
独断と偏見で選ぶ 2019 年の振返り! 今年も一年ありがとうございました! The good feeling of WebGL 2019
今年もいろいろな作品がありましたね……
さて、2019 年も間もなく終わります。
今年も一年、当サイトをご覧いただきましてありがとうございました。無事に今年も完走できて、本当に嬉しく、またありがたく思っております。
今回の記事が 2019 年の最後の更新となります。今回は完全な私個人の独断ではありますが、その実装に度肝を抜かれた、あるいは忘れることのできないインパクトがあった、そんな 2019 年に紹介した WebGL 実装を振り返ってみたいと思います。
紹介したいサイトはすごいいっぱいあるのですが、長くなりすぎちゃうので泣く泣く厳選に厳選を重ねました……
水墨画風のコンテンツが美麗エフェクト有りでもサクサク動作する airbnb の中国版ウェブサイトがすごい!

https://webgl.souhonzan.org/entry/?v=1397
こちらはモバイル専用のサイトなんですが、水彩画のようなエフェクトが本当に美しくて、墨が染み込んでいくかのようなアニメーションは必見の出来栄えです。
期間限定のサイトかと思ってたのですが、今でもまだ見ることができますね。
まるで透き通ったクリスタルのような美しさ……アーキサイトメビウス株式会社のコーポレートサイトがステキ!

https://webgl.souhonzan.org/entry/?v=1447
これを初めて見たときは本当に驚きました。
丁寧に作り込まれた WebGL 実装で、他にはなかなか真似することのできない、高い次元でまとめられた素晴らしいサイトだと思います。
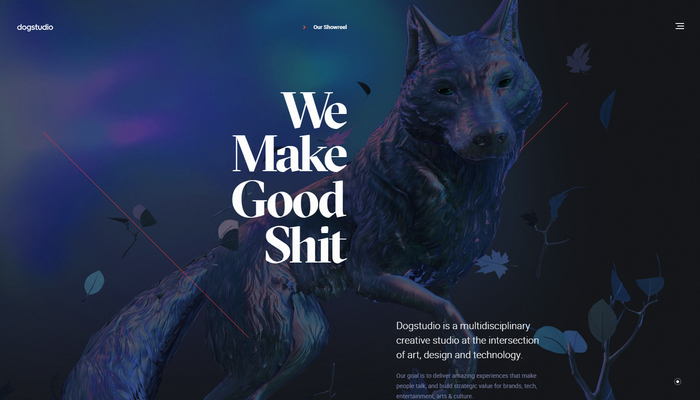
その名前のとおりの精悍な犬の 3D モデルが美しい! クリエイティブスタジオ Dogstudio のウェブサイト

https://webgl.souhonzan.org/entry/?v=1452
このサイトも、最初に見たときはその気合いの入りっぷりに驚きました。
生きているかのような自然なモーションで動く犬の 3D モデルもそうなんですが、スクロールすると犬のモデルと文字のレンダリングとか複雑に交差する様子も実に見事です。
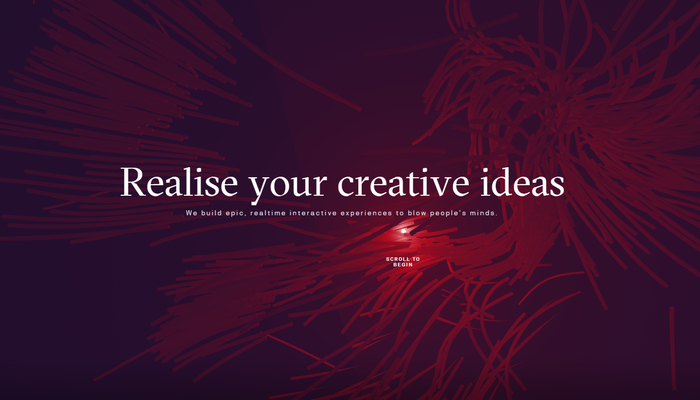
あまりのクオリティに開いた口が塞がらない! とにかくすべてが異次元のレベルで実装された Lusion のウェブサイト

https://webgl.souhonzan.org/entry/?v=1474
WebGL のハイエンドな実装という意味では、2019 年で一番驚いたのはこれかもしれない……
3D から 2D、物理現象やポストエフェクトなど、ありとあらゆるテクニックを駆使した全部入りてんこ盛り WebGL モリモリサイトっていう感じ……
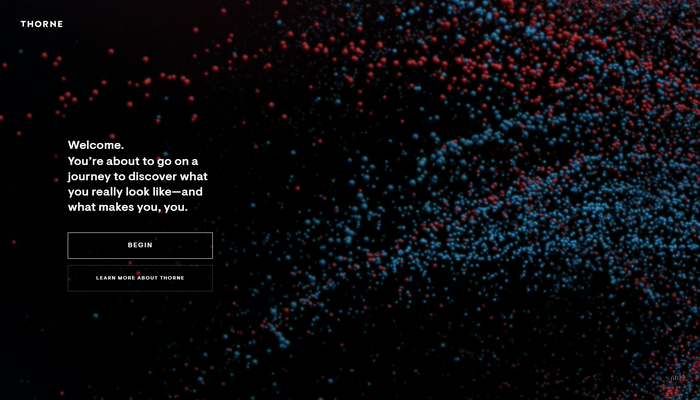
被写界深度やドロップシャドウの描画によって実現されるフォトリアルな質感! Thorne のウェブサイトがすごい!

https://webgl.souhonzan.org/entry/?v=1509
物量系のコンテンツも、近年のハードウェアの進化のおかげもあって WebGL でもどんどん動かせる環境が増えていますよ。
このサイトのような大量のオブジェクトが登場する系統は、本当に見てて楽しいですし、マウスで干渉できるインタラクティブ性の恩恵をすごく強く受けることができますね。
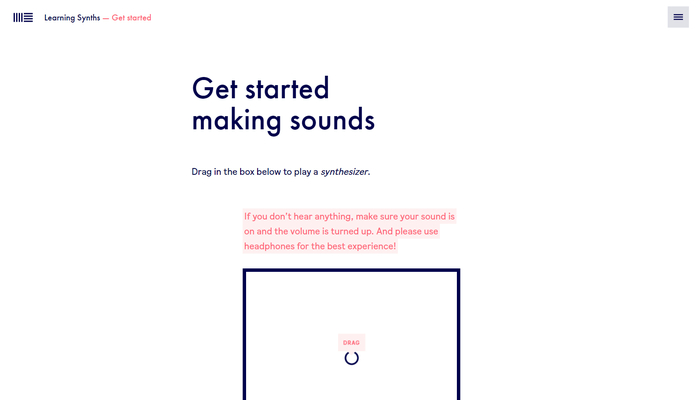
WebGL や 2D グラフなどを駆使してシンセサイザーの仕組みや知識を深められる Learning Synths がすごい!

https://webgl.souhonzan.org/entry/?v=1511
こちらはある意味(当サイトで紹介したサイトとしては)珍しい、グラフィックス寄りではない実装です。
むしろどちらかというと WebAudio の実装がすごすぎて目ン玉飛び出しました。
こういう新しい API をどんどん組み合わせて実装できる人たち、本当に天才すぎてやばいな……
自動車の騒音をオンラインで設定をカスタマイズしながら調査することができる Autoneum Acoustic Garage

https://webgl.souhonzan.org/entry/?v=1553
まるで何かのゲームなんじゃないかと疑いたくなるような、そんなインターフェースとビジュアルを持ったサイトです。
3D シーンとしてはあえて「いろいろなものが抽象化」されているのですが、一方では、風の流れなど「本来目に見えないもの」が可視化されているというのがなんとも面白い。
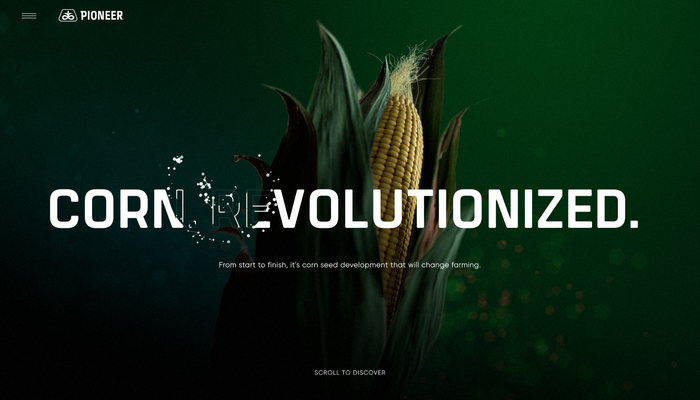
とにかく圧倒的な CG のクオリティが大迫力! 技術的な注目ポイントがぎっしり詰まった Pioneer のウェブサイト

https://webgl.souhonzan.org/entry/?v=1563
これは本当に偏見かもしれないのですが、日本ではコーンってそれほど食生活の中心というわけではない、そういう食材だと思うのですね。
でもこのサイトを見ると、その固定観念をぶっ飛ばされますね……
まさにコーンが主役の素晴らしい出来栄え。
あらゆるビジュアルが異次元の仕上がり! トップクラスの WebGL 作品を次々と生み出す Active Theory のウェブサイト

https://webgl.souhonzan.org/entry/?v=1564
Active Theory…… 彼らの生み出すものは常に異次元すぎて、もはやどう説明したものやら逆に難しいのですが……
彼らのコーポレートサイトは、リニューアルされるたびに年々先鋭化していきますね……
紹介したい演出が目白押しすぎてもはや紹介しきれない! アニメ「OBSOLETE」公式サイトがすごすぎた!

https://webgl.souhonzan.org/entry/?v=1571
今年の日本国内やりすぎじゃろ WebGL 大賞 2019 は個人的にはこちらのサイトのような気がします。
いろいろな技術を使っているというのはもちろん、それらをこうやってうまくまとめているということが、むしろ WebGL の実装者から見ると素晴らしいなと思いました。
どんなに美味しい食材でも、ただ鍋にぶち込んだだけでは美味しく仕上がりませんよね。しかしこちらのサイトでは、すべての要素や演出がしっかりと主張もしているし、全体で調和もしている……なんという恐ろしいバランス感覚なんだろうと思いました。
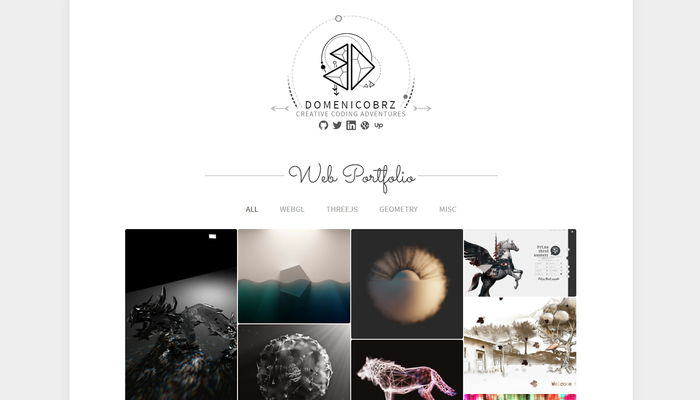
フォトリアル系 WebGL 実装で驚くほど美しいレンダリング結果を生み出す Domenicobrz さんのポートフォリオサイト

https://webgl.souhonzan.org/entry/?v=1583
CG にはフォトリアル系とそうでないものとがあると思うのですが、そのいずれにも精通している点に本当に驚きました。
WebGL らしい実装の仕方をしているものもあれば、レイトレーシング系の実装をしているものもあり、とにかくその技術力に唸ったのを憶えています。
異次元の完成度を誇るミニゲーム風インターフェース! 遊び心満点の bruno simon さんのポートフォリオサイト

https://webgl.souhonzan.org/entry/?v=1591
まるでゲームのようなインターフェースを持つ WebGL 実装サイトはこれまでにもいろいろありましたが、これほど純度の高い作品というのは単純に珍しいと思います。
駐車するように特定のエリアに車を入れるとそこにポップアップが表示される仕組みなど、本当に遊び心に溢れてます。
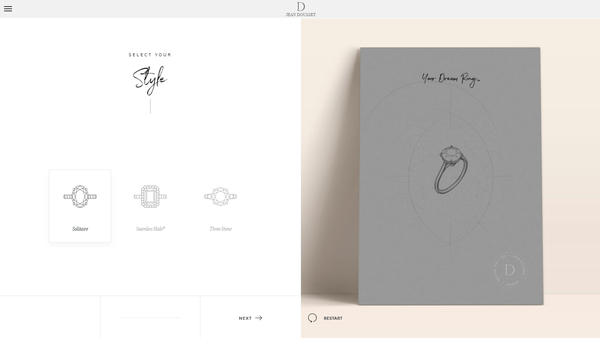
デザイン画を思わせるライン描画される 3D モデルが美しい Jean Dousset のカスタマイザ実装がすごい!

https://webgl.souhonzan.org/entry/?v=1623
ついこの間の記事ではあるのですが、この事例は本当に驚きました。
なんというか、こういうワイヤーフレームっぽい描画結果を使った作品づくりって、実際はかなり難しいと思うんですよね……
ほんとにペンで描かれたラインのように見える、すごい質感表現だなと思いました。
まとめ
さて、完全な独断と偏見にて今年一年を振り返ってみました。
冒頭でも書いたとおり、本当はもっともっと紹介したいサイトがいっぱいあるのですが、かなり厳選して個人的に強く印象に残っているサイトを選んでみました。
最近は、日本国内でも WebGL を使ったサイトが増えているように感じています。
また来年も、たくさん WebGL の事例を紹介していけたらと思っています。
今年も一年間、本当にありがとうございました。良いお年をお迎えください!



