
ジェネラティブアートを制作している 404.zero はウェブサイトもいろんな意味ですごかった
若干閲覧注意な部分も……
今回ご紹介するのは、インスタレーションなどのオフラインの作品も手掛けるジェネラティブアートの制作チーム 404.zero のウェブサイトです。
私はこれまで彼らについて全然知らなかったのですが、Mr.doob の Twitter で初めてその名前を知りまして、サイトを見てみたら WebGL が使われていてちょっとびっくり。
ジェネラティブアートを制作しているチームみたいなのですが、たぶん、二人のアーティストが共同で屋号として名乗っている形なのかなと思います。
サイトは結構刺激が強い感じなので、特に連続して激しくフラッシュする映像が苦手な人はちょっと注意してください。
リンク:
Instagram にはたくさんの作品の写真も
今回のサイトは、背景部分に WebGL の実装が置かれており、その他のコンテンツと言えば関連するリンクが置かれているだけの、かなり簡素な構成です。
WebGL の実装といっても、実際には「レイマーチングの仕組みを利用したジェネラティブアート」のシェーダがただひたすら実行される感じの実装なので、一般的なウェブサイトにおける WebGL の実装とはだいぶ毛色が違います。
非常に激しく点滅したりするので、もしそういうのが苦手であったり、あるいは発作が起こったりした経験がある場合は閲覧する際に注意が必要です。

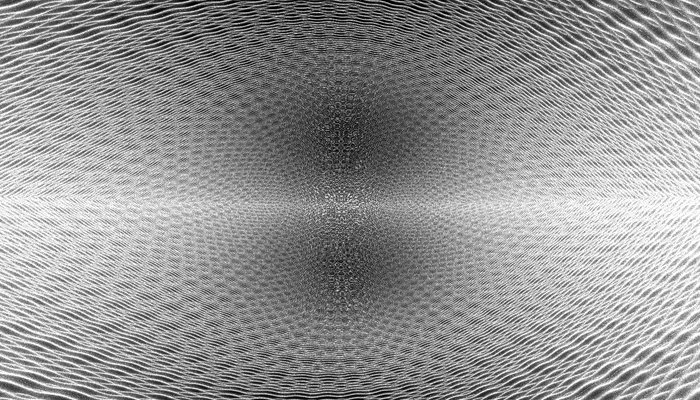
こんなふうに静止画で見る分には、全然おかしいところというか危険なところは無いのですが、実際に動いているやつはもっと強烈です。
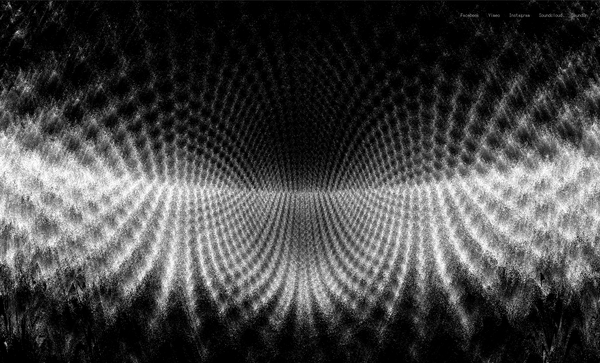
よーくキャプチャ画像を見ると画面の右上のほうになんか文字のようなものが見えると思うのですが、ここに SNS などのリンクが置かれている感じですね。
黒と白、要するにモノクロのシーン構成で、マウスカーソルの位置や時間の経過によって刻々とシーンの状態が変化します。
静止画で見てみるとどこか混沌とした印象ですが、動いているものはもっと主張が強い感じに見えると思います。

このサイトのシェーダ実装は、恐らくそこそこレイマーチングなどの経験があると何をやってるのかだいたい第一印象でわかるんじゃないでしょうか。
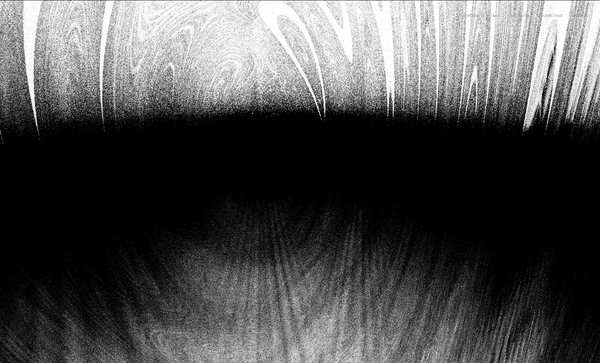
レイマーチングでは、描画する幾何学形状の境界がわかりやすい球体などはともかく、複雑な形状を描こうとすると穴が開いたり面が途切れたように欠落して描画されたりする現象が起こります。
今回の作品は、そんなコンピューターグラフィックスの性質を逆手に取って、印象的なジェネラティブ、インタラクティブアートに仕上げている感じですね。
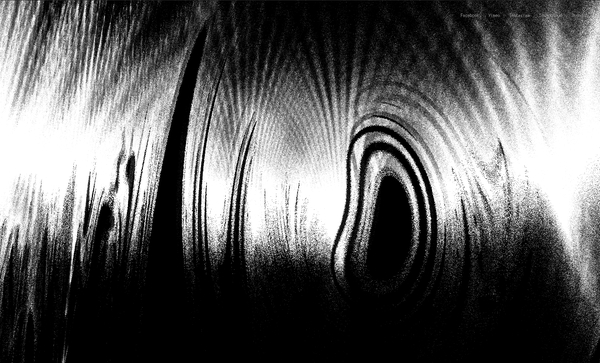
想像ですが、恐らくノイズを動的に生成してそれで面を激しく歪めているのだと思います。時折画面に映り込む時空の歪みのような模様など、なかなか印象的ですよね。

ある程度レイマーチングがわかるのであれば、まず Y 軸に対して法線がまっすぐ伸びるような面を作ってやって、それをサイン波とかで周波数を高めに、さらに極端に大きめに歪ませてやると、似たような現象が起こります。
端末によって、あるいは GPU や OS の種類によっても様々ですが、極端に歪ませる量を大きくしたりしてやると、今回のサイトのようなカオス(混沌)な印象のグラフィックスをある程度は狙って作ることができます。
あえて他のコンテンツをほとんど配置せず、大胆に使っているところが近代アートっぽい雰囲気を感じさせてくれます。
彼らの Instagram を覗いてみるとウェブ以外の、いわゆるインスタレーションの作品なども見ることができますので、興味のある方はぜひチェックしてみてください。



