モデルをマットな質感で描画するモードがあったり……
ページ全体のデザインも非常に洗練されている印象を受けますし、本当に動きから色調、余白に至るまで、細かく細かく調整が加えられた、かなり手の込んだウェブサイトのように感じます。
まさにディティールにこだわりまくった結果なんでしょうね。


ウェブの制作に限らず、様々なプロダクトに関わっているようで、実績の内容を見ているだけでもなんだかワクワクしてくるような、そんな雰囲気があります。
少数精鋭でチームワークを重視しつつも、とにかく細部にまでこだわって作られた彼らの実績からは、いろいろと学ぶことが多いなあと私自身は感じました。
WebGL の実装についても、一風変わったところを目指しているというよりは、場面や用途に合わせて適切な演出をよりすぐって使っているという印象です。
非常にかっこいいサイトに仕上がっていると思います。
ぜひチェックしてみてください。



