
より手軽にクリエイティブコーディングを…… プロトタイプをタイムライン付きで実装できる looop.dev が面白い
インタラクティブ性を重視した作り
今回ご紹介するのは、クリエイティブコーディングを手軽に行うことができるウェブサービス、looop.dev です。
サービスの系統としては Codepen などの、いわゆるウェブベースのエディタが利用できるオンラインコーディングツールに近いかなと思います。
クリエイティブコーディングとインタラクティブ性に特に強くフォーカスした作りになっていて、three.js を読み込み WebGL を利用したプロジェクトを作ることもできます。
リンク:
looop.dev(@looopdotdev) / Twitter
タイムラインや JSON による設定を活用しよう
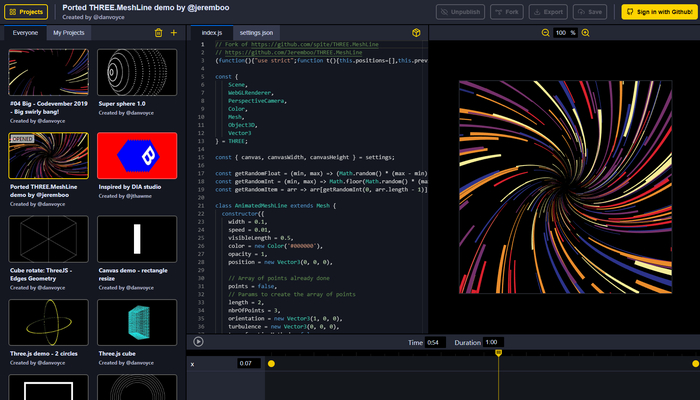
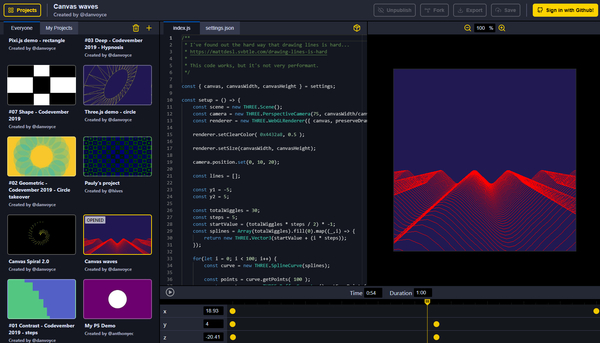
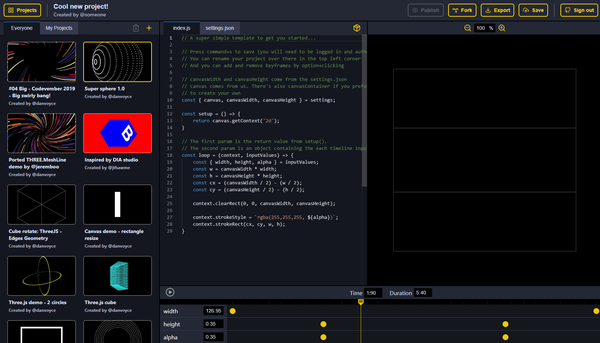
今回のサイトの構造は、画面の向かって左側からプロジェクトの一覧、コードペイン、実行結果のプレビュー、そして画面下にタイムラインという構成になっています。
タイムラインが付いたインタラクティブ性の高いコーディングツールという点で、Codepen などとはちょっと毛色が違いますね。
恐らく、クリエイティブコーディングやデモ作品の制作を行った経験があれば想像できると思いますが、タイムラインが使えるというのはかなり強力な機能だと思います。

既に別のユーザーによって publish されたものが画面の左側に並んでいるのがわかると思います。こちらのサムネイルをクリックすると、左側のコードペインの部分に作品がロードされます。
自分でコーディングを行う際は、画面の上の方に並んでいるボタンの中から「publish」と書かれたボタンをクリックすることで、簡単に一般公開・非公開を切り替えることができます。
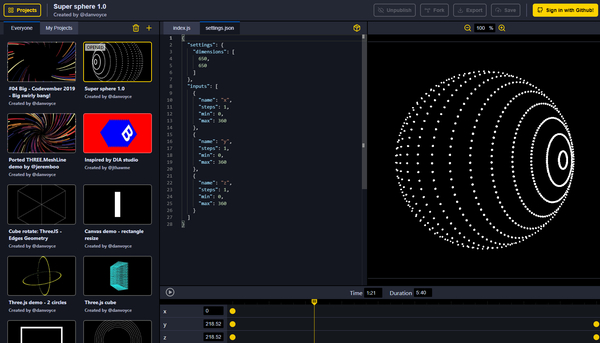
また、タイムラインとの連携もかなり簡単に実装できるようになっていて、タイムラインに設定したい値を JSON 形式で記述しておき、メインのコード側でアプリケーションからこの値を受取るような感じです。
言葉で説明するのがちょっと難しいですが、実際にコードを見てみると、めちゃくちゃシンプルなコードだけで実現でき、それほど難儀することは無いと思います。

コードペインのところに JSON を記述できる設定用タブがあらかじめ用意されています。
気軽にクリエイティブコーディングを行うことと、インタラクティブに値を変更したりできることを重視しているのだと思うのですが、ビルトインされているタイムラインの機能が使いやすくて、コンセプトどおりの仕上がりになっていると思います。
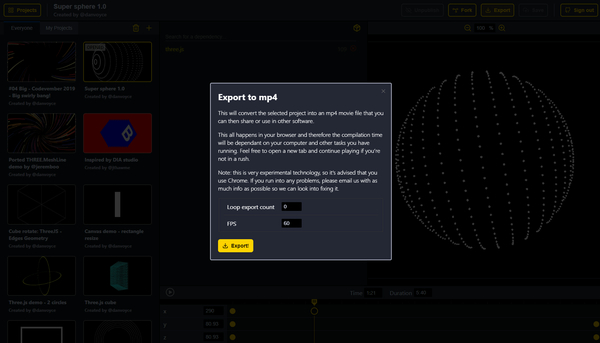
また、ちょっと驚いたのがエクスポートの機能。
こちらはデフォルトで MP4 でのエクスポートになっています。
クリエイティブコーディングの文化では、コーディングしたその結果を SNS 等で動画でシェアすることも多いですが、looop.dev なら動画での公開までを一気にひとつのサービスだけで完結できることになります。

今回のサイトでは、GitHub のアカウントでサインアップが行えるようになっており、それ以外にメールアドレス等の登録は一切ありません。
実際に、GitHub のアカウントを連携して試してみたのですが、新規プロジェクトを作ると、あらかじめ雛形コードが挿入されるようになっています。
この雛形コードに、JSON で記述した設定値をどうやってインポートしたらいいのかなど、シンプルな形であらかじめ記述例が書かれています。パッと見た印象から言っても、初めてでも全然難しくないと思います。
three.js などのライブラリを CDN 経由でインポートしたりもできますし、かなり手軽にプロトタイプを作成することができると思います。

こちらのウェブサービス、looop.dev はイギリス在住のフロントエンドの開発者 @_voycie さんがローンチしたものみたいですね。
@_voycie さんのアカウントを見ると「Founder / CTO of looop.dev」と書かれているので、もしかしたら法人化とかしてビジネスとして展開していく方向性も検討していたりするのかな……
現状は有料メニューみたいなものはありませんし、広告も掲載されていませんし、まだまだベータ版という感じなのかなと想像してます。
Youtube に簡単なイントロダクションの動画が上がっていたりもするので、興味のある方はぜひチェックしてみてください。



