
粘性のある流体パーティクルが様々な表情を見せるディップ株式会社のコーポレートサイトがすごい!
シンプルだが迫力満点
今回ご紹介するのは、ディップ株式会社のコーポレートサイトです。
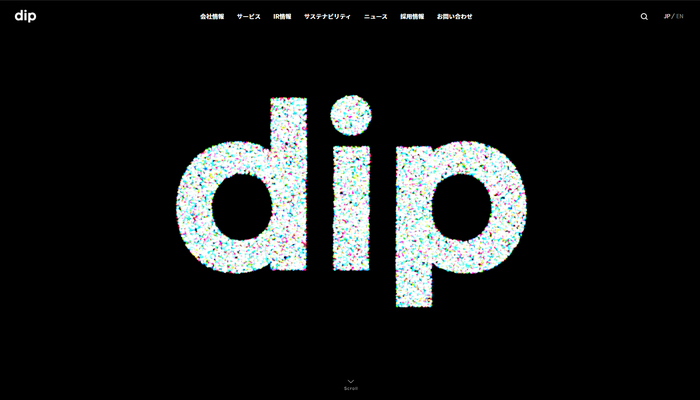
「dip」と書かれた文字がパーティクルの集合によって表現されている WebGL の一点物のデモがトップページに配置されています。
WebGL をバリバリにサイト全体で使っているというわけではないのですが、トップページを彩る WebGL 実装が十分なインパクトを持っており、これひとつでサイトの印象を大きく変えていると思います。
リンク:
動画でも表現できたのかもしれないけど……
今回のサイトには、先述のとおりトップページに一点だけ WebGL 実装が置かれている形です。それ以外のサイト全体を見てみると、動画や画像を上手に利用した構成で、どちらかというとスタンダードなコーポレートサイトの実装だと思います。
そんななかで、トップページに置かれている WebGL デモだけがひときわ強く個性を主張しています。
恐らく、動画でこの部分を表現することもできたんだろうなと思いますが、それを WebGL で実装しているというのがすごいです……
こちらのデモはパーティクルで文字列を表現しているのですが、カラフルなパーティクルを加算で描いているので、パッと見た印象はなんとなく白っぽい文字に見えます。

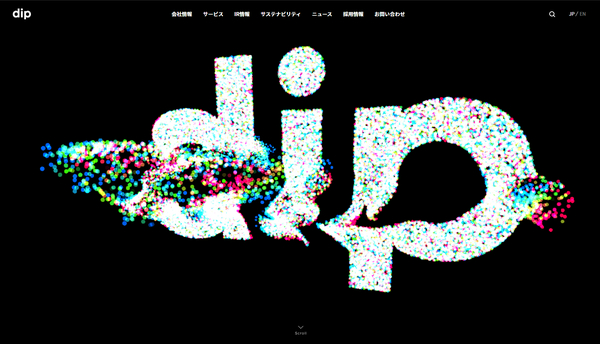
マウスカーソルのボタンをホールドしたままドラッグ操作をしてやると、上の画像にあるようにパーティクルが流れるように動きます。
この動きがなんとも絶妙なねっとり感と言ったらいいでしょうか……
粘性のある流体のような感じでなんとも気持ち良い動きになっています。
全体に白っぽく見えていた文字が、パーティクルが流れて崩れることによってカラフルな印象に見えてくるというのも面白いですね。

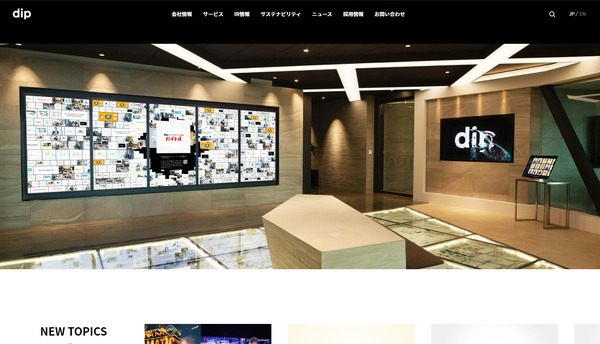
こちらのパーティクルの実装とまったく同じものではないとは思うのですが、こちらの企業のエントランス(?)にも、同じようなデモが置かれているみたいです。
私はこちらの企業さんにうかがったことがあるわけではないので確実なことはわからないのですが、サイト内に掲載されている写真に映り込んでいますね。
下の写真の右側にあるディスプレイに、やっぱり同じようにパーティクルが崩れて流れているデモが見えますよね。
なんかこれをウェブで再現してるっていうのがすごいな……

流体系の表現だと、もっとスピード感のある、激しく流れるようなデモ作品はよく見かけます。
今回の作品は逆に粘性を感じるゆったりとした動きながら、時折大きく流れる力が働くような瞬間もあり、やや不規則な感じの動きがなんとも面白いです。
こういったパーティクルを大量に使った実装では、シェーダをしっかり駆使してやらないといけないと思いますし、迫力満点で非常に素晴らしい実装だと思いました。
ぜひチェックしてみてください。



