
ヌルヌル・スイスイ~ とにかくあらゆる動きがスムーズで心地よい Jesper Landberg さんのポートフォリオサイト
動きの心地よさを感じてみよう
今回ご紹介するのは、Jesper Landberg さんのポートフォリオサイトです。
Jesper Landberg さんは Twotwentytwo というクリエイティブ・スタジオのオーナーでもあり、自身もウェブの制作やデザインに携わっている才能あふれる開発者さんですね。
今回のサイトでは柔らかい素材が引っ張られたときのような、なめらかで柔らかいアニメーションが随所に凝らされており、気持ち良い動きが様々な場面で感じられるサイトとなっています。
リンク:
リンクのホバー演出にもこだわり
今回のサイトはほとんど操作については説明はいらないと思います。
サイト内に、適切に操作のヒントを表すキーワードが配置されていますし、かなり直感的に操作することができます。
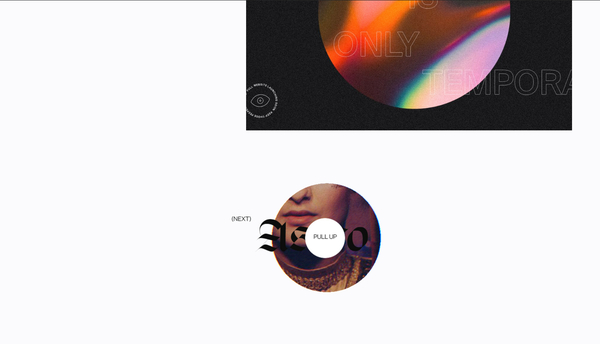
たとえばトップページの部分では、マウスカーソルを動かしてやると RGB ディストーションの演出が発生したり、あるいはスクロール操作で左右にコンテンツがスクロールしたり、ダイナミックに要素が動きます。
スクロール操作に対するアニメーションでは、画像そのものの形が変化します。


サイト内を細かく見ていくといろいろな部分に工夫が凝らされていることがわかると思います。
特に、各コンテンツに出入りしたり、あるいは別のページへと遷移しようとする際の演出には、有機的な柔らかさを感じさせるヌルっと動くアニメーションが上手に組み込まれています。
日本国内だと、Taro Yoshimura くんとかが実装したウェブサイトの雰囲気に、アニメーションやインタラクションの趣向が近いかもしれないですね。
サイト内の多くのパーツが Canvas というか WebGL によって演出されているのが大きな特徴かなと思います。

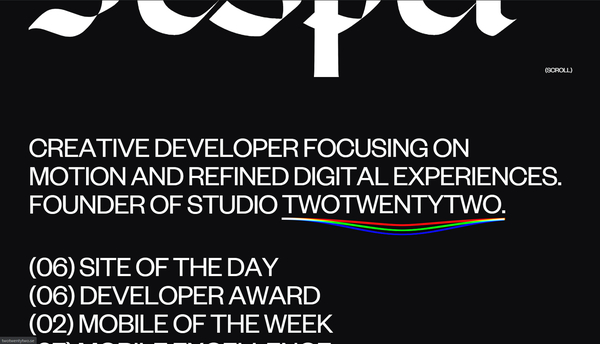
個人的にすごく驚いたというか、ようやるわ~ と感心してしまったのが、Profile のページなどに見られるリンク文字へのホバー演出です。
一見するとわかりにくいのですが、今回のサイトではいろんなものが単なる DOM ではなくて Canvas 上にレンダリングされたものとして実装されているので、こういうちょっと変わったホバー演出も実現できるのですね。
白いラインが横に伸びながらぐねぐねと動く様子は、とても個性的でかっこいい演出だと思いました。

独特なホバー演出がかっこいい!
Jesper Landberg さんの Twitter アカウントを見てみたら「I made a little personal folio during the holidays.」と書いてあったのですが、明らかに、休みの日にちょろっと作ってみたよ~ というクオリティでは無いですよね……
こういうサイトを作るためには、単に技術があればよいというだけではなく、デザインの知識や、デザインと技術を組み合わせるセンスなども問われると思います。
動きの心地よさはもちろんですが、DOM で構築されているコンテンツの中に違和感なく WebGL を同居させている点など、見どころはいろいろあると思います。
ぜひチェックしてみてください。



