
3D 空間をフルに活用したコンテンツ配置が面白い! Yoan Gross さんのポートフォリオサイト
二次元と三次元の組み合わせ
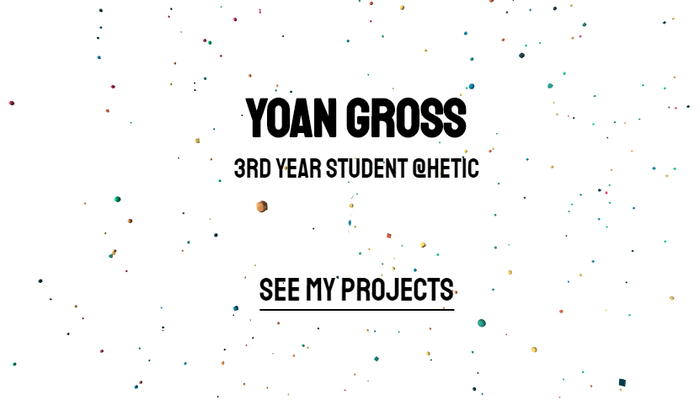
今回ご紹介するのは、フランス在住の Yoan Gross さんのポートフォリオサイトです。
フロントエンドの開発者としてだけではなく、多彩な分野で活動されているようで、ポートフォリオサイトには様々な事例が紹介されています。
二次元的な表現と三次元表現とをうまく組み合わせていますね。
リンク:
ポストエフェクトを活用したらもっと見栄えしそう
今回のサイトは、three.js を利用して描画されている 3D シーンと、平面的な DOM の構成が非常にうまく組み合わされています。
3D モデルがクリッカブルになっていたり、スクリーン上のマウスのドラッグ操作がそのまま 3D シーン全体へ干渉する仕組みになっていたり、3D シーンをウェブのインターフェースとして扱う基本的な実装は丁寧に行われています。

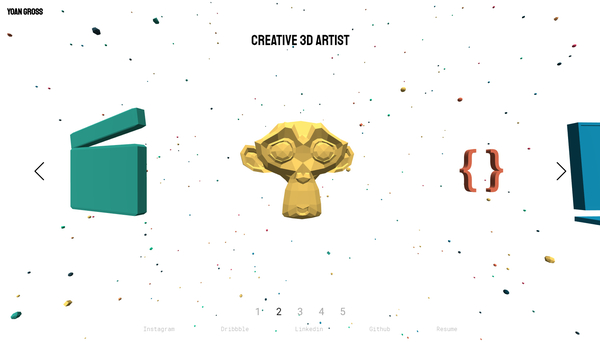
たとえばこの上の画像のシーンでは、それぞれのカテゴリーごとにそれを象徴するような 3D モデルが描かれるのですが、左右に配置されている矢印のようなアイコンをクリックするか、ドラッグ操作で左右にスワイプするようにしてやるとアクティブなシンボルが変化します。
アクティブなシンボルが変化するときは、恐らくですがワールド全体か、もしくはカメラ自体を動かしていますね。
一方で、マウスカーソルの動きに対しても微妙に 3D モデルが動くようになっているのですが、こちらはオブジェクトのローカル空間に対する回転を使っているようです。
こういった「ユーザーの操作を何に対してアサインするか」という部分は、非常に細かいところではありますがより自然な感覚を得られるようにするためには大切なポイントだと思います。

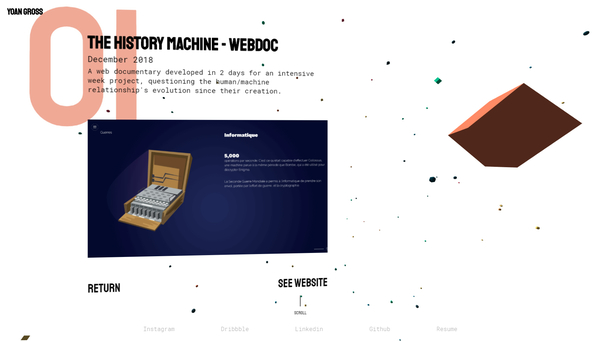
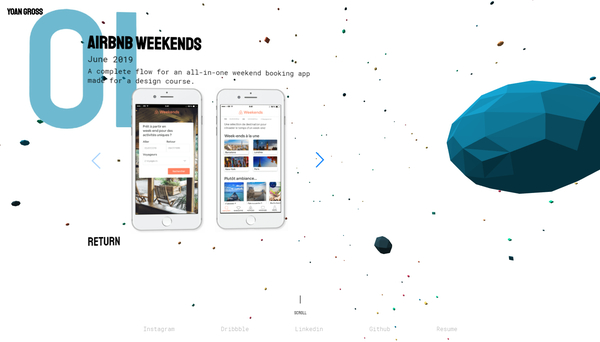
アクティブなシンボルをクリックしてやると、その分野の事例が画像や簡単なキャプション付きで表示されるようになっています。
このときも、やはり同じように 3D 空間はそのまま背景として残しておきつつ、手前に平面を配置する構成です。
平面的に表示される部分も微妙に傾いたりしているので、背景の 3D シーンとの対比でも違和感のない一体感のあるビジュアルになっているのがなかなかお見事。ちなみにこちらの DOM が傾いたように見える部分は CSS の transform で実現してるみたいです。

今回のサイトはとても丁寧に作り込まれているのですが、ビジュアルをもう少し引き上げるためには、ポストエフェクトなどのシェーダ芸などと組み合わせてやる必要があると思います。
とは言え、逆に言えばポストエフェクトなしでこれだけ表現が作り込めているわけですから、ちょっとシェーダを勉強したら、すぐにでも高品質なグラフィックスを駆使したサイトを実装できそうな感じがします。
学生さんっぽいですが、こうやってたくさんの事例を公開できるというのが単純にすごいですね……
ぜひチェックしてみてください。




