
Happy new year 2020! 今年も WebGL 総本山をよろしくお願いいたします!
新年明けましておめでとうございます
新年明けましておめでとうございます。
今年も WebGL 総本山では WebGL 事例の紹介や、WebGL に関連した技術の解説など、引き続き行っていくつもりでおります。
昨年に引き続き、よろしくおねがいします!
さて今回は、昨年に引き続き、年賀コンテンツとして新年早々に公開されたいくつかの WebGL 関連作品を紹介したいと思います。
なかには AR を活用した作品も
昨年 2019 年は、それまでの年に比べると日本国内での WebGL 活用事例が多い一年だったように感じます。
今年も新年早々から、いくつか年賀コンテンツが公開されていましたので、私の観測範囲で見つけたものだけになってしまいますが、いくつか紹介したいと思います。
中には AR コンテンツとして動作するようなものもあって、すごく夢のある内容になっていると思いました。
AR コンテンツとして動作するものについては、AR 表示には特定の端末が必要になるものもありますが、PC でも閲覧そのものは可能となっています。
スクロール連動型のおもしろコンテンツ

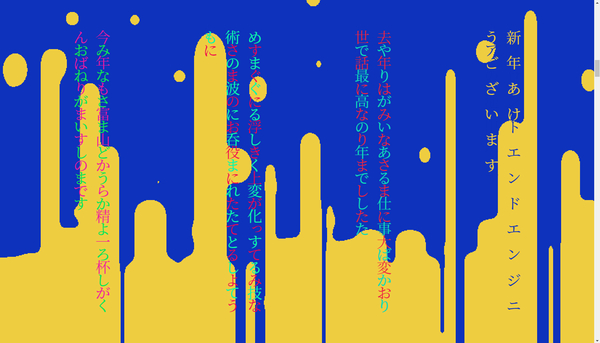
こちらはフリーランスのプログラマー @ikeryou さんの作品。
異なるカラーで描かれているフォントが、インクのように流れる背景と同化することで、一部の文字だけが浮かび上がって見えるというなんとも捻りの利いた作品です。
背景部分のアニメーションはスクロール操作と連動するようになっており、ぐいぐいスクロールしてやると画面の雰囲気がどんどん変わります。
シーン遷移がとっても滑らか!

謹賀新年 - Happy New Year | Yuta Takahashi's Study
こちらは @yu_cfbif さんの作品で、WebGL を利用して描画される背景部分がとてもスムーズにアニメーションする様子を見ることができる一品。
yu_cfbif さんは「Cool Motion Study」という WebGL や CSS を利用した作品群も公開されています。
safari で実行すると……

Happy New Year 2020 by unshift
続いては unshift の屋号で活動されているプログラマー、@tkm0125 さんの作品。
こちらは対応しているモバイル端末では AR モードで表示することもできるコンテンツとなっており、Safari + iPhone などの組み合わせでは、アニメーションする様子を確認することもできます。(手元の Pixel3a など、Android 端末でも対応していれば AR 表示が可能でした)
実際に動作している様子は動画でも公開されているので、閲覧が難しい場合はこちらもぜひチェックしてみてください。
なんともめでたい AR 年賀状!

こちらの作品も、AR に対応しています。
ただし、物理的な紙の年賀状を持っている場合に限り表示できるものなのかな?
PC で閲覧している場合も、可愛らしいキャラクターが登場するアニメーション付きの CG を見ることができますが、年賀状を持っている場合はモバイル端末から AR モードで動作させることもできるようです。
実際に AR モードで動作している様子は、以下のリンク先にある Twitter の投稿から確認することができます。
まとめ
年末年始の長期休みで、WebGL を勉強してみたという人ももしかしたらいるかもしれませんが、AR を活用するなど、従来のウェブの API だけでなく次々に登場してくる新しい API とも組み合わせられる WebGL は、今年もまたいろんな形のアウトプットを私達に見せてくれそうです。
どうしても習得や扱いが難しい印象が強い WebGL ですが、ウェブの新しい表現・情報伝達の形を担う重要なパーツのひとつであることは間違いないと思います。
AR をはじめとする XR 系の技術はもちろん、WebAssembly などと組み合わせた作品も、今年はいくつか出てくるのではないでしょうか。
当サイトでも、面白い事例を見つけましたらどんどん紹介していこうと思います。
あらためて、今年も一年よろしくおねがいいたします。



