
スーパーマーケットのような 3D シーンなど一風変わったおもしろ演出が多数登場! FPP のウェブサイト
楽しい仕掛けがたくさん!
今回ご紹介するのは、FPP というショッピングに関連したマーケティングを行っている企業のウェブサイトです。
日本の一般的なコーポレートサイトとはまったく違った、ギミック満載の面白いウェブサイトに仕上がっています。
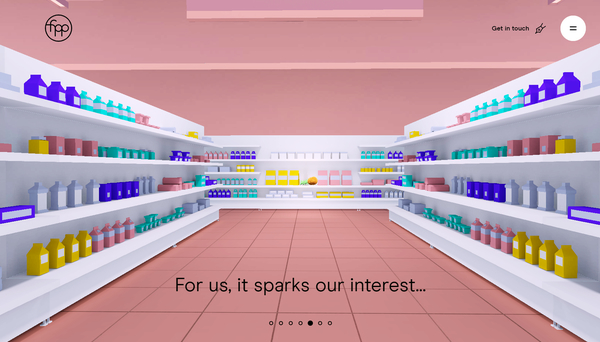
スーパーマーケットのような 3D シーンが登場したり、様々なポストエフェクトが駆使されていたり、WebGL をかなり前面に押し出した実装がなされています。
リンク:
スクロール操作がタッチデバイスじゃないとちょっと大変
今回のサイトでは、スクロール操作を多様します。
シーン遷移がスクロール操作に連動している形なので、サイトを閲覧するのにたくさんのスクロール操作が必要になります。
これはタッチ系の入力を主体にしているデバイスの場合はすごく見やすい構成だと思うんですけど、Windows + Chrome + マウスホイールだと、結構スクロールするのが大変です……
いわゆるゲージが溜まるような感じでスクロール量が一定に達するとページ遷移が発生する場面があるんですけど、めちゃくちゃ気合いを入れてスクロールする必要があります(笑)
たぶん、Mac で開発してるんでしょうね……

トップページで登場するスーパーマーケットのシーンも、やはりスクロール操作を行うことで場面が進んでいきます。
スーパーの商品棚の間を歩いていくような感じで進んでいくと……
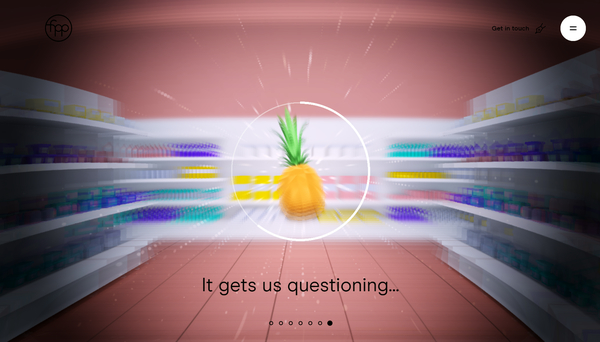
その先に、ひとつのパイナップルが置かれた棚が見えてきます。
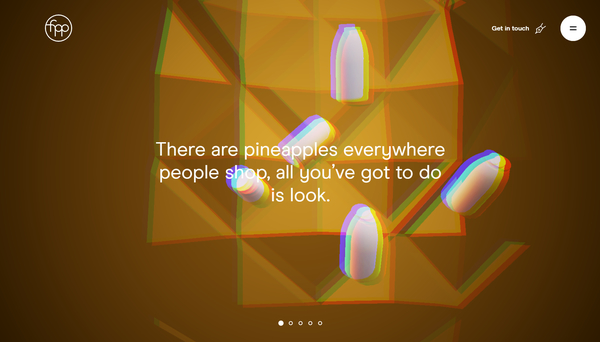
ちょっとしたゲームのような、あるいはショートフィルムを見ているかのような面白い演出が次々に発生してなかなか面白いです。

一種のズームブラーとモーションブラーを合わせたような感じのポストエフェクトはなかなか他では見かけない演出という感じで興味深いです。
私は Windows + マウス操作という環境でサイトを見ていたのですが、このズームブラーエフェクトが発生するシーンでは、先にも書いたとおりスクロール量に応じてゲージが溜まるようになっていて、このゲージを溜めるのがめちゃくちゃ大変でした……
もう少し、スクロール量に対して溜まるゲージの量を増やせばいいんでしょうが、そうすると、今度は逆に Mac のトラックパッドやタッチデバイスだとパワーが強すぎになってしまうんでしょうね。
このあたりはクロスブラウザの闇という感じです……


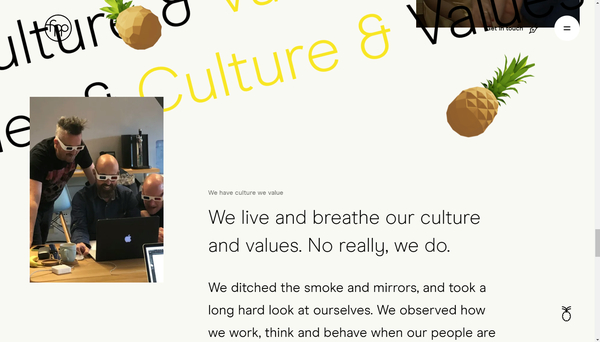
About ページとかを見てみると、彼らの社内の様子など写真で掲載されているのですが、かなり(いい意味で)変わったカルチャーの組織なんだろうなと思いました。
今回のサイトを見ても、新しいことや面白いことにどんどんチャレンジするという社風が感じられ、個性的ですが完成度の高いコーポレートサイトに仕上がっていると感じました。
環境によっては若干操作に難がある場面もありますが、総じて WebGL の実装としてはハイレベルな部分が多く、ポストエフェクトなども駆使しながら見事に作り込まれています。
ぜひチェックしてみてください。



