
限られた形状のジオメトリだけを組み合わせて様々なシーンを生み出す! Tim Konieczny さんのポートフォリオサイト
シンプルな形状の組み合わせだけで広がる表現
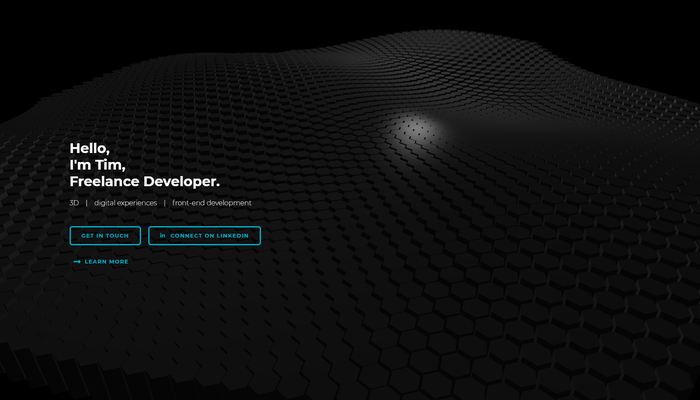
今回ご紹介するのはフリーランスの開発者 Tim Konieczny さんのポートフォリオサイトです。
このサイトでは、3D のジオメトリとしては六角柱という単一の形状しか登場しないのですが、しかしその動きや表示のされ方の違いによって、たったひとつの形状で多彩な表現が行われています。
雰囲気的にはシーン全体が常に暗い感じなので、色彩豊かというわけではありません。しかし様々な表情を見せてくれるオブジェクトたちはなかなか見応えがあります。
リンク:
Tim Konieczny | Freelance Developer
細かな違いを観察してみよう
今回のサイトでは、前述のとおり六角柱のオブジェクト以外には、3D のジオメトリが一切登場しません。
この六角柱のオブジェクトは、最初に表示されるトップページの部分では平面というか、水面の上に浮いているかのように、ゆらゆらと絶えず波打つように動いています。
この状態をベースに、ユーザーの操作に応じて六角柱の並び方や動き方が変化するようになっています。

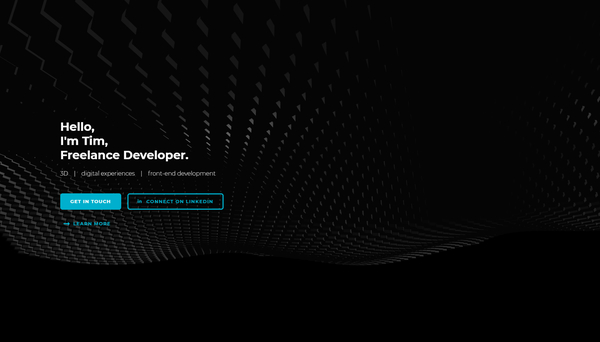
たとえば、この上の画像をよく見ると、画面の左側に置かれているボタンのうち、GET IN TOUCH と書かれたボタンだけが青い色に反転して表示されているのがわかるかと思うのですが……
このボタンの上に、見えないですがマウスカーソルがホバーしている状態になっています。
カーソルのホバーというユーザーの操作に反応して、シーンをどこから見ているのか(カメラの位置)がインタラクティブに変化するようになっている感じです。
その他のボタンにカーソルを載せたときには、また違ったカメラアングルに変化したりします。


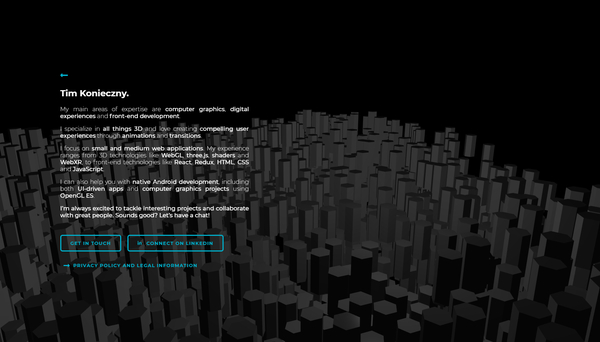
場面によっては、この上の画像に示したように、各六角柱の動きがランダムに、バラバラになったりもします。
キレイに並んで波打つようにゆらゆらと上下したりするのも面白いですが、こうやってバラバラに動くというのも、どこか有機的な感じがして面白いですね。
今回のサイトでは、こんな感じで「六角柱の形状しか登場しない」にもかかわらず、様々な見せ方の工夫が凝らされています。

暗いシーンに、シンプルなライティングで、しかも登場する形状は1種類……
という感じで、一見するとかなりシンプルな 3D シーンの構成になっています。
しかしそんな中でも、オブジェクトの並び方や動き方、あるいはカメラアングルの変化などを通して様々な見せ方の違いが表現されており、ユーザーの操作に対するインタラクティブ性もあってなかなか面白いサイトになっていると個人的には思いました。
WebGL や three.js を勉強中みたいな方々にとっては、ある種のモデルケースというか、真似しやすい構成なんじゃないかなと思います。
気になる方は、ぜひチェックしてみてください。



